对象中的扩展运算符(…)用于取出参数对象中的所有可遍历属性,拷贝到当前对象之中
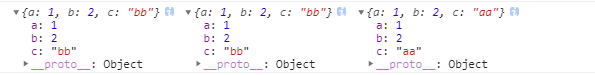
1、扩展运算符拷贝的对象是基础数据类型(Number、String、Boolean、Null、Undefined),因此对arr2的修改并不会影响arr3。
let arr = {a:1,b:2,c:'aa'}
let arr2 = arr // 其实和arr同一个引用
let arr3 = {...arr} // 等价于Object.assign({}, arr);
arr2.c = 'bb'
console.log(arr, arr2, arr3)

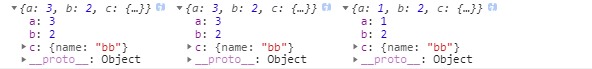
2、修改arr2的c.name,arr3也改变了,原因其实就是对象c是一个引用数据类型,拷贝的时候拷贝的是对象的引用。而修改a的值却没变,因为它是Number基础数据类型
let arr = {a:1,b:2,c:{name:'aa'}}
let arr2 = arr
let arr3 = {...arr}
arr2.a = 3
arr2.c.name = 'bb'
console.log(arr, arr2, arr3)