写在前面:
面试时常被问到,你知道什么是模块化开发吗?模块化开发能带来什么好处?
下面的内容可以帮助你简单了解什么是模块化开发,从对它模糊的印象中看到一些清晰的轮廓,帮助你了解模块化开发的现状,以对选择哪种模块化开发有个选择的方向。
目录:
-
什么是模块化开发
-
模块化开发的历史进展
-
模块化开发的类型
-
模块化开发API
什么是模块化开发
模块化开发的意义:
- 将一个复杂的程序依据一定的规则(规范)封装成几个块(文件), 并进行组合在一起
- 块的内部数据与实现是私有的, 只是向外部暴露一些接口(方法)与外部其它模块通信
模块化开发的好处:
(1)避免变量污染,命名冲突
(2)提高代码复用率
(3)提高了可维护性
(4)方便依赖关系管理
想必有一定开发经验的同学,对模块化开发的定义及优点,都很清晰了。那么不了解的同学也不必着急,我们可以把这些优点当做疑问,当这些疑问被验证之后,就知道上述结论是否正确了。
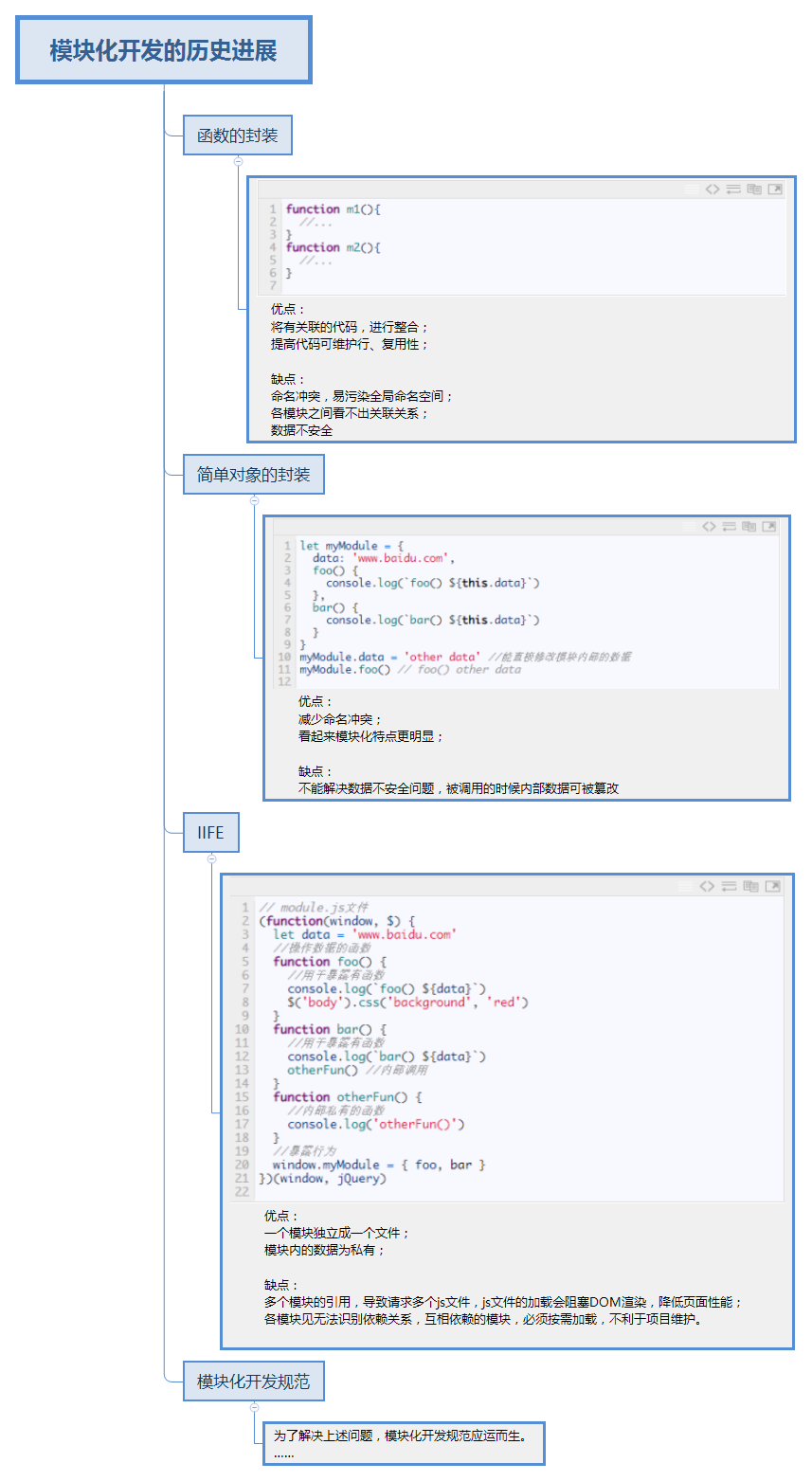
模块化开发的历史进展(基于ES5):
最初接触js代码的时候,都是散乱的,按需定义变量,使用语法,来实现自己的功能。
在工作中发现,我们这么写,会写很多重复的代码,那这些重复的代码是不是可以提炼出来复用呢?于是就有了函数的封装,这大概就是模块化开发最原始的样子。
有了函数的封装,大大提高了代码的复用性。但是变量的命名成了一个跟给孩子起名一样的历史难题。功能越多,命名冲突的问题越明显。于是简单的对象封装出现了,劳动人民的 智慧总是无穷无尽的。命名冲突的问题立即得到了缓解。
但是下一个问题马上就来了,简单的对象封装,不能保证对象内部的变量是私有的。通过对象的封装,可以将一个页面或者项目,拆解成几个部分,但是随着项目的扩展,这拆解出来的‘模块’,并看不出明显的依赖关系,冗杂在一个文件中管理,维护、修改的时候很麻烦,修改一处,需要在文件中全局审查,何处定义,何处调用。
IIFE解决了这个问题,我们可以把拆出来的功能模块,单独写在一个js文件中,这样修改起来就方便多了,再也不用在大篇幅不相干的代码中去寻觅我需要的那部分了。可是互联网的发展,用户的需求提高。我们的问题又来了,js文件维护模块,导致一个页面需要加载多个js文件,js文件的加载会阻塞DOM渲染,那么js文件越多,页面白屏的时间就越长,用户的体验就越差。
因此模块化开发规范应运而生,浏览器遵循模块化规范,研发使用既定的方式去开发模块。前端的发展又升华了一步。
下面看图结合简单的案例,阐述了模块化开发的雏形阶段:

