目录
1、几个已知的滑动或者滑动开始结束的方法:
onScroll:在滚动过程中, 每帧最多调用一次此函数, 调用的频率可以用scrollEventThrottle属性来控制.onMomentumScrollEnd:当一帧滚动完毕时调用.onScrollAnimationEnd:ios上的当滚动动画结束时调用.
2、还有其他的一些事件如下
触摸事件里面有携带event,大家可以再下面的方法里面更改一些view操作就可以打印出来这些event携带的信息了
onScrollBeginDrag:一个子view滑动开始 拖动时触发,注意和onMomentumScrollBegin的区别onScrollEndDrag:一个子view滚动结束 拖拽时触发,注意和onMomentumScrollEnd的区别onTouchStart:按下屏幕时触发onTouchMove:移动手指时触发onTouchEnd:手指离开屏幕触摸结束时触发onMomentumScrollBegin:当一帧滚动开始时调用.onMomentumScrollEnd:当一帧滚动完毕时调用.onStartShouldSetResponder:触摸开始时是否成为响应者onStartShouldSetResponderCapture:防止子视图在触摸开始时成为应答器onScrollShouldSetResponder:滚动时是否成为响应者onResponderGrant:开始响应时触发onResponderRelease:手指释放后,视图成为响应者onResponderReject:响应拒绝onScroll:滚动时触发,会触发多次
3、下面就这些方法的顺序做个简单的介绍:
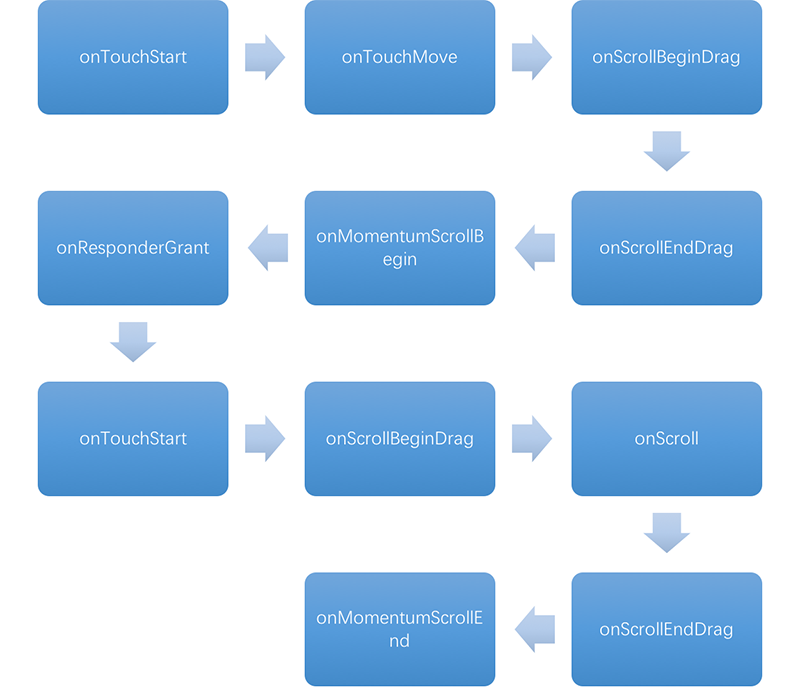
