node的好处毋庸置疑,事件驱动,异步非阻塞I/O,以及处理高并发的能力深入人心,因此大家喜欢用node做一些小型后台服务或者作为中间层和其他服务配合完成一些大型应用场景。
什么是异步?
异步和同步应该是经常谈的一个话题了。同步的概念很简单,自上而下依次执行,必须等上边执行完下边才会执行。而异步可以先提交一个命令,中间可以去执行别的事务,而当执行完之后回过头来返回之前的任务。
举个栗子:
你很幸运,找了一个漂亮的女朋友,有一天你的女朋友发短信问你晚上看什么电影?但你并不知道看什么,马上打开电脑查了一下近期热播的电影,这其中你女朋友一直在等你,这就是同步
而异步呢?还是你女朋友发短信问你看什么电影,你跟她说: 你先等会吧吧,等我查一下,查好之后你回头打电话告诉了她。这就是异步。
从而我们能看出同步和异步的一些特点:
1.必须发生在两个对象身上。(你和你女朋友)
2.必须发生一些事情。(看电影)
不同的就是:同步就是依次执行,执行完一个之后在执行另一个,直到执行完成,而异步就是先执行一个,可能没有执行完成再去执行另一个,等第一个执行完成后再返回结果
那么,为什么需要异步呢?
答案很明显,为了提高办事的效率,CPU计算速度和磁盘的读写速度差太远了,磁盘供不应求,因此有了计算机的存储系统的分层设计,平衡了效率和成本。可以说懒惰推动人类的进步,任何可以降低花费时间而达到同等功效的方法肯定会被优先采用。
发送短信时等待对方回复的时间纯粹的浪费掉了,CPU写入磁盘等待返回的结果的等待时间也被无情的消耗了,这是一个讲究效率的时代完全不能忍受的,因此让员工一直处于忙碌状态,最大限度的榨取员工价值是老板追求的,让CPU和磁盘都不停的满
负荷处理事务也是效率需要的。因此,异步处理出现了。
那什么是异步IO?
异步IO是指操作系统提供的IO(数据进出)的能力,比如键盘输入,对应到显示器上会有专门的数据输出接口,这就是我们生活中可见的IO能力;这个接口在向下会进入到操作系统这个层面,在操作系统中,会提供诸多的能力,比如:磁盘的读写,DNS
的查询,数据库的连接啊,网络请求的处理,等等;
在不同的操作系统层面,表现的不一致。有的是异步非阻塞的;有的是同步的阻塞的,无论如何,我们都可以看做是上层应用于下层系统之间的数据交互;上层依赖于下层,但是反过来,上层也可以对下层提供的这些能力进行改造;如果这种操作是异步
的,非阻塞的,那么这种就是异步非阻塞的异步IO模型;如果是同步的阻塞的,那么就是同步IO模型;
koa就是一个上层的web服务框架,全部由js实现,他有操作系统之间的交互,全部通过nodejs来实现;如nodejs的 readFile就是一个异步非阻塞的接口,readFileSync就是一个同步阻塞接口。
什么是事件循环?