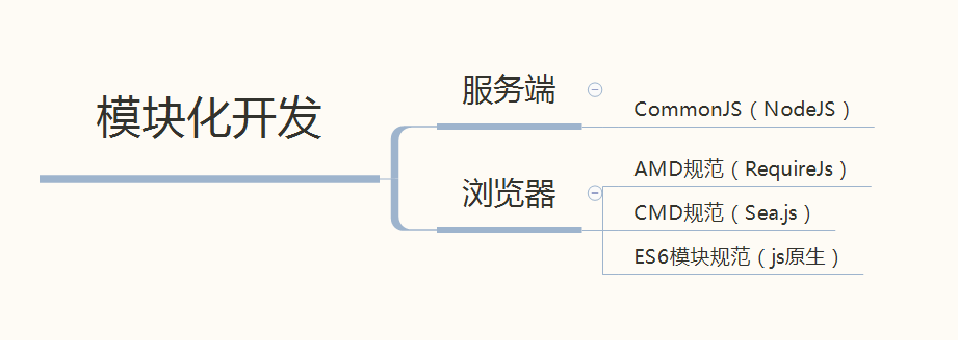
模块化开发规范:
上面我们提到了模块化开发的应运而生,最初的模块化开发是CommonJS规范,NodeJS是CommonJS的实现。
简言之,CommonJS之后的模块化规范,都是基于CommonJS衍生而来的。
想了解它的简史,戳这里:https://www.w3cschool.cn/seajs/rwl15s.html

模块化开发API及对比(详细API请参考官方文档):

require.js、sea.js现在基本上都不用了,图中讲的加载特点,使用最新的规范,你会发现,require.js是按需加载,sea.js是依赖前置。虽然这几个规范中都是使用require加载依赖项,但是对require的封装是有差异的,因此才会产生同步加载、异步加载的差异,感兴趣的同学可以自己写demo验证一下。
ES6规范,经过编译之后,import会编译成CommonJS规范中的require,编译后的依赖项页都是前置的。
奉上我粗简的demo:https://github.com/QiuJianmei/Module-development-demo