结合之前学的知识,可以用ajax来传递数据,实现页面不用刷新,仅数据刷新,来看一下ajax是怎么来实现页面免刷新的

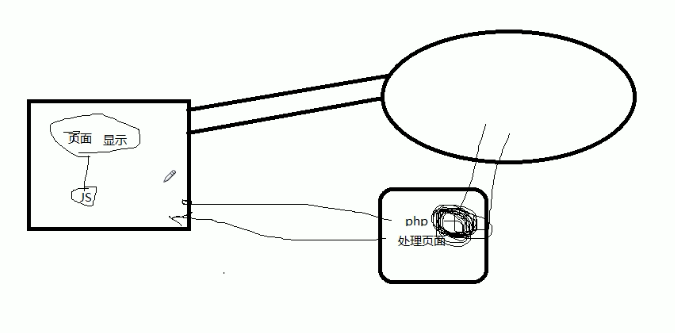
方的是客户端,圆的是服务器
如果没有ajax的话,客户端直接把数据传给服务器,服务器再解析数据,把数据传回客户端,客户端要刷新页面才能显示
如果用ajax的话,就多了个处理页面,在客户端的代码部分还会有脚本语言,由js把数据传给处理页面,处理页面再传给服务器,服务器解析后再返回处理页面,处理页面返给js,最后由js更改要变动的数据,并不会刷新页面
先来举个简单的例子
html部分
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../Jquery/jquery-1.11.2.min.js"></script> </head> <body> <input type="text" id="uid" /> <span id="tishi"></span> </body>
js部分
<script type="text/javascript"> $("#uid").blur(function(){ //失去焦点触发 //取用户名 var uid = $(this).val(); //查数据库,调ajax $.ajax({ url: "testchuli.php",//处理页面的地址 data:{u:uid}, //要传递的数据(提交) type:"POST", //提交方式 dataType:"TEXT", //返回数据格式 success:function(data){ //回调函数 var str = ""; if(data.trim()=="OK") { str = "该用户名可用"; $("#tishi").css("color","green"); } else { str = "该用户名已存在"; $("#tishi").css("color","red"); } $("#tishi").text(str); } }); }) </script>
ajax部分是用js来完成的,而它的处理页面是通过php代码来完成的
在上面的代码中有一个trim()方法,这个方法是用来去除前后空格的,避免处理页面因为有空格而出错
再来看一下它的处理页面,也就是"testchuli.php" 页面
<?php include("../fengzhuang/DBDA.class.php"); $db = new DBDA(); $uid = $_POST["u"]; $sql = "select count(*) from users where uid='{$uid}'"; $attr = $db->Query($sql); if($attr[0][0]>0) { echo "NO"; } else { echo "OK"; }
上面那就sql语句的意思是,根据传过来的用户名,来查询这张表的数量
来看一下运行的结果
输入数据库内已有的用户名

会显示该用户名已存在
再改一下

用户名可以用
然后再来用ajax做登录页面
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="../Jquery/jquery-1.11.2.min.js"></script> </head> <body> <div>账号:<input type="text" id="uid" /></div> <div>密码:<input type="password" id="pwd" /></div> <input type="button" value="登录" id="btn" /> </body>
<script type="text/javascript"> $("#btn").click(function(){ //取用户名和密码 var uid = $("#uid").val(); var pwd = $("#pwd").val(); //调AJAX $.ajax({ url:"logincl.php", data:{u:uid,p:pwd}, type:"POST", dataType:"TEXT", success: function(data){ if(data.trim()=="OK") { window.location.href="test.php"; } else { alert("用户名或密码错误"); } } }); }) </script>
再来写它的处理页面
<?php include("../fengzhuang/DBDA.class.php"); $db = new DBDA(); $uid = $_POST["u"]; $pwd = $_POST["p"]; $sql = "select pwd from users where uid='{$uid}'"; $attr = $db->Query($sql); if(!empty($pwd) && !empty($attr) && $attr[0][0]==$pwd) { echo "OK"; } else { echo "NO"; }
运行后来看看

这个账号和密码是不对的,点击登陆看一下它会有什么反应

会提示错误
再来改个对的

点击登陆
然后页面就会跳转了

转到上面写的那个网址,证明登陆成功了