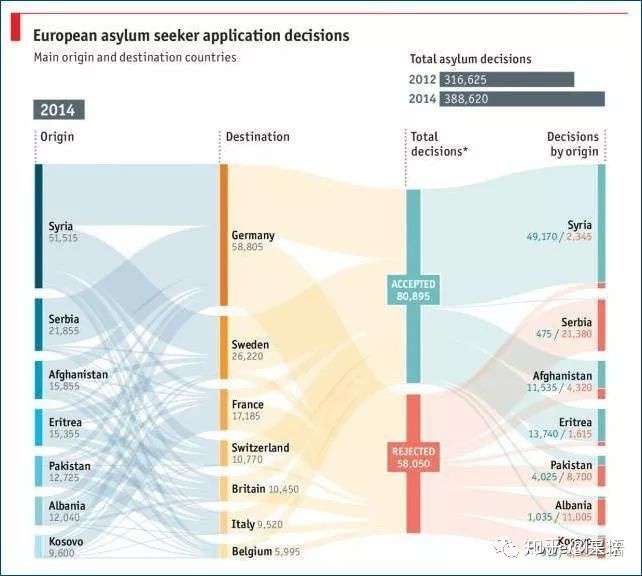
可能有些人并不知道什么是桑基图,让我们先看一下它长什么样?这是经济学人文章中的一张配图:

你没有见过也正常,这算是一个比较小众的图表。
它通常应用于具有流向关系的数据可视化分析,数据从左边的项目流向右边的项目,项目条的宽度表示数据的大小,流向条的宽度对应数据流量的大小。
这个图表最早可追溯到1898年,因Matthew Henry Phineas Riall Sankey绘制“蒸汽机的能源效率图”而闻名,此后便以其名字命名为Sankey Chart(桑基图)。
下面来看看PowerBI如何制作桑基图。
这是一个自定义图表,先从市场中添加进来,

添加到画布以后,可以看到它需要的几个字段,其中【源】和【目标】是必填字段,其他三个字段是可选字段。以即将上映的2020贺岁档电影为例,

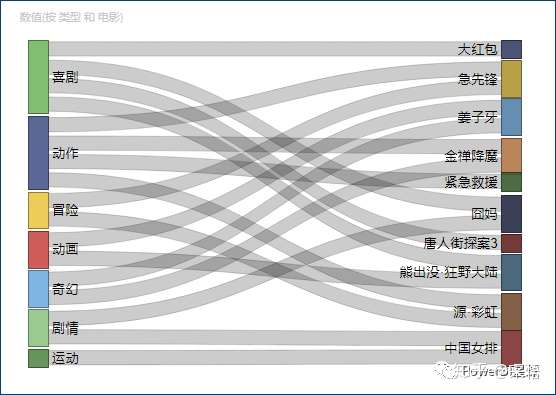
将字段[类型]放入到【源】中,[电影]放到【目标】中,一个桑基图就生成了,

因每部电影可以划分为不同的类别,从这个图表中,可以直观的看到每个分类有几部影片,也能看出每个影片分属什么类别。
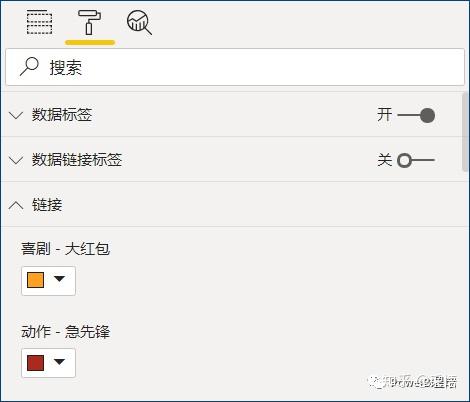
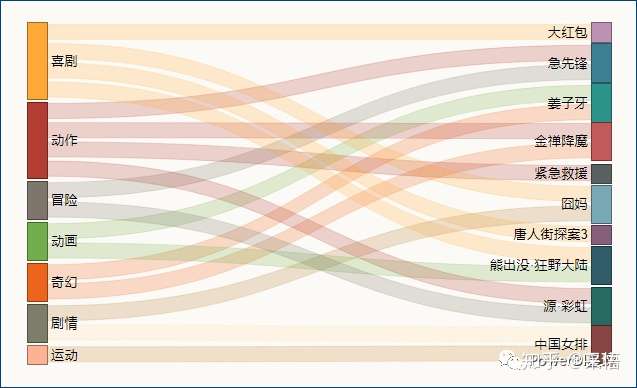
可以在格式中调整流向条的颜色,