首先在ios上进行测试,测试的结果如下:

由上图可以看出执行的顺序,
- 首先是按下屏幕时触发onTouchStart,
- 然后手指移动触发onTouchMove,会调用一次或者多次,
- 如果左右滑动,滑动开始拖动触发onScrollBeginDrag,View开始变化,View成为响应者,
- 然后onScroll … onTouchMove这两个会触摸多次,
- 然后手指离开屏幕触发onResponderRelease,
- 接着触摸结束onTouchEnd
- 然后是滑动结束拖拽时触发onScrollEndDrag,接着就是一帧滚动的开始onMomentumScrollBegin,它的起始位置和onScrollEndDrag的结束位置重合;
- 然后是滚动滚动onScroll,
- 然后是一帧滚动的结束onMomentumScrollEnd,
- 最后偶尔还会滚动下onScroll,这个有时间不出来,我觉得跟有抖动一样
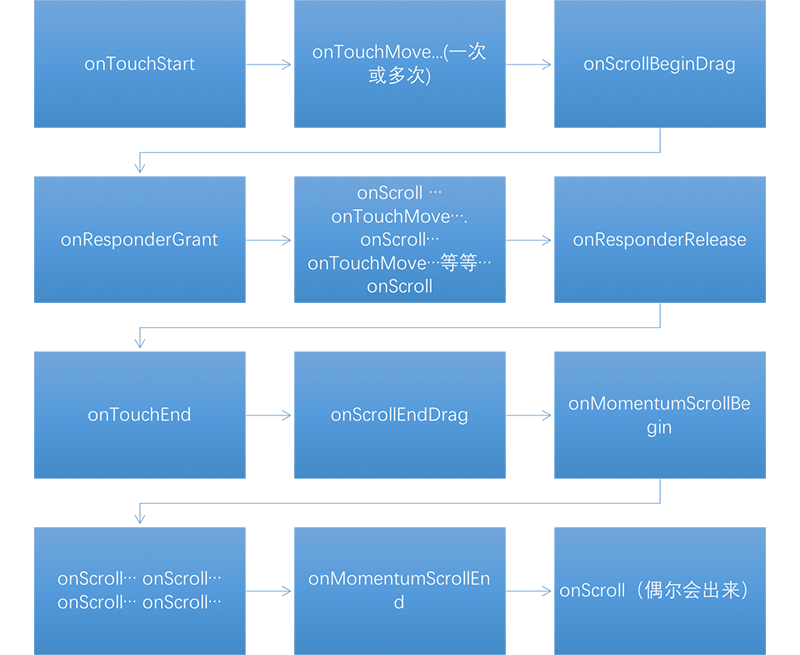
4、android上的时间分为两种,一个是滑动一次,一个是连续滑动两次甚至多次,详见下图:
4.1、滑动一次

大家可以看出和ios的区别
-
少了个触摸结束onTouchEnd,onResponderGrant、onResponderRelease,这三个.
直接就是触摸开始-->移动-->开始拖拽-->滚动-->拖拽结束(手指离开了)-->一帧滚动开始-->滚动-->一帧滚动结束-->滚动 -
如果不滑动,只是点击离开,只会触发onTouchStart和onTouchEnd;
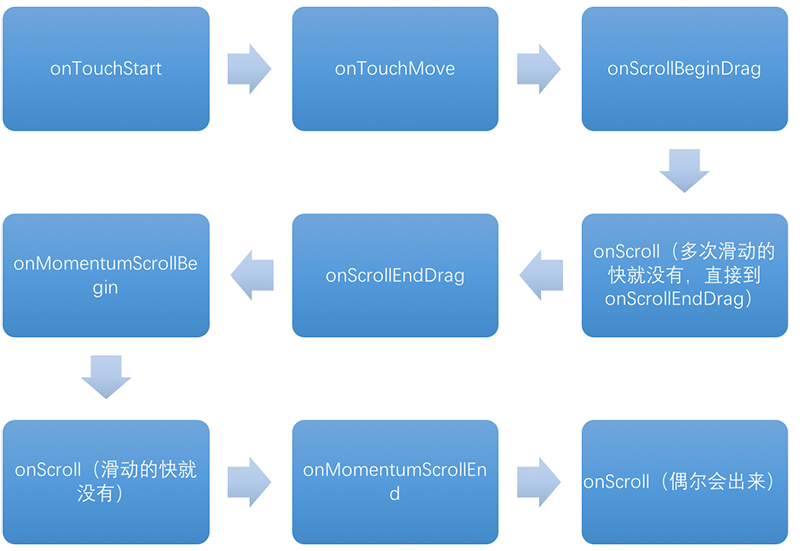
4.2、滑动两次或者多次: