
1、下载依赖
npm i vue-calendar-component --save
cnpm i vue-calendar-component --save //国内镜像
2、引入模块
import Calendar from 'vue-calendar-component'
components: { Calendar },
4、页面
<Calendar v-on:choseDay="clickDay" v-on:changeMonth="changeDate" // v-on:isToday="clickToday" // :markDate=arr // arr=['2018/4/1','2018/4/3'] 标记4月1日和4月3日 简单标记 //:markDateMore=arr // 多种不同的标记 //第一个标记和第二个标记不能同时使用 // :agoDayHide='1514937600' //某个日期以前的不允许点击 时间戳10位 // :futureDayHide='1525104000' //某个日期以后的不允许点击 时间戳10位 // :sundayStart="true" //默认是周一开始 当是true的时候 是周日开始 ></Calendar>
5、可用方法
// 选中某天
clickDay(data) {
console.log(data)
},
// 左右点击切换月份
changeDate(data) {
console.log(data)
},
// 跳到了本月
clickToday(data) {
console.log(data)
}

6、修改样式

.card div:nth-child(1){
background-color: #4a4d4b;
padding-bottom:0;
}
.card div:nth-child(3) div ,.card div:nth-child(2) div{
height: 35px;
35px;
}
/*今天*/
.wh_content_item .wh_isToday[data-v-2ebcbc83]{
background: #4a4d4b;
color: #d3212f;
}
/*日历点击*/
.wh_content_item .wh_chose_day[data-v-2ebcbc83]{
background-color:transparent;
}
/*日历划过*/
.wh_item_date[data-v-2ebcbc83]:hover{
background-color:rgb(111, 223, 223);
border-radius: 100%;
}
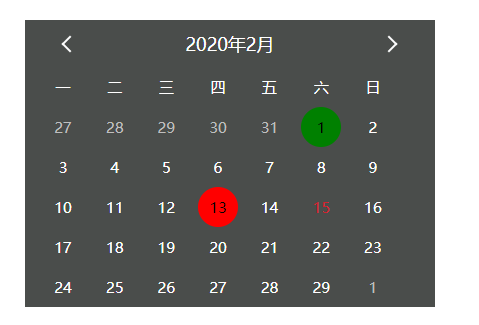
7、多个标记样式
// 多个标记示例 arr=[{date:'2018/4/1',className:"mark1"}, {date:'2018/4/13',className:"mark2"}]; //4月1 标记的className是mark1 根据class做出一些标记样式 // data中定义数组 data() { return { arrDate: [ { date: '2020-2-1', className: 'markGreen' }, { date: '2020/2/13', className: 'markRed' } ] } }, // 定义样式 <style> .markGreen{ color: #000000; background:green!important; border-radius: 100%; } .markRed{ color: #000000; background:red!important; border-radius: 100%; } </style>