vscode-代码编辑器的全称是“visual studio code”,主要是一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
百度搜索vscode点击官网(https://code.visualstudio.com/)下载编辑器,通常它会自动判别你的电脑版本是Mac、windows或者linux的,系统分为32bit或者64bit

如何查看电脑版本系统型号?电脑鼠标右键点击此电脑查看属性,然后根据你自己电脑版本型号下载就OK,文件大概60M样子,下载速度取决你的网速。下载完成后,桌面会出现下载好的安装包,直接点击安装程序,接着同意协议(如果不接受协议,你没办法下一步);勾选创建桌面快捷方式与添加到PATH(重启后生效)按钮,然后点击下一步选择你软件的安装位置,最后点击完成,你会发现你的桌面上多了一个Visual Studio Code的快捷方式

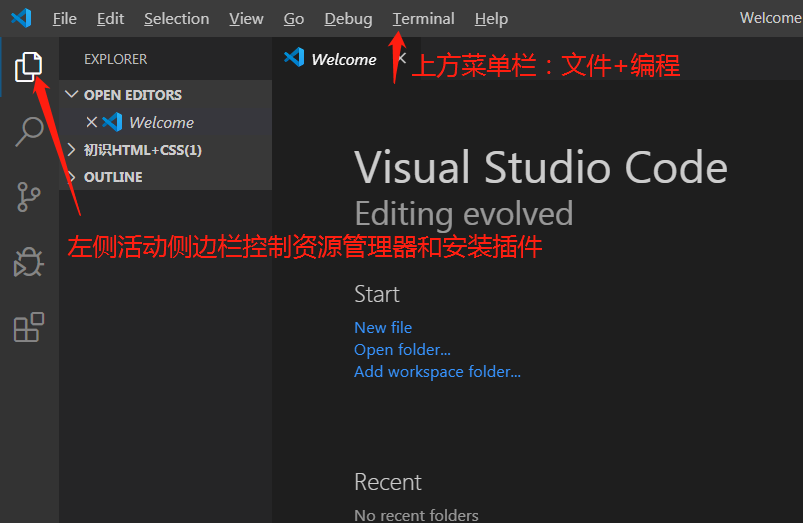
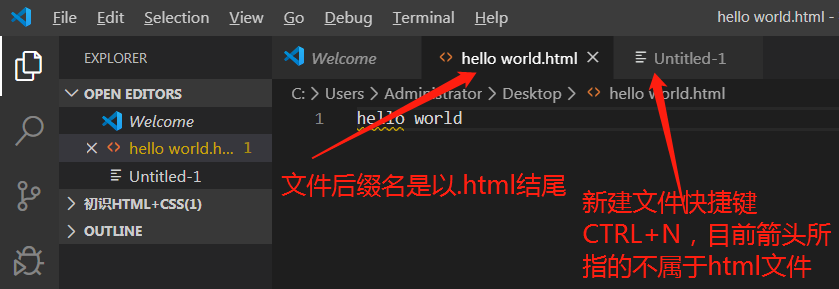
如图所示:打开编辑器看到是全英文的,左边是编辑器的活动栏,控制资源管理器和安装插件,栏目上方菜单栏主要是用来控制文件和编程的,注意1.文件名后缀是以.html结尾2.通过vscode菜单栏创建或者新建文件的快捷键是CTRL+N,文件保存CTRL+S,3.通过vscode资源管理器创建

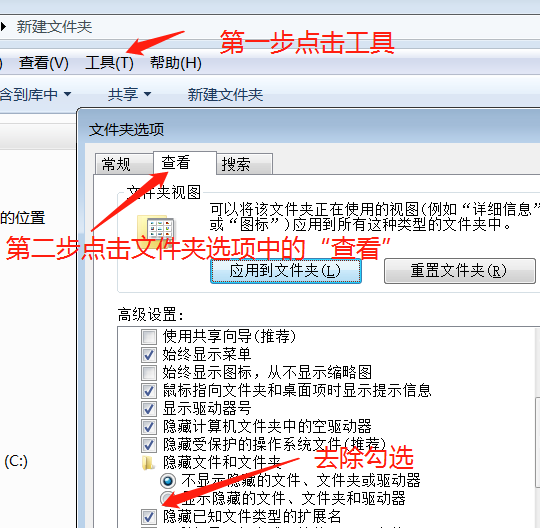
如何查看文件名的后缀?桌面新建文件夹点击“工具”——选择文件夹中的“查看”——把勾选“隐藏已知文件类型的扩展名”去除,那么你桌面上的文件就会显示文件格式了。

