将GridView的内容导出到Excel是很普通的应用,在很多网站上都有使用。有各种不同的技术来实现GridView导出到Excel中,主要是看应用程序的具体情况。在本文中我将演示一些你会觉得有用的技巧。
从GridView导出到Excel(基础代码)
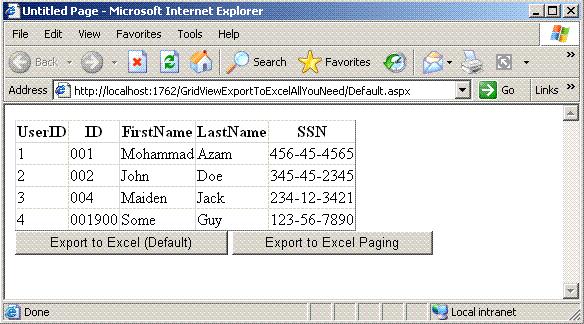
让我们从基础的导出方法开始。首先,我们需要用一些数据填充GridView。我创建了一个自定义的数据表,它包含了多个字段。你可以在下面的截图中看到。
现在,下一步的任务是使用数据库中的数据来填充GridView。试一试下面的代码,它使用DataSet来填充GridView。
 private void BindData()
private void BindData()2
 {
{3

4
 SqlConnection myConnection = new SqlConnection("Server=localhost;Database=School;Trusted_Connection=true");
SqlConnection myConnection = new SqlConnection("Server=localhost;Database=School;Trusted_Connection=true");5

6
 SqlDataAdapter ad = new SqlDataAdapter("SELECT * FROM Users", myConnection);
SqlDataAdapter ad = new SqlDataAdapter("SELECT * FROM Users", myConnection);7

8
 DataSet ds = new DataSet();
DataSet ds = new DataSet();9

10
 ad.Fill(ds);
ad.Fill(ds);11

12
 gvUsers.DataSource = ds;
gvUsers.DataSource = ds;13

14
 gvUsers.DataBind();
gvUsers.DataBind(); 15

16
 }
} 17

18

所以GridView现在已经填充了数据。接下去的任务就是将GridView导出到Excel。你可以在button的click事件中使用下面的代码。
 Response.ClearContent();
Response.ClearContent();2

3
 Response.AddHeader( " content-disposition " , " attachment; filename=MyExcelFile.xls " );
Response.AddHeader( " content-disposition " , " attachment; filename=MyExcelFile.xls " );4

5
 Response.ContentType = " application/excel " ;
Response.ContentType = " application/excel " ;6

7
 StringWriter sw = new StringWriter();
StringWriter sw = new StringWriter();8

9
 HtmlTextWriter htw = new HtmlTextWriter(sw);
HtmlTextWriter htw = new HtmlTextWriter(sw);10

11
 gvUsers.RenderControl(htw);
gvUsers.RenderControl(htw);12

13
 Response.Write(sw.ToString());
Response.Write(sw.ToString());14

15
 Response.End();
Response.End();16

你同时还要重载VerifyRenderingInServerForm方法。参照下面的代码。
 public override void VerifyRenderingInServerForm(Control control)
public override void VerifyRenderingInServerForm(Control control)
 {
{
 }
} 
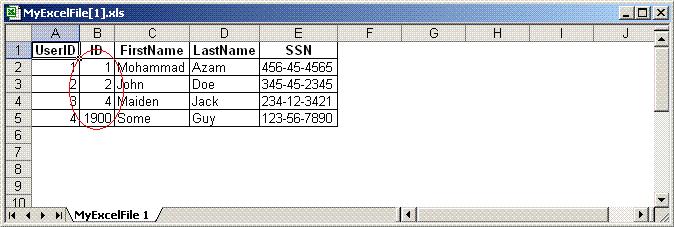
当你点击Export to Excel按钮之后,将会弹出一个对话框让你选择打开或者是保存导出的文件。选择打开文件,你会看到导出的数据显示在Excel的页面中。看一看下面的截图,它显示了GridView已导出到Excel中。
GridView附带样式导出到Excel中
你有没有发现上面导出代码的问题?对了,开头的0都被截去了。这表示如果ID是000345,它会显示为345。你可以在输出的数据流中添加CSS描述来解决该问题。为了能正确的显示ID列,你要把它存储为文本。文本格式在Excel中用“mso-number-format:"/@”来表示。只要你知道了这个格式,你就可以将这个样式添加到输出的数据流中。看看下面的代码吧。
 protected void Btn_ExportClick( object sender, EventArgs e)
protected void Btn_ExportClick( object sender, EventArgs e)2
 {
{3

