可以把它做成小插件的形式,以后需要,可以随时调
来看一下怎么来做
先来写个div然后,再引入js包
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanji.js"></script> </head> <body> <div id="sanji"> </div> </body> </html>
引入的js文件,取名为sanji.js
然后来看看js文件是怎么写的
$(document).ready(function(e) { //向DIV里面扔三个下拉 var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>"; $("#sanji").html(str); FillSheng(); FillShi(); FillQu(); //选中项变化 $("#sheng").change(function(){ FillShi(); FillQu(); }) $("#shi").change(function(){ FillQu(); }) }); //填充省的方法 function FillSheng() { var pcode = "0001"; //父级代号 $.ajax({ async:false, url:"chuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ //回调函数 var hang = data.split("|"); //根据行与行的分隔符来拆 var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); //列与列的分隔符来拆 str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //中间显示地区名称 } $("#sheng").html(str); //把显示的地区名称填充进去 } }); } //填充市的方法 function FillShi() { var pcode = $("#sheng").val(); $.ajax({ async:false, url:"chuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#shi").html(str); } }); } //填充区的方法 function FillQu() { var pcode = $("#shi").val(); $.ajax({ url:"chuli.php", data:{pcode:pcode}, type:"POST", dataType:"TEXT", success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++) { var lie = hang[i].split("^"); str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; } $("#qu").html(str); } }); }
只要写出一个来,其他两个和上面一个原理是一样的
再来看处理页面,三项用一个处理页面
看一下处理页面的代码
<?php include("DBDA.class.php"); $db = new DBDA(); $pcode = $_POST["pcode"]; $sql = "select * from chinastates where parentareacode='{$pcode}'"; echo $db->StrQuery($sql);
数据库的地区表是chinastates
根据传过来的父级代号来查所有数据
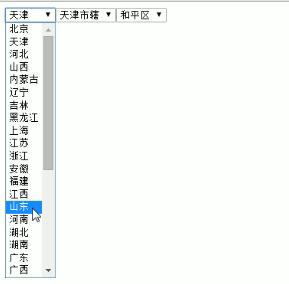
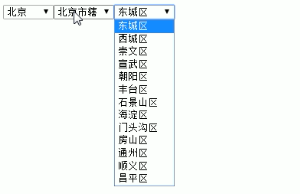
最后运行起来的效果是这样的



来看一下数据库的内容

数据库内容很多,三级联动里的地区名称都在里面,采用的是代号副代号的方式
比如说北京吧,北京的代号是11,它下面的北京市副代号就11, 北京市的主代号是1101,北京市下面的地区副代号就是1101,调地区的时候可以根据主代号查询和它相同的副代号,就能查询出来