前言
- 目标:
实现在git commit之时,重新格式化代码,同时进行代码检查预防一些低级错误 - 实现过程
-> 待提交的代码
-> git add 添加到暂存区
-> 执行 git commit
-> husky注册在git pre-commit的钩子调起 lint-staged
-> lint-staged 取得所有被提交的文件依次执行写好的任务(ESLint 和 Prettier)
-> 如果有错误(没通过ESlint检查)则停止任务,等待下次commit,同时打印错误信息
-> 成功提交
一 eslint
ESLint 是一个按照规则给出报告的代码检测工具,使用它可以避免低级错误和统一代码风格,这对公司团队开发非常实用。
1.1. 局部安装eslint
npm install --save-dev eslint
// 如果项目使用了 React 需要再安一个 babel-eslint
npm install --save-dev eslint babel-eslint
注
ESLint 也可以全局安装,全局安装后可以方便用 ESLint 直接执行。
1.2 初始化配置文件
ESLint 初始化可以帮助开发者快速生成一个基本的配置框架。
在项目文件夹下执行
./node_modules/.bin/eslint --init
1.3 安装步骤
之后会出现让选项界面,通过上下按键去选择.
笔者建议:
ESLint 风格选 Use a popular style guide
遵循哪个标准选 Airbnb
配置文件格式选 JSON 或 JavaScript
是否支持 React 选 y
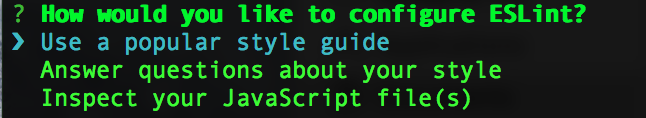
1.3.1 ESLint 风格 选Use a popular style guide
这里会给我们三种方式来初始化ESlint
分别是 1. 使用大厂的 2. 问问题 3. 检查现有的代码自动生成
这里直接选第一个

