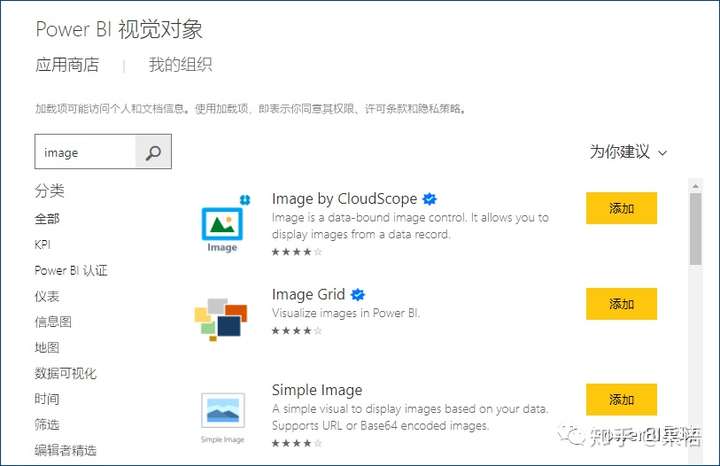
制作可视化报告时,为了展示效果,有时候需要用图片来展示,在 Power BI 中,关于图片的自定义视觉对象主要有下面三个,利用他们可以很轻松的进行图片可视化。

下面来看看这些视觉对象的效果。
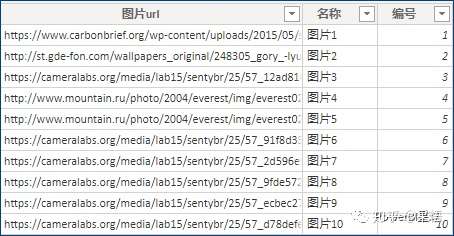
样本数据如下:

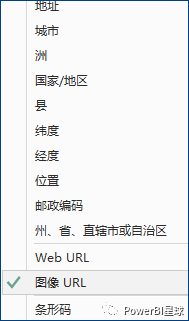
为了能正常显示为图片,需要把图片地址字段更改为"图像URL",

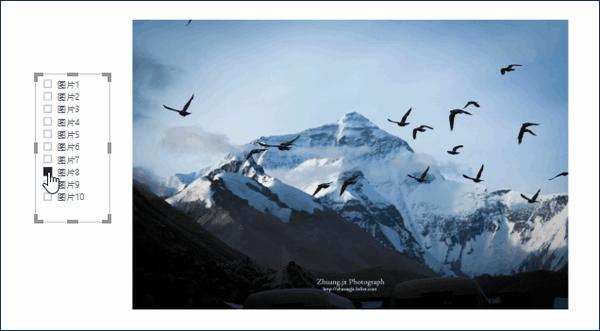
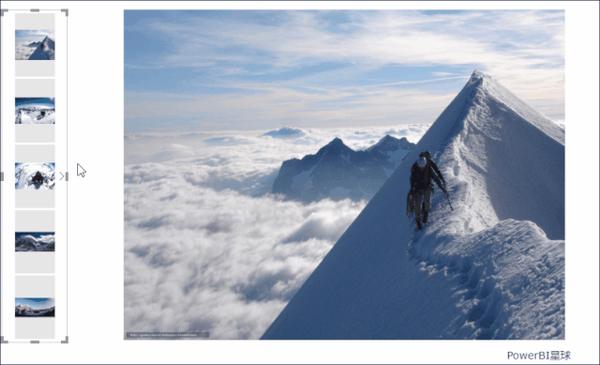
首先用自定义视觉对象【Simple Image】来展示,把字段[图片url]放进去,同时用图片名称做个切片器,就可以动态切换图片了,

其实还可以直接用字段[图片url]来生成切片器,这样就变成了一个图片切片器,

是不是切片器看起来是缩略图的效果,而整个页面就变成了一个电子相册呢。
关于这个相册还可以设计出很多不错的效果,比如把"缩略图"改成横向,

把背景换成黑色,

很大气有没有
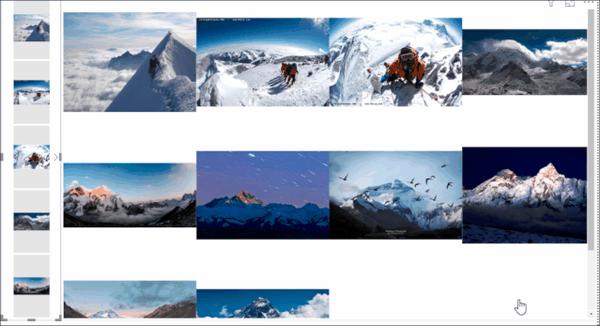
切换图表类型为【Image Grid】,
所有图片堆积在一起预览的效果,

该图表还可以设置堆积形状,
上面为默认的grid效果,
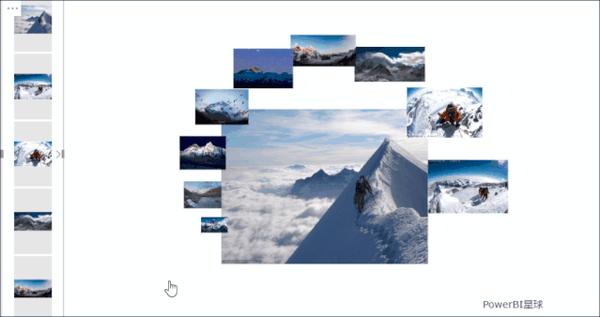
还可以设置为环形,

再把图表类型切换为【Image】,
来看看这个可视化的效果。
格式设置中打开Circle,
就变成了很个性的椭圆形的相册,

在这个相册的基础上,
加个控件Play Axis,
就可以设计为自动播放相册的效果

是不是很炫酷、很好玩呢。