4
 string style = @"<style> .text { mso-number-format:/@; } </style> ";
string style = @"<style> .text { mso-number-format:/@; } </style> "; 5

6
 Response.ClearContent();
Response.ClearContent();7

8
 Response.AddHeader("content-disposition", "attachment; filename=MyExcelFile.xls");
Response.AddHeader("content-disposition", "attachment; filename=MyExcelFile.xls");9

10
 Response.ContentType = "application/excel";
Response.ContentType = "application/excel";11

12
 StringWriter sw = new StringWriter();
StringWriter sw = new StringWriter();13

14
 HtmlTextWriter htw = new HtmlTextWriter(sw);
HtmlTextWriter htw = new HtmlTextWriter(sw);15

16
 gvUsers.RenderControl(htw);
gvUsers.RenderControl(htw);17

18
 // Style is added dynamically
// Style is added dynamically19

20
 Response.Write(style);
Response.Write(style); 21

22
 Response.Write(sw.ToString());
Response.Write(sw.ToString());23

24
 Response.End();
Response.End();25

26
 }
} 27

28
 public override void VerifyRenderingInServerForm(Control control)
public override void VerifyRenderingInServerForm(Control control)29
 {
{30

31
 }
} 32

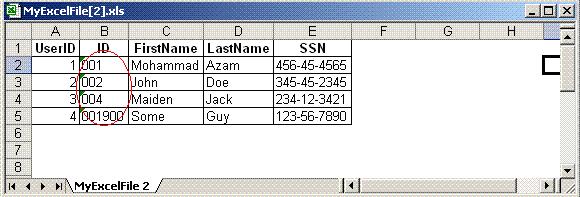
正如你在上面的代码中所看到的,我使用字符串变量“style”来存放GridView中列的样式。同时,我使用Response.Write方法来将样式写入到输出流中。最后你要做的就是将样式添加到ID列。这可以在GridView控件的RowDataBound事件中完成。GridView到Excel,该文件的内容会类似于下图。
 protected void gvUsers_RowDataBound( object sender, GridViewRowEventArgs e)
protected void gvUsers_RowDataBound( object sender, GridViewRowEventArgs e)2
 {
{ 3

4
 if (e.Row.RowType == DataControlRowType.DataRow)
if (e.Row.RowType == DataControlRowType.DataRow)5

6
 {
{7

8
 e.Row.Cells[1].Attributes.Add("class", "text");
e.Row.Cells[1].Attributes.Add("class", "text"); 9