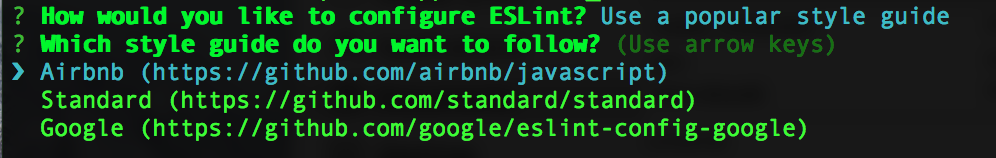
1.3.2 遵循哪个标准 选Airbnb

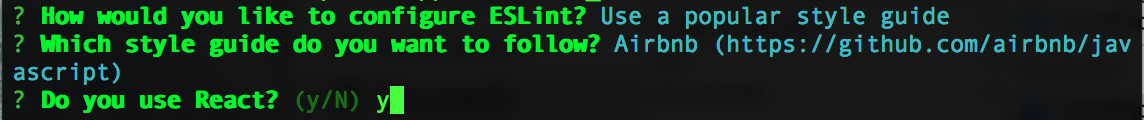
1.3.3 是否支持 React 选 y

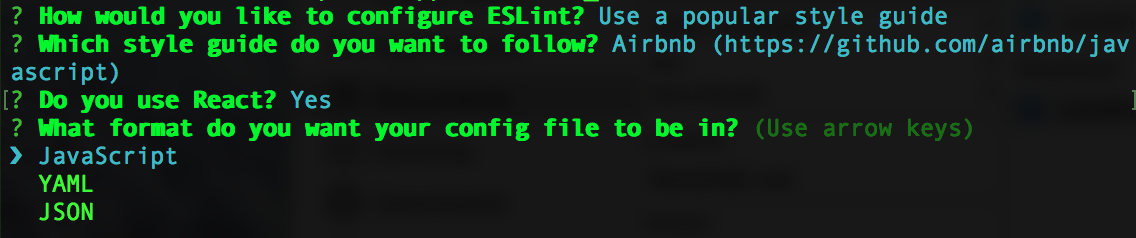
1.3.4 配置文件格式 选JSON 或 JavaScript

1.3.5 提示安装依赖的库 选 y

1.3.6 pakage.json文件会新增

1.4 .eslintrc.js配置文件
在项目根目录生成一个名为 .eslintrc.js 的配置文件。
1.4.1 extends
extends:ESLint 不需要自行定义大量的规则,因为很多规则已被分组作为一个规则配置。
1.4.1 plugins 规则配置
plugins:顾名思义就是插件,插件是单独的npm包,命名一般以eslint-plugin开头,写的时候用字符串数组的形式,可以省略eslint-plugin开头。plugins一般包含一个或多个规则配置,可以在extends中引入。
例如:
eslint:recommended就是 ESLint 的推荐规则配置,包含了ESLint的规则 里前面有✔︎的部分,recommended 规则只在ESLint升级大版本的才有可能改变。
相对的 eslint:all 是应用所有的规则,但并不推荐这么做。另外,all 规则是根据版本随时变化的。
extends 还可以以字符串数组的形式定义。
"extends": [
"eslint:recommended", "plugin:react/recommended"
],
1.4.3 指定执行环境env
env: Environments,指定代码的运行环境。不同的运行环境,全局变量不一样,指明运行环境这样ESLint就能识别特定的全局变量。同时也会开启对应环境的语法支持,例如:es6。
"env": {
"jest": true
},
1.4.4 指定全局变量
globals:全局变量,如果你的项目用到其他一些自定义的全局变量,"DEV": false这样配置,true
和 false 代表可不可以被修改。
1.4.4.1 使用注释来配置
/* global __DEV__, fetch */
/* global __DEV__:true, fetch:true */
1.4.4.2 使用配置文件来配置
"globals": {
"__DEV__": true,
"fetch": true
},
1.4.5 parser
parser:ESLint 默认使用Espree作为其解析器,但它并不能很好的适应 React 环境,所以刚才安装了 babel-eslint 用来代替默认的解析器,在配置里这么写"parser": "babel-eslint"。
1.4.6 规则rules
rules:这里可以对规则进行细致的定义了,覆盖之前前面说的extends中定义的规则。
例如:
indent就是对缩进的修改。"indent": ["error",4] 前面一项代表错误等级,第二项是具体配置,有些规则有第三项选项,例如 indent 就有 { "SwitchCase": 1 },代表对switch语句采取什么样的缩进策略,如果不设默认是0。具体可以定义什么 rules,可以参考这里
规则等级有三种:
- “off”或者0: 关闭规则
- “warn”或者1: 打开规则,作为警告。
- “error”或者2: 打开规则,作为错误
1.4.6.1 使用注释来配置
/* eslint no-console: "off", no-undef: "error" */
/* eslint no-console: 0, no-undef: 2 */
1.4.6.2 使用配置文件来配置
"rules": {
"no-console": "off",
"no-undef": "off",
"no-useless-constructor": "off",
"import/no-extraneous-dependencies": [
"error",
{
"devDependencies": true,
"optionalDependencies": false,
"peerDependencies": false
}
],
"react/jsx-filename-extension": "off"
}
1.4.6.3 在注释中关闭规则
/* eslint-disable */
/* eslint-enable */
/* eslint-disable no-alert, no-console */
/* eslint-enable no-alert, no-console */
1.4.7 其他可用的配置参考这个
1.4.8 React Native 项目的配置例子
module.exports = {
"extends": "airbnb",
"plugins": [
"react",
"jsx-a11y",
],
"globals": {
"__DEV__": true,
"fetch": true
},
"parser": "babel-eslint",
"rules": {
"arrow-body-style": [
2,
"as-needed"
],
"arrow-parens": [
"error",
"always"
],
"allow-single-line": true,
"block-spacing": 2,
"class-methods-use-this": 0,
"comma-dangle": [
2,
"always-multiline"
],
"import/imports-first": 0,
"import/newline-after-import": 0,
"import/no-dynamic-require": 0,
"import/no-extraneous-dependencies": 0,
"import/no-named-as-default": 0,
"import/no-unresolved": 0,
"import/prefer-default-export": 0,
