




课程demo
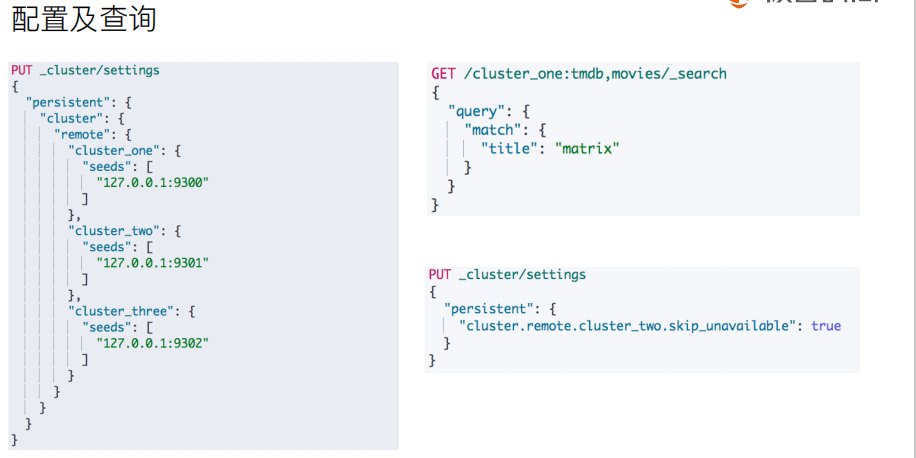
//启动3个集群 bin/elasticsearch -E node.name=cluster0node -E cluster.name=cluster0 -E path.data=cluster0_data -E discovery.type=single-node -E http.port=9200 -E transport.port=9300 bin/elasticsearch -E node.name=cluster1node -E cluster.name=cluster1 -E path.data=cluster1_data -E discovery.type=single-node -E http.port=9201 -E transport.port=9301 bin/elasticsearch -E node.name=cluster2node -E cluster.name=cluster2 -E path.data=cluster2_data -E discovery.type=single-node -E http.port=9202 -E transport.port=9302 //在每个集群上设置动态的设置 PUT _cluster/settings { "persistent": { "cluster": { "remote": { "cluster0": { "seeds": [ "127.0.0.1:9300" ], "transport.ping_schedule": "30s" }, "cluster1": { "seeds": [ "127.0.0.1:9301" ], "transport.compress": true, "skip_unavailable": true }, "cluster2": { "seeds": [ "127.0.0.1:9302" ] } } } } } #cURL curl -XPUT "http://localhost:9200/_cluster/settings" -H 'Content-Type: application/json' -d' {"persistent":{"cluster":{"remote":{"cluster0":{"seeds":["127.0.0.1:9300"],"transport.ping_schedule":"30s"},"cluster1":{"seeds":["127.0.0.1:9301"],"transport.compress":true,"skip_unavailable":true},"cluster2":{"seeds":["127.0.0.1:9302"]}}}}}' curl -XPUT "http://localhost:9201/_cluster/settings" -H 'Content-Type: application/json' -d' {"persistent":{"cluster":{"remote":{"cluster0":{"seeds":["127.0.0.1:9300"],"transport.ping_schedule":"30s"},"cluster1":{"seeds":["127.0.0.1:9301"],"transport.compress":true,"skip_unavailable":true},"cluster2":{"seeds":["127.0.0.1:9302"]}}}}}' curl -XPUT "http://localhost:9202/_cluster/settings" -H 'Content-Type: application/json' -d' {"persistent":{"cluster":{"remote":{"cluster0":{"seeds":["127.0.0.1:9300"],"transport.ping_schedule":"30s"},"cluster1":{"seeds":["127.0.0.1:9301"],"transport.compress":true,"skip_unavailable":true},"cluster2":{"seeds":["127.0.0.1:9302"]}}}}}' #创建测试数据 curl -XPOST "http://localhost:9200/users/_doc" -H 'Content-Type: application/json' -d' {"name":"user1","age":10}' curl -XPOST "http://localhost:9201/users/_doc" -H 'Content-Type: application/json' -d' {"name":"user2","age":20}' curl -XPOST "http://localhost:9202/users/_doc" -H 'Content-Type: application/json' -d' {"name":"user3","age":30}' #查询 GET /users,cluster1:users,cluster2:users/_search { "query": { "range": { "age": { "gte": 20, "lte": 40 } } } }