-- Adding Bundling and Minification to Web Forms
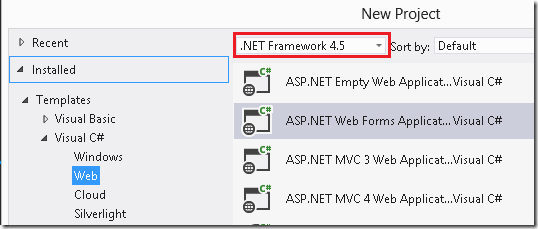
创建新.Net 4.5 framework的ASP.NET Web Forms应用程序
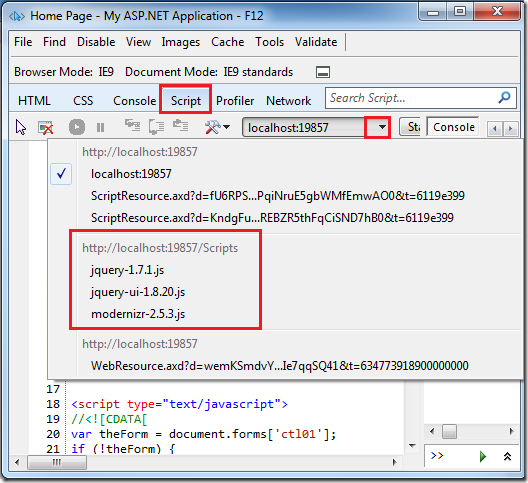
运行应用程序,启动IE F-12开发人员工具。选择脚步标签,然后选择资产(assets)按钮来浏览JavaScript文件。
你可以在左侧面板选择一个JavaScript文件。 注意使用的是完整版本的文件(非压缩版本)
创建jQuery捆绑(Creating the jQuery Bundles)
添加jQuery,jQuery.UI和jQuery验证到App_Start文件夹的BundleConfig类中。以下是类的完整代码:
using System.Web.Optimization;
public class BundleConfig
{
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/WebFormsJs").Include(
"~/Scripts/WebForms/WebForms.js",
"~/Scripts/WebForms/WebUIValidation.js",
"~/Scripts/WebForms/MenuStandards.js",
"~/Scripts/WebForms/Focus.js",
"~/Scripts/WebForms/GridView.js",
"~/Scripts/WebForms/DetailsView.js",
"~/Scripts/WebForms/TreeView.js",
"~/Scripts/WebForms/WebParts.js"));
bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").Include(
"~/Scripts/WebForms/MsAjax/MicrosoftAjax.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxApplicationServices.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js",
"~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
}
}
注册捆绑(Register the Bundle)
模板创建代码在Global.asax文件中的Application-Start方法中挂接捆绑注册。
void Application_Start(object sender, EventArgs e)
{
BundleConfig.RegisterBundles(BundleTable.Bundles);
AuthConfig.RegisterOpenAuth();
}
引用捆绑(Reference the Bundles)
添加jQuery捆绑到<asp:PlaceHolder >标记如下代码所示:
<asp:PlaceHolder runat="server">
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery") %>
<%: Scripts.Render("~/bundles/jqueryui") %>
</asp:PlaceHolder>
注释掉ScriptManager标签中的jQuery脚本引用如下所示:
<body>
<form runat="server">
<asp:ScriptManager runat="server">
<Scripts>
<%--
<asp:ScriptReference Name="jquery" />
<asp:ScriptReference Name="jquery.ui.combined" />
--%>
</Scripts>
</asp:ScriptManager>
<header>
CSS捆绑(CSS Bundles)
检查文件Bundle.config——包含用来创建CSS样式绑定的标记。
<?xml version="1.0" encoding="utf-8" ?>
<bundles version="1.0">
<styleBundle path="~/Content/css">
<include path="~/Content/Site.css" />
</styleBundle>
<styleBundle path="~/Content/themes/base/css">
<include path="~/Content/themes/base/jquery.ui.core.css" />
<include path="~/Content/themes/base/jquery.ui.resizable.css" />
<include path="~/Content/themes/base/jquery.ui.selectable.css" />
<include path="~/Content/themes/base/jquery.ui.accordion.css" />
<include path="~/Content/themes/base/jquery.ui.autocomplete.css" />
<include path="~/Content/themes/base/jquery.ui.button.css" />
<include path="~/Content/themes/base/jquery.ui.dialog.css" />
<include path="~/Content/themes/base/jquery.ui.slider.css" />
<include path="~/Content/themes/base/jquery.ui.tabs.css" />
<include path="~/Content/themes/base/jquery.ui.datepicker.css" />
<include path="~/Content/themes/base/jquery.ui.progressbar.css" />
<include path="~/Content/themes/base/jquery.ui.theme.css" />
</styleBundle>
</bundles>
你可以添加你自己的样式到文件Bundle.config中。
以下标记显示了CSS捆绑和JavaScript捆绑引用。注意你可以在一个Render方法调用中添加多个绑定。
<%: Styles.Render("~/Content/themes/base/css",
"~/Content/css") %>
<%: Scripts.Render("~/bundles/modernizr") %>
<%: Scripts.Render("~/bundles/jquery",
"~/bundles/jqueryui") %>