10
 }
}11

12
 }
} 13

现在,当你导出
查看表格栏的样式
你打开导出后的Excel文件就可以轻而易举的找到GridView中数据栏的正确样式。现在点击标题栏并选择“设置单元格格式”,它将显示一些参数用来格式化单元格。选择“文本”并把文件保存为.htm文件。现在,用浏览器打开这个Web文件,然后查看它的源文件。你会在样式段落发现不同的单元格所对应的样式。使用查找功能定位到ID栏。你将发现类似于下面的一行内容:
<td class="xl27" width=35 style='border-left:none;
26pt
'>ID</td>
正如你所看到上面的单元格使用样式类.x127。现在转到样式部分,找到.x127。
2
3 {mso - style - parent:style0;
4
5 font - weight: 700 ;
6
7 mso - number - format: " /@ " ;
8
9 text - align:center;
10
11 vertical - align:middle;
12
13 border:.5pt solid black;
14
15 white - space:normal;}
16
17
当你找到.x127样式之后,你会发现单元格格式定义为:mso-number-format:"/@"
带链接按钮与分页的GridView导出到Excel:
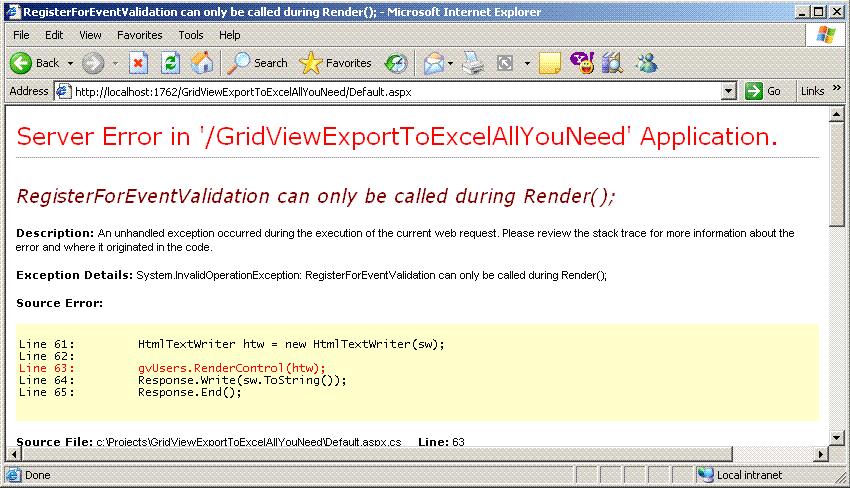
当你尝试导出包含带链接按钮与分页功能的GridView时,大概会看到下列错误:
你可以转到该页面的源代码中,将EnableEventValidation改为false,这样即可解决该问题。
现在,让我们来看看导出的文件:
和你看到的一样,LinkButton与DropDownList控件也和GridView一起导出了。虽然DropDownList也能正确的显示用户的选项,但是它在Excel中并不好看。所以,让我们看看如何来显示选中的文本并去除DropDownList。
我创建了一个简单的方法:DisableControls,它遍历了GridView中的控件,并用Literal控件代替LinkButton与DropDownList控件。
 private void DisableControls(Control gv)
private void DisableControls(Control gv)2
 {
{3

4
 LinkButton lb = new LinkButton();
LinkButton lb = new LinkButton(); 5

6
 Literal l = new Literal();
Literal l = new Literal();7

8
 string name = String.Empty;
string name = String.Empty; 9

10
 for (int i = 0; i < gv.Controls.Count; i++)
for (int i = 0; i < gv.Controls.Count; i++)11
 {
{12

13
 if (gv.Controls[i].GetType() == typeof(LinkButton))
if (gv.Controls[i].GetType() == typeof(LinkButton))14
 {
{ 15

16
 l.Text = (gv.Controls[i] as LinkButton).Text;
l.Text = (gv.Controls[i] as LinkButton).Text; 17

18
 gv.Controls.Remove(gv.Controls[i]);
gv.Controls.Remove(gv.Controls[i]); 19

20
 gv.Controls.AddAt(i, l);
gv.Controls.AddAt(i, l);21

22
 }
}23
 else if (gv.Controls[i].GetType() == typeof(DropDownList))
else if (gv.Controls[i].GetType() == typeof(DropDownList))24
 {
{25
 l.Text = (gv.Controls[i] as DropDownList).SelectedItem.Text;
l.Text = (gv.Controls[i] as DropDownList).SelectedItem.Text;26

27
 gv.Controls.Remove(gv.Controls[i]);
gv.Controls.Remove(gv.Controls[i]); 28

29
 gv.Controls.AddAt(i, l);
gv.Controls.AddAt(i, l);30

31
 }
} 32

33
 if (gv.Controls[i].HasControls())
if (gv.Controls[i].HasControls())34
 {
{35
 DisableControls(gv.Controls[i]);
DisableControls(gv.Controls[i]);36
 }
} 37

38
 }
}39

40
 }
} 41

42

43

44

这个方法很简单,用Literal控件来替换所有的LinkButton和DropDownList控件,并把它们的选择内容赋给Literal控件的Text属性。你必须在导出之前调用该方法。
2 {
3
4 DisableControls(gvUsers);
5
6 Response.ClearContent();
7
8 Response.AddHeader( " content-disposition " , " attachment; filename=MyExcelFile.xls " );
9
10 Response.ContentType = " application/excel " ;
11
12 StringWriter sw = new StringWriter();
13
14 HtmlTextWriter htw = new HtmlTextWriter(sw);
15
16 gvUsers.RenderControl(htw);
17
18 Response.Write(sw.ToString());
19
20 Response.End();
21
22 }
最后,当你导出GridView时,只会看到选中的文本内容。看一看下面的截图所显示的效果。