在HTML被解析的时候,如果遇到 <script> 标签,就会先暂停HTML解析,立即执行脚本(非外部js文件)。<script src="./1.js"> 引入的外部js文件情况下会先下载再执行。
所以,如果在HTML解析期间被执行 js 脚本且计算量很大的情况下(循环十万次),那么页面就会造成卡顿和白屏现象。
这也是为什么 <script> 脚本建议写在 <body></body> 标签内的最后面,就是为了加快 HTML DOM 树的构建。
我非要把 <script> 标签写在头部呢?那么就可以根据场景合理应用 async(异步)和 defer(延迟)加载技术了。

<script>
从一个没有任何属性的 <script> 标签说起,HTML解析阶段如果遇到 <script>标签,就会停止后续的DOM树创建,立即下载(引入的外部js文件)并执行,执行完毕再继续解析HTML。

async
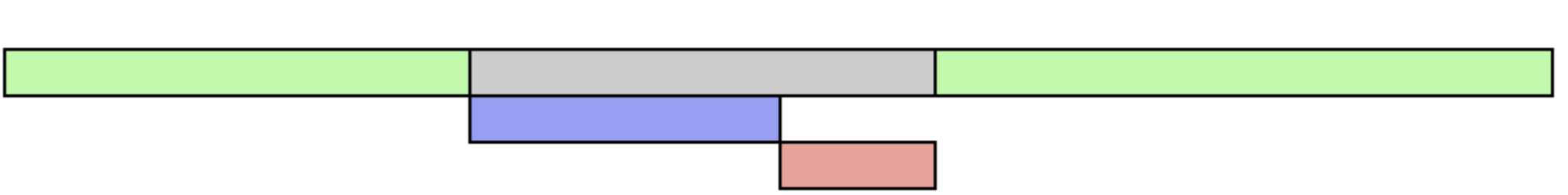
async 为异步加载,在HTML解析阶段并行下载外部的 js 文件,下载完成后暂停 HTML 解析器执行 js 文件。执行完毕后继续 HTML 的解析

defer
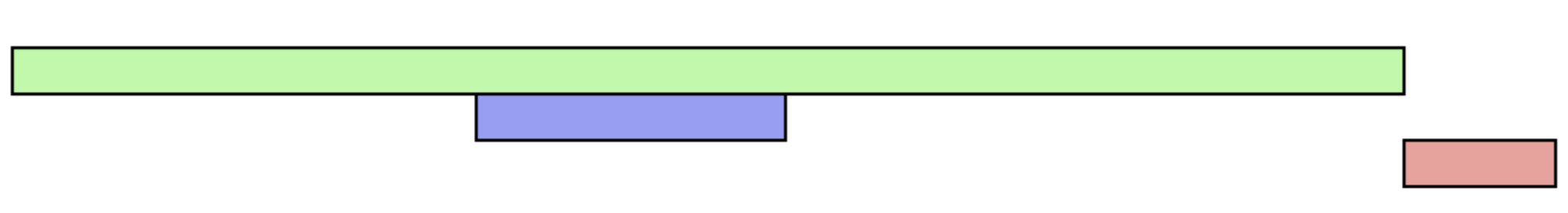
defer 为延迟脚本。在 HTML 解析阶段并行下载外部的 js 文件,下载完成后并不会立即执行,而是在 HTML 解析完成后 DOMContentLoaded 事件触发之前执行 js 文件。延迟加载也保证在文档中出现的顺序执行。

何时使用 async 和 defer 呢?
- 如果 引入的 js 文件是模块化,不依赖任何脚本的情况下,可以使用 async 异步脚本
- 引入的 js 文件依赖或者被其他 js 文件依赖,那么使用 defer 延迟脚本
参考文档:
https://www.growingwiththeweb.com/2014/02/async-vs-defer-attributes.html