最近在学习小程序,本来打算用豆瓣得api接口做个电影的demo的,但是豆瓣的开放接口禁止了。于是用百度apistoro的接口做了个快递查询的简单的demo,暂时简单地实现了查询(不要在意功能,就为了简单地体验下小程序和发布博客)。话不多说,进入主题。
首先是项目目录,就一个简单的首页=w=

app.js(apikey百度apistore的个人中心)
App({
getExpressInfo: function (nu, cb) {
wx.request({
url: 'https://apis.baidu.com/kuaidicom/express_api/express_api?muti=0&order=desc&nu=' + nu,
data: {
x: '',
y: ''
},
header: {
'apikey': '************************'
},
success: function (res) {
// console.log(res.data)
cb(res.data)
}
})
}
})
index.wxml
<view class='container'>
<view class="search-container">
<input type="text" placeholder="请输入快递单号" bindinput="input"></input><icon bindtap="searchClickEvent" type="search" size="20"/>
</view>
<scroll-view scroll-y='true'>
<view class='info' wx:for="{{expressInfo.data}}" wx:key= "key">
{{item.context}} 【{{item.time}}】
</view>
</scroll-view>
</view>
index.wxss
/*搜索 */
.container .search-container {
position: relative;
display: flex;
justify-content: center;
align-items: center;
background-color: #ccc;
color: #FFF;
height: 80rpx;
padding: 10rpx 20rpx;
z-index: 100;
}
.container .search-container input {
background: #FFF;
color: #AAA;
padding: 5px 10rpx;
height: 40rpx;
100%;
border-radius: 8rpx;
}
.container .search-container icon {
position: absolute;
z-index: 10;
top: 50%;
margin-top: -20rpx;
ight: 40rpx;
}
/*快递信息 */
.container .info{
font-size: 30rpx;
margin: 10rpx;
}
index.js
const app = getApp();
Page({
/**
* 页面的初始数据
*/
data: {
expressNu: null,
expressInfo: null
},
searchClickEvent: function () {
var pageVal = this;
app.getExpressInfo(this.data.expressNu, function (data) {
//806820160474 快递单测试单号
console.log(data)
pageVal.setData({ expressInfo: data })
})
},
input: function (e) {
// console.log(e.detail.value)
this.setData({ expressNu: e.detail.value })
}
})
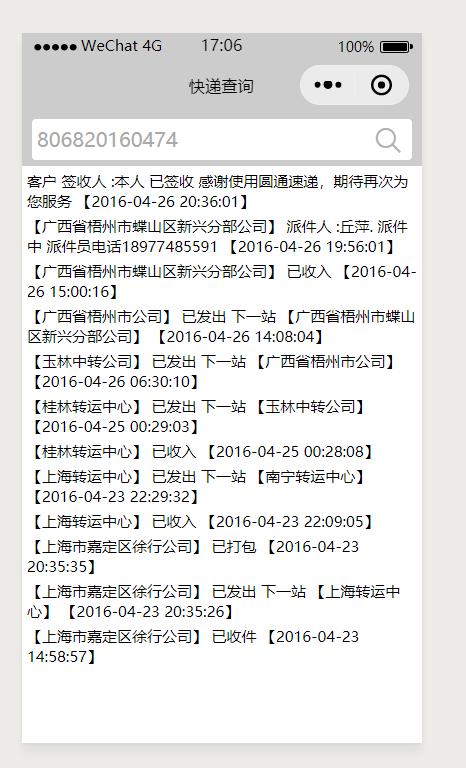
这是demo的的界面

还有很多的功能没实现,随着后面的学习会不断完善这个demo。