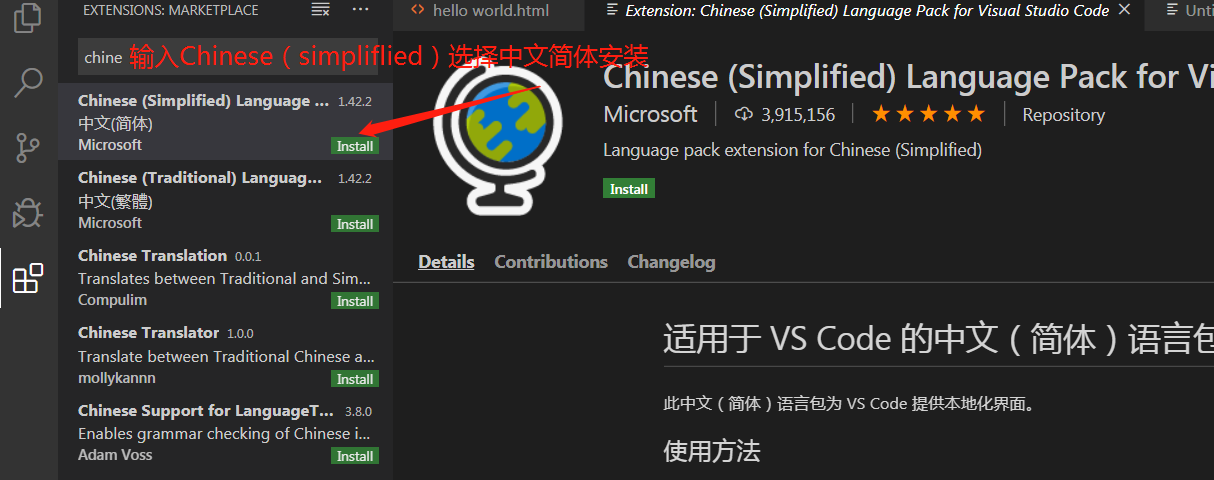
当然编程嘛!英文更有利于培养我们的思维习惯,但是用着总不是很舒服,所以我们首先需要把Visual Studio Code汉化下,打开编辑器安装中文简体插件“Chinese (Simplified) Language Pack for Visual Studio Code”

安装完成,会出现Restart Now按钮,点击确定,意思是软件立即重启,刚安装的Chinese (Simplified) Language Pack for Visual Studio Code的中文简体语言包才能生效

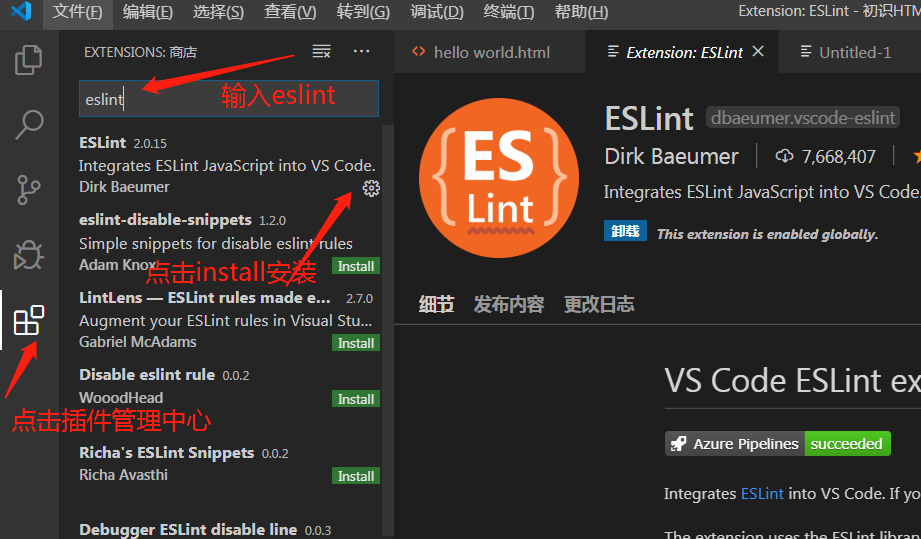
最后再安装下HTML CSS Support是CSS自动补全插件与js代码错误自动检测插件ESLint

最后为了便于调试,不至于每次打开文件都到文件夹中,我们再安装一个插件open in browser 代码在浏览器中打开,默认打开浏览器的快捷键是ALT+B;打开其他浏览器是shift+alt+b
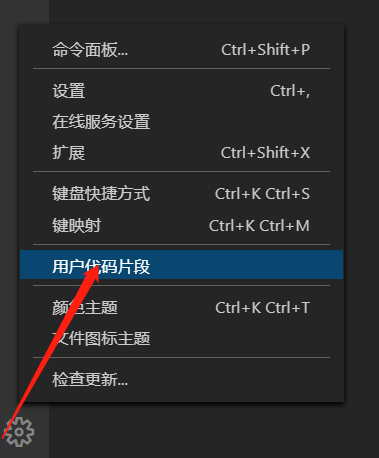
最后Visual Studio Code具有自带emment代码生成系统,自动补齐代码功能,关于自定义代码块的设置(点击右下角齿轮——用户代码片段-选择html.json)

VSCode的Vue插件Vetur设置
使用VSCode编写vue项目时安装了Vetur插件,但是每次alt+shift+f格式化代码的时候就有点让人头疼,
缩进自动变成了2个空格(习惯了用4个空格缩进,不同层级的代码看着明显一点),js的一些字符串值原本的单引号变成了双引号


{
"vetur.format.options.tabSize": 4,
"vetur.format.options.useTabs": false,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"semi": true, //加分号
"singleQuote": true //用单引号
}
}
}
另外一种方式: 在根目录下新建 .prettierrc文件
{
"semi": false,
"singleQuote": true
}语法高亮
Vetur支持.vue文件的语法高亮显示,除了支持template模板以外,还支持大多数主流的前端开发脚本和插件,比如Sass和TypeScript
作者:漫漫江雪
链接:https://www.jianshu.com/p/80ae9b1b8fae
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
最后关于vscode的快捷键网址(多看多用多记https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf)