一、购买服务器并远程连接
1.购买服务器和域名
可以选择阿里云或者是其他的厂商的服务器。然后会获得服务器ip地址,用户名和密码。
购买域名,将域名绑定到ip地址上。
2.下载xshell,winscp
xshell和winscp都是可以用来操控服务器的,比如上传上传文件,修改文件权限等。
一个是有图形化的操作,一个是用代码操控。
我两个都下了,因为我怕xsehll没能操控好的地方,用可视化图形来操控。
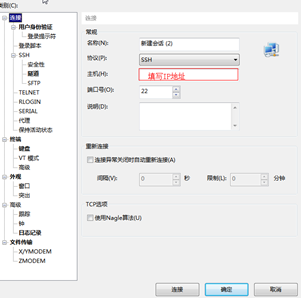
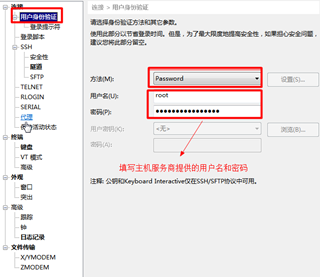
连接服务器
打开xshell


二、安装node
参考这篇文章:https://blog.csdn.net/q3585914/article/details/75306447
1.首先切换到/usr/local/src 使用wget下载node文件
cd /usr/local/src wget https://nodejs.org/dist/v6.11.1/node-v6.11.1-linux-x64.tar.xz
如果不知道wget是什么,那就去node官网直接下载tar.xz后缀的文件到自己电脑。
node官网所有版本的下载地址:https://nodejs.org/en/download/releases/
打开winscp连接服务器,连接方式和xshell差不多。
找到root文件夹。把下载的tar.xz文件上传上去。注意要下linux版本的。
2.解压到当前文件夹
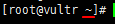
打开xsehll我们可以看到是一个撇的路径 这就是已经在root目录下了。
这就是已经在root目录下了。
注意:如果不是一个撇,通过直接cd回车就可以回到这个root目录下。
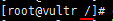
不要输入成cd / 变成这样  。这个就不是在root目录下了
。这个就不是在root目录下了
解压刚才上传到服务端的文件:
tar xvf node-v6.11.1-linux-x64.tar.xz
3.创建软链接,设置全局环境便令使node和npm命令全局有效。
通过创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令:
ln -s /usr/local/src/node-v6.11.1-linux-x64/bin/node /usr/local/bin/node
ln -s /usr/local/src/node-v6.11.1-linux-x64/bin/npm /usr/local/bin/npm
node -v 查看node版本检测是否安装成功。
如果报如下错误:
bash node :command not found
那就需要设置全局环境变量:修改/etc/profile文件使其永久性生效,并对所有系统用户生效。
vi /etc/profile
按键盘j字母移动到最下面一行加上:
export NODE_HOME=/usr/local/src/node-v10.15.0-linux-x64/bin
export PATH=$NODE_HOME:$PATH
然后保存退出,重启,之后node、npm就配置好了
如果不会使用vi命令编辑文件,通过winscp将文件下载到本地,然后使用sublime,vs code等编辑器打开,不要直接记事本打开,编辑保存,上传到服务端。
不要使用记事本直接打开,也不要只用winscp提供的编辑器打开编辑,会造成一些错误,下面会说到。
三、安装mongodb
1.安装
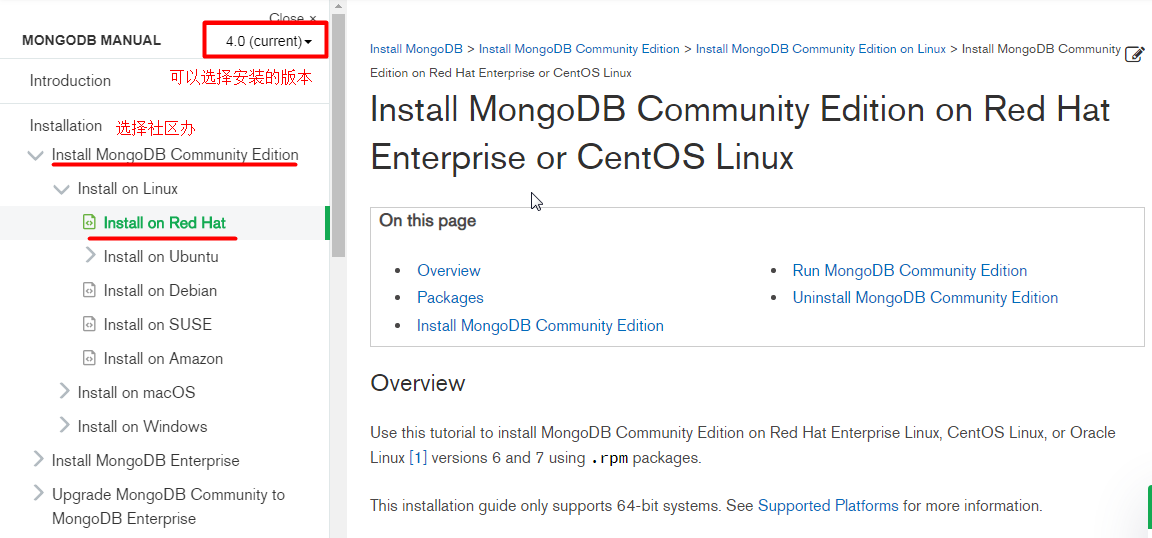
到官网下载,见官网有安装说明。https://docs.mongodb.com/manual/tutorial/install-mongodb-on-red-hat/
选择社区版,以及选择合适的linux版本。我的是centOS所以选择了RedHat


安装MongoDB
sudo yum install -y mongodb-org
取消自动升级
新版本出来yum会自动升级,添加以下代码到/etc/yum.repos.d/mongodb-org-3.4.repo文件中
exclude=mongodb-org,mongodb-org-server,mongodb-org-shell,mongodb-org-mongos,mongodb-org-tools
下面是mongdb默认数据库文件以及日志的指令位置
/var/lib/mongo(the data directory)/var/log/mongodb(the log directory)
开启mongodb
sudo service mongod start
关闭MongoDB
sudo service mongod stop
重启MongoDB.
sudo service mongod restart
四、配置mongoDB
创建用户
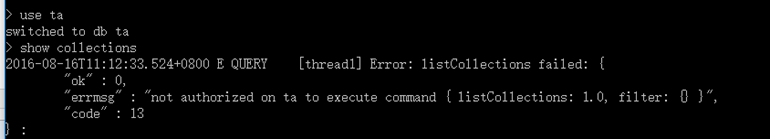
否则不可以可以使用如mongoimport上传数据等一些操作。
原因见:https://www.jianshu.com/p/1404b32432d0
创建一个顶级用户,用于存放所有的用户。
开启mongodb服务:
sudo service mongod start
开启数据库:
mongo
创建admin数据库:
use admin
db.createUser( { user: "admin", pwd: "admin", roles: [ { role: "userAdminAnyDatabase", db: "admin" } ] } );
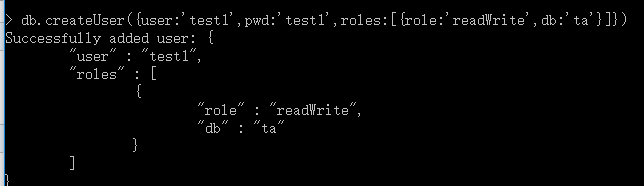
建立针对某个数据库的用户
admin虽然是超级管理员,但是对具体的数据库,还是需要有对应的用户,用户是和数据库走的,因此还需要建立ta数据库的用户。
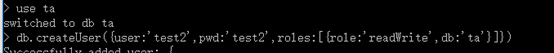
use ta
//使用数据库,需要注意的是在建立ta数据库用户的时候一定要先启用ta数据库,否则会出现问题。

db.createUser({user:'test1',pwd:'test1',roles:[{role:'readWrite',db:'ymall'}]})

开启数据库权限:
编辑配置文件: vi /etc/mongod.conf
添加以下:
security:
authorization: enabled
保存并重新启动。
如下错误:是因为我们添加security:authorization: enabled的时候格式没有写对,多试试格式。
ExecStart=/usr/sbin/vsftpd /etc/vsftpd/vsftpd.conf (code=exited, status=2)
重启mongod:
systemctl restart mongod.service
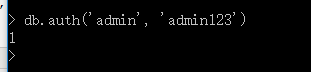
启用 db.auth(用户名,密码),认证登录,认证登录使用数据库:
db.auth('admin', 'admin123') 返回1表示成功

再次执行show dbs

启用ta数据库,查看该数据库集合:

执行 db.auth('test1','test1') 然后再对ta数据库进行相应的操作。

将winscp上传到服务器中的数据导入到数据库中
mongoimport --host=127.0.0.1 --port 27017 -u 用户名 -p 密码 -d ymall -c users --file /home/web-shop/models/mall-users
四、安装nginx
下载: yum install nginx
开启nginx服务:systemctl start nginx
要关闭防火墙
查看防火墙状态 firewall-cmd --state
停止firewall systemctl stop firewalld.service
禁止firewall开机启动 systemctl disable firewalld.service
五、pm2
npm install -g pm2
查询pm2的安装路径 显示是: /usr/local/bin/pm2
whereis pm2
为了可以在任何目录都可以使用pm2命令,我们将此文件夹加入环境变量
ln -s /usr/local/bin/pm2 /usr/local/bin
六、部署自己代码
参考链接:
https://blog.csdn.net/u014054437/article/details/79981307
https://segmentfault.com/a/1190000012186563
上传项目文件夹:
我选择了服务器中home目录下将自己之前编写的node服务端代码server文件j夹,以及前端的packages.json一起上传。
server文件夹重命名为vue-project。
上传vue文件
npm run build后会生成的dist文件夹,将里面所有文件都拷贝到vue-project下的public目录。
为什么拷贝到public文件夹下呢?
因为自己node使用express框架,并用express-generator生成了项目结构。其中app.js设置了express解析的静态资源路径:
app.use(express.static(path.join(__dirname, 'public')));
也可以是直接将dist文件夹直接上传vue-project。修改app.js
app.use(express.static(path.join(__dirname, 'dist')));npm install 安装依赖包
开启node服务 node /bin/www,或者是pm2 /bin/www
修改nginx配置
修改配置文件:vi /etc/nginx/nginx.conf
在http{}里添加一个server{}
server { listen 80; server_name aa.xxxx.com; //自己的一级或者是二级域名 location / { root /home/vue-project/public; //app.js中配置的静态资源路径文件夹 index index.html index.htm; //主页入口文件 proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:5000; //开启的node项目的端口号 proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
保存重启nginx
systemctl restart nginx.service
关于nginx的报错
检查修改的配置文件是否有错:nginx -t -c /etc/nginx/nginx.conf
报错:nginx: [emerg] unknown directive "#" in nginx/conf/nginx.conf:5
原文链接:
https://blog.csdn.net/dafei4/article/details/86562399
https://www.cnblogs.com/djlele/p/6991683.html
https://www.cnblogs.com/jstarseven/p/4683679.html
访问网站
保证mongdb,nginx,node开启,防火墙关闭。
输入域名就可以访问了。
多页面的配置
自己也写了一个多页面,不过使用了xtpl作为模板。
所有的步骤都是一样的,仅在niginx中添加配置的server的时候,有点不同local中不用配置root和 index属性就可以访问到了。不过自己也没有深究,先占坑吧。
server { listen 80; server_name xxxx.com www.xxxx.com; location / { proxy_set_header Host $http_host; proxy_pass http://127.0.0.1:3000; proxy_redirect off; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
最后
自己也是小白,里面有错误之处还请指正。
mongdb添加用户开启权限访问的部分的内容是自己以前看到,然后保存在word里没有记录原链接。还是向原作者表示感谢。