上篇博客中讲到了该修改网页的中间部分
中间的内容是这样的,有标题和内容,里面的内容被代码替代,运行起来就这样的

里面的内容就可以在后台管理那里添加
再来看代码部分
<div class="dt-double" style="left: 18.5%;"> <!--标题--> <div class="dt-title"> <span class="dt-sp1">行业动态</span> <a href="{$CATEGORYS[14]['url']}"><span class="dt-sp2" style="color: white;">更多>></span></a> </div> <!--展示项--> {pc:content action="lists" catid="14" order="id DESC" num="4"} {loop $data $val} <div class="dt-item"> <a href="{$val[url]}"> <div class="dt-item-title">{$val[title]}</div> </a> <div class="dt-item-context"> {$val[description]} </div> </div> {/loop} {/pc} </div>
这是行业动态的,资料库和行业动态一样,改个catid根据phpcms后台管理的id来写
<!--资料库--> <div class="dt-double" style="right: 18.5%;"> <!--标题--> <div class="dt-title"> <span class="dt-sp1">汉企一一资料库</span> <a href="{$CATEGORYS[8]['url']}"><span class="dt-sp2" style="color: white;">更多>></span></a> </div> <!--展示项--> {pc:content action="lists" catid="8" order="id DESC" num="4"} {loop $data $val} <div class="dt-item"> <a href="{$val[url]}"> <div class="dt-item-title">{$val[title]}</div> </a> <div class="dt-item-context"> {$val[description]} </div> </div> {/loop} {/pc} </div>
然后从后台管理修改试试
在后台中加了这两项

更新缓存,看一下站点首页

从后台添加的内容已在首页显示
再给资料库加内容

更新缓存看一下首页

资料库的内容也被添加上
再来操作这方面的内容

先在header页面改个数

原先是5,现在改成6
然后在后台多加一栏目

然后再往里面添加上三项内容先

然后再来看代码部分
先审查元素,找到其中的一项内容,保留一项的代码,其他的都删掉
<!--优秀产品展示 开始--> <div class="yxxm"> <div class="yxxm-title">优秀产品展示</div> <!--展示项--> {pc:content action="lists" catid="16" order="id DESC" num="6" moreinfo="1"} {loop $data $val} <div class="yxxm-item"> <a href="{$val['url']}"> <img src="{$val['thumb']}" /></a> <div class="yxxm-name"> 项目名称: <span>{$val['title']}</span> </div> <div class="yxxm-user"> 客 户: <span>{$val['keywords']}</span> </div> <div class="yxxm-context"> 功 能: <span style=" 77%;">{$val['description']}</span> </div> <div class="yxxm-context"> 开发人员: <span> {php list($copyfrom) = explode('|', $val['copyfrom'])} {$copyfrom}</span> </div> </div> {/loop} {/pc} <!--占位勿删--> <div style="clear: both"></div> </div> <!--优秀产品展示 结束-->
刷新页面

这样刚改的内容就显示在了首页上
接下来是公司承接

和上面的操作一样,只保留一个,然后更改代码
<!--公司业务承接 开始-->
<div class="yw">
<div class="yw-title">公司业务承接</div>
<div class="yw-items">
{pc:content action="lists" catid="13" order="id DESC" num="8" moreinfo="1"}
{loop $data $val}
<div class="yw-item">
<img src="{$val['thumb']}" />
<div class="yw-item-title">
{php list($copyfrom) = explode('|', $val['copyfrom'])}
{$copyfrom}
</div>
<div class="yw-item-context">
{$val['description']}
</div>
<div class="yw-item-price">
<span class="price-sp">{$val['title']}</span>
<span class="price-sp1">价格:
<span class="price-sp2">{$val['keywords']}</span>
元</span>
</div>
<a href="{$val['url']}"><input class="btn_buy" type="button" value="点击订购" /></a>
</div>
{/loop}
{/pc}
</div>
<img src="{IMG_PATH}/images/bk2.png" />
</div>
<!--公司业务承接 结束-->
然后给承接栏目添加内容

更新缓存,然后查看首页

下一项是人才

和上面的承接产品一样
<!--优秀人才推荐 开始-->
<div class="rc">
<div class="rc-title">优秀人才推荐</div>
<div class="rc-items">
<!--人才项-->
{pc:content action="lists" catid="11" order="id DESC" num="8" moreinfo="1"}
{loop $data $val}
<div class="rc-item">
<a href="{$val['url']}">
<img src="{$val['thumb']}" />
<div class="rc-item-title">{$val['title']}</div>
</a>
<div class="rc-item-context">{$val['description']}</div>
</div>
{/loop}
{/pc}
<!--占位勿删-->
<div style="clear: both"></div>
</div>
</div>
<!--优秀人才推荐 结束-->
然后在后台管理那里添加内容,运行后