调整以后,效果是不是看起来好多了,

现在颜色设置还不是很方便,每个流向都要单独调整,并且,栏目条无法直接更改配色,只能通过主题来调整。
上面这个桑基图只用了两个字段,并没有用到数据,所以,每个流向分支条的宽度都一样,并且也只有一层流向关系。
下面来制作个稍微复杂一点的桑基图。
模拟一个手机用户画像数据如下:

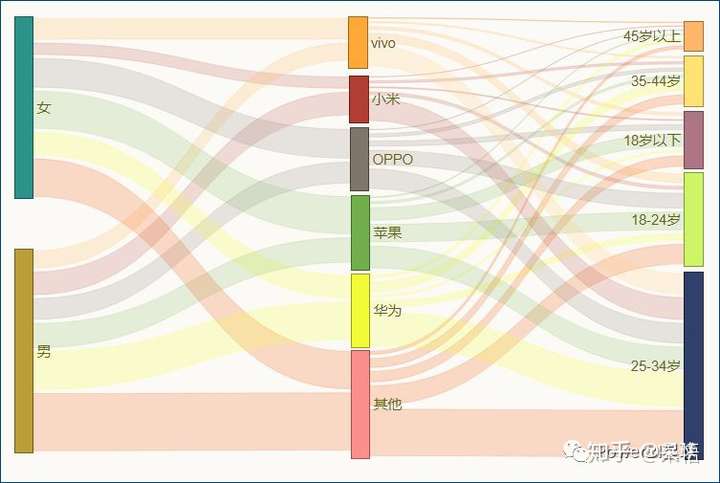
将源和目标分别放到对应的字段框中,人数放到value中,即可生成下面的桑基图,

这是一个双层桑基图,因为在这个数据中,【目标】中的类别,比如华为手机,在下面,继续成为【源】进一步分解,桑基图将自动识别这一特征。同样的方式,可以生成更多层级的桑基图。
并且由于每个流向的数据不一样,桑基图中的流线也宽窄不一,通过点击某个类别,可以很直观看到数据从哪里来,流向到哪里去。

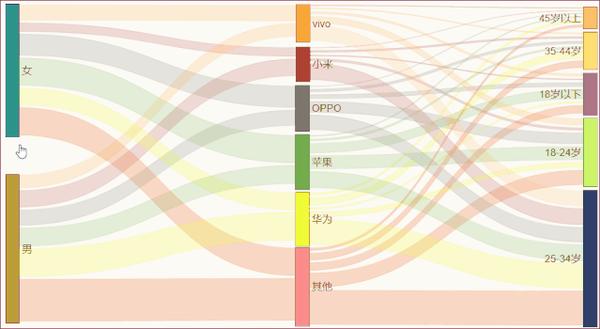
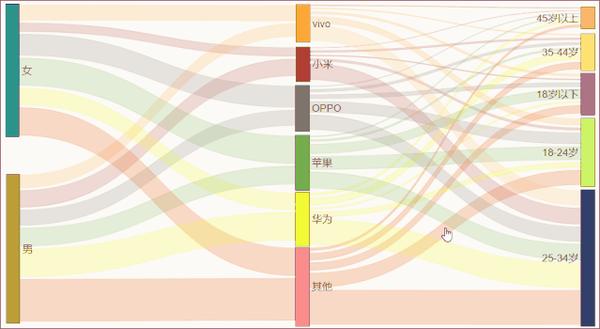
如果需要特别关注某个类别,还可以把该类别对应的数据条移到特定的位置,更容易识别。
比如,想关注“苹果手机”的用户画像,

桑基图还有个的特征是,流出端和流入端的数据一般都是相等的,即分支宽度总和相等,就像能量守恒定律一样。
通过这两个案例,你也可以看出桑基图的使用场景,其实不仅仅是流向的数据,只要是具有层级的分类数据,都可以用桑基图来展现,你也可以用它来发掘有趣的应用方式。
虽然在Power BI中可以轻松做出桑基图,但在设置上还有很多不足之处,比如对颜色设置非常麻烦、数据条移动后对齐困难等,期待后续的进一步优化。