Node.js执行非阻塞I/O操作,尽管JavaScript是单线程的,但由于大多数内核都是多线程的,node.js会尽可能将操作装载到系统内核。因此它们可以处理在后台执行的多个操作。当其中一个操作完成时,内核会告诉Node.js,以便node.js可
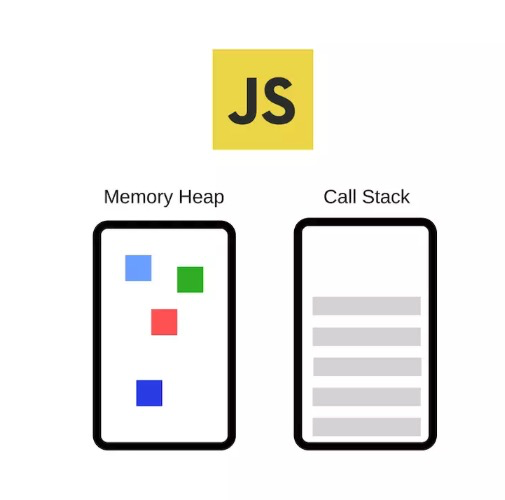
这个引擎由内存堆和调用栈组成,内存堆就是负责进行内存分配,比如变量赋值,调用栈就是代码执行的地方。

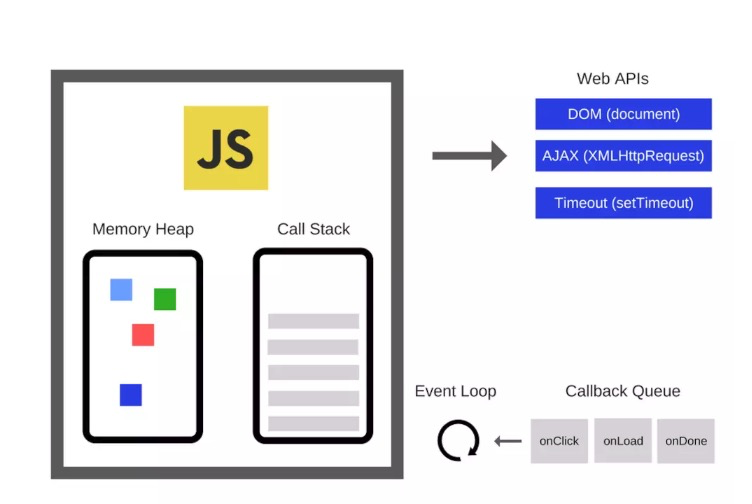
我们经常使用的一些API并不是js引擎中提供的,例如定时器setTimeout。
它们其实是在浏览器中提供的,也就是运行时提供的,因此,实际上除了JavaScript引擎以外,还有其他的组件。
其中有个组件就是由浏览器提供的,叫Web APIs,像DOM,AJAX,setTimeout等等。
然后还有就是非常受欢迎的事件循环和回调队列。
运行时负责给引擎线程发送消息,只负责生产消息,不负责取消息。
消息队列
主线程在执行过程中遇到了异步任务,就发起函数或者称为注册函数,通过event loop线程通知相应的工作线程(如ajax,dom,setTimout等),同时主线程继续向后执行,不会等待。等到工作线程完成了任务,eventloop线程会将消息添加到消息队列
中,如果此时主线程上调用栈为空就执行消息队列中排在最前面的消息,依次执行。
新的消息进入队列的时候,会自动排在队列的尾端。
单线程意味着js任务需要排队,如果前一个任务出现大量的耗时操作,后面的任务得不到执行,任务的积累会导致页面的“假死”。这也是js编程一直在强调需要回避的“坑”。
主线程会循环上述步骤,事件循环就是主线程重复从消息队列中取消息、执行的过程。
需要注意的是 GUI渲染线程与JS引擎是互斥的,当JS引擎执行时GUI线程会被挂起,GUI更新会被保存在一个队列中等到JS引擎空闲时立即被执行。因此页面渲染都是在js引擎主线程调用栈为空时进行的。
其实 事件循环 机制和 消息队列 的维护是由事件触发线程控制的。
事件触发线程 同样是浏览器渲染引擎提供的,它会维护一个 消息队列。
JS引擎线程遇到异步(DOM事件监听、网络请求、setTimeout计时器等...),会交给相应的线程单独去维护异步任务,等待某个时机(计时器结束、网络请求成功、用户点击DOM),然后由 事件触发线程 将异步对应的 回调函数 加入到消息队列中,消
息队列中的回调函数等待被执行。
同时,JS引擎线程会维护一个 执行栈,同步代码会依次加入执行栈然后执行,结束会退出执行栈。
如果执行栈里的任务执行完成,即执行栈为空的时候(即JS引擎线程空闲),事件触发线程才会从消息队列取出一个任务(即异步的回调函数)放入执行栈中执行。
(以上是我个人理解还有从网上的摘抄[dog])