通过样式可以使在table中如果td中的内容过长时,过长的部分显示为省略号。
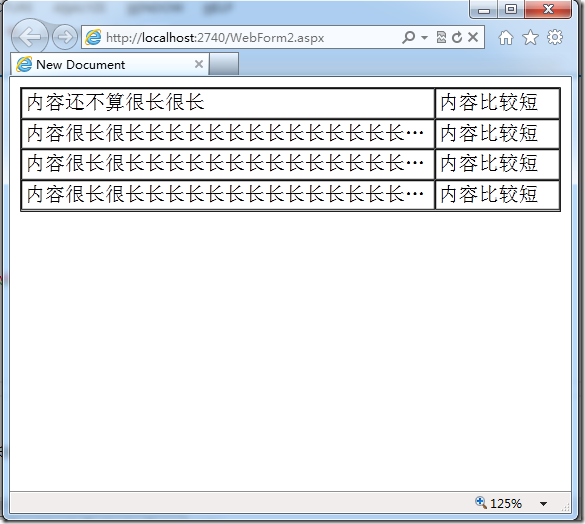
如下图所示:
样式也很简单,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>New Document </title>
<style>
.ctl {
table-layout: fixed;
}
.ctl td {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
padding: 2px;
}
</style>
</head>
<body>
<table cellspacing="0" cellpadding="1" width="100%" class="ctl" border="1">
<colgroup>
<col>
<col width="100">
</colgroup>
<tbody>
<tr>
<td>内容还不算很长很长</td>
<td>内容比较短</td>
</tr>
<tr>
<td>内容很长很长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长</td>
<td>内容比较短</td>
</tr>
<tr>
<td>内容很长很长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长</td>
<td>内容比较短</td>
</tr>
<tr>
<td>内容很长很长长长长长长长长长长长长长长长长长长长长长长长长长长长长长长</td>
<td>内容比较短</td>
</tr>
</tbody>
</table>
</body>
</html>
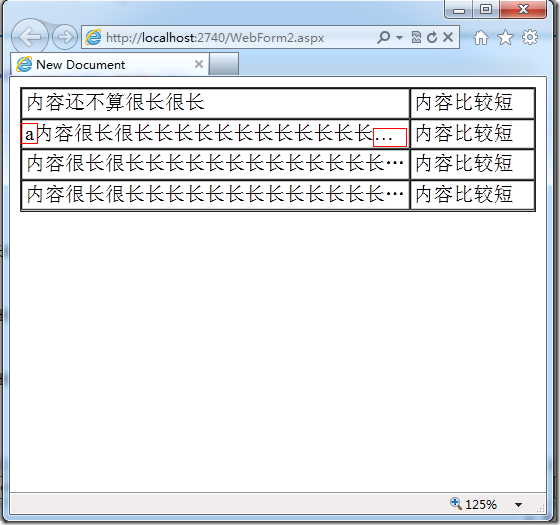
现在的实现在IE8或者9下,如果以内容字母开头,显示效果就会出现不一致的情况。效果如下:
看来IE自动识别的字体。
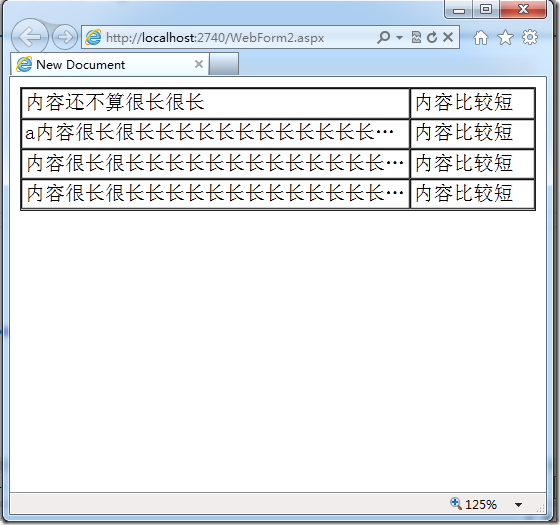
如果为设置字体后呢,先设置为font-family:宋体;效果如下:
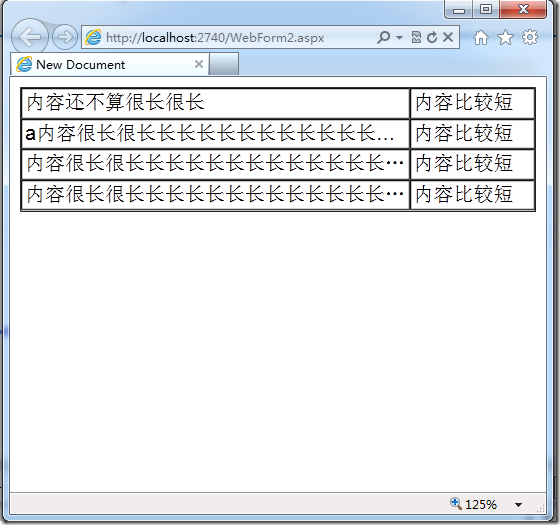
设置为font-family:Arial;效果如下:
如果要想保证效果统一,必须要设置字体,而且必须要设置为中文字体了。