操作 成功
加上上篇博客,这样首页就已经替换完了,由静态页面变成动态页面了
再做它的子页面
在静态页面中,它的子页面应该是这个

在静态页面中是这个文件

现在把它复制到phpcms里面,和index路径一样

还要改一下文件名,如果是内容页,名字是list

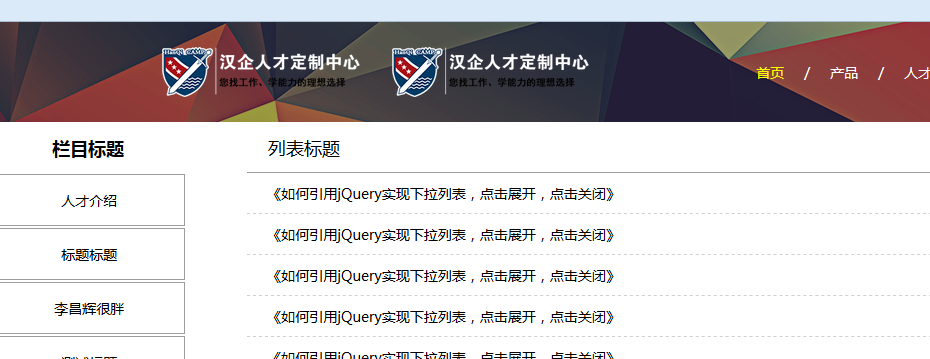
然后再打开站点首页,点击导航栏就会打到子网页

是这个样子的
打开list文件,把头部分的代码删掉,引入header文件,如图

再把页脚部分代码替换一下

再来运行看一下
头部有了

页脚也有了

然后图片替换,只有一个

刷新运行一下

导航栏的背景图就出来了
但是还缺样式
在list代码中,再加上一个list样式

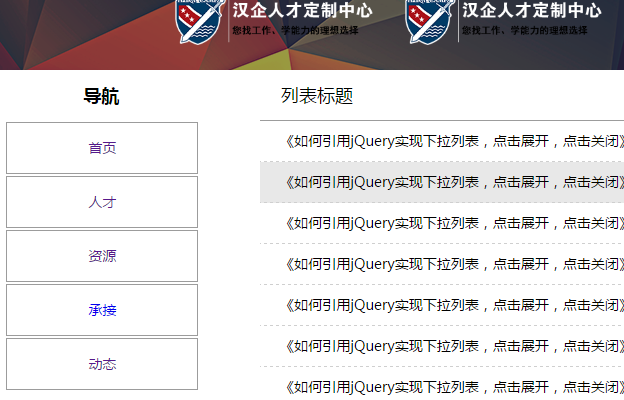
这样样式就出来了

再来替换里面的内容
把一侧的内容,替换成导航栏
<!--二级导航 开始--> <div class="left"> <div style=" 100%; height: 50px; text-align: center; line-height: 50px; font-size: 18px; font-weight: bold;">导航</div> <a href="{siteurl($siteid)}"> <div class="left-item">首页</div> </a> {pc:content action="category" catid="0" order="listorder ASC" num="10" siteid="$siteid"} {loop $data $v} {if $catid==$v[catid] || $top_parentid==$v[catid]}<!--判断显示的catid,如果是显示的catid--> <a href="{$v[url]}"><div class="left-item xuanzhong">{$v[catname]}</div></a> {else} <a href="{$v[url]}"><div class="left-item">{$v[catname]}</div></a> {/if} {/loop} {/pc} </div> <!--二级导航 结束-->
运行一下

操作成功
<!--列表区 开始--> <div class="right"> <div class="list-title"> {$CATEGORYS[$catid][catname]}列表</div>
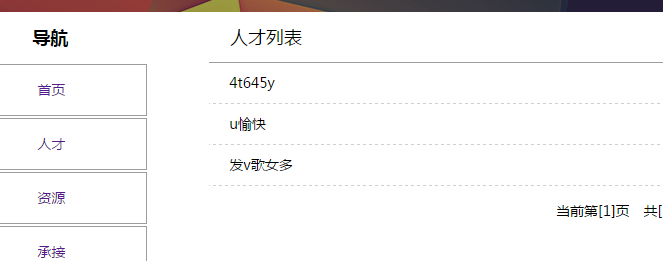
点测导航栏的人才

上面的导航栏会有选中的状态
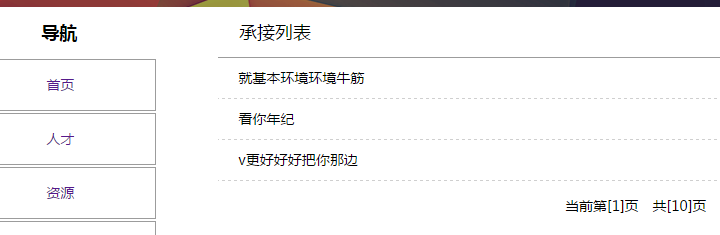
点击侧导航承接,列表名,会出现对应的名字

再来替换一下列表项的内容
<!--列表项--> {pc:content action="lists" catid="$catid" order="id DESC" num="10" page="$page"} {loop $data $val} <div class="right-item"> <a href="{$val['url']}"> <div class="item-context">{$val['title']}</div> </a> <div class="item-time">{date('Y-m-d H:i:s',$val[inputtime])}</div> </div> {/loop} {/pc}
运行一下


运行成功
这个页面还有一个友情链接,把友情链接替换一下

在后台管理中

这里可以添加友情链接,可以添加几个

然后代码部分再改一下
<!--友情链接 分割区--> <div style=" 100%; height: 40px; line-height: 40px; text-align: center; background-color: #e0e0e0;"> 友情链接: {pc:link action="type_list" typeid="0" siteid="1" linktype="0" order="listorder DESC" num="4" return="pic_link"}<!---linktype="0" 是文字连接,linktype="1" 是logo链接--> {loop $pic_link $v} <a href="{$v['url']}">{$v['name']}</a> {/loop} {/pc} </div>
运行后

后台的模块友情链接一共有四个,其中这两个是文字链接,其他两个是logo链接,设置的是显示文字连接,所以出来的是这两个
这样友情链接也操作完成了