"import/no-webpack-loader-syntax": 0,
"indent": [
"error",
2,
{
"SwitchCase": 1
}
],
"jsx-a11y/aria-props": 2,
"jsx-a11y/heading-has-content": 0,
"jsx-a11y/href-no-hash": 0,
"jsx-a11y/label-has-for": 2,
"jsx-a11y/mouse-events-have-key-events": 2,
"jsx-a11y/role-has-required-aria-props": 2,
"jsx-a11y/role-supports-aria-props": 2,
"jsx-a11y/no-static-element-interactions": 0,
"lines-between-class-members": 0,
"max-len": 0,
"newline-per-chained-call": 1,
"no-alert": 0,
"no-confusing-arrow": 0,
"no-console": 1,
"no-unused-vars": 2,
"no-use-before-define": 0,
"prefer-template": 2,
"react/forbid-prop-types": 0,
"react/jsx-first-prop-new-line": [
2,
"multiline"
],
"react/jsx-filename-extension": [
1,
{
"extensions": [
".js",
".jsx"
]
}
],
"react/jsx-no-target-blank": 0,
"react/jsx-uses-react": "error",
"react/jsx-uses-vars": "error",
"react/require-extension": 0,
"react/self-closing-comp": 0,
"react/jsx-one-expression-per-line": 0,
"semi": [
2,
"always"
]
}
};
1.5 使用方法
在package.json文件中加入以下代码
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"lint": "eslint --ext .js ./src --fix"
}
命令行工具, 在根目录下执行npm run lint, 即会检测代码
npm run lint
二 prettier
Prettier是代码格式化工具,能够统一个人或者团队的代码风格。相对于 ESlint 代码检查能力较弱。
2.1 安装
npm i --save-dev --save-exact prettier
2.2 配置.prettierrc.js
在工程根目录下创建.prettierrc.js文件,
module.exports = {
printWidth: 120, // 换行字符串阈值
semi: true, // 句末加分号
singleQuote: true, // 用单引号
trailingComma: 'none', // 最后一个对象元素加逗号
bracketSpacing: true, // 对象,数组加空格
jsxBracketSameLine: false, // jsx > 是否另起一行
arrowParens: 'avoid', // (x) => {} 是否要有小括号
requirePragma: false, // 是否要注释来决定是否格式化代码
proseWrap: 'preserve' // 是否要换行
};
2.3 插件
npm i -D eslint eslint-config-prettier eslint-plugin-prettier
2.4 结合.eslintrc.json配置
"extends": [
"airbnb",
"prettier",
"plugin:prettier/recommended"
],
"plugins": [
"react",
"prettier"
],
2.5 使用方法
在package.json文件中加入以下代码
"scripts": {
"prettier": "prettier --write src/**/*.js"
}
在命令行工具下执行
prettier --write src/**/*.js
src对应的是你文件夹
三 Pre-commit Hook
Pre-commit Hook是在Git提交之前用来检查待提交代码是否有错误的工具。
2.1 安装
npm i -D husky lint-staged pretty-quick
2.2 配置
在package.json中添加 hook 函数
"scripts": {
...
"precommit": "pretty-quick --staged" // git commit 执行这个命令,这个命令在调起 lint-staged
// "precommit": "lint-staged"
},
"lint-staged": { // lint-staged 配置
"app/**/*.{js,jsx}": [
"prettier --write",
"eslint --fix",
"git add"
]
}
这里 lint-staged 的配置是:在 git 的待提交的文件中,在 app 目录下的所有 .js .jsx 都要执行三条命令。
-
第一条命令 prettier --write
--tab-width 4:使用4个空格作为缩进
如果想用tab作为缩进可以加上--use-tabs, 这时--tab-width代表tab数量。--write:默认prettier是直接标准输出到终端的,这个配置代表直接改写文件。- 关于prettier的还有一些配置参考这里prettier文档
-
第二条命令, 自动修复一些格式上的问题
-
第三条命令, 将处理过的代码重新 add 到 git 中。
注:
粘贴的时候记得删掉注释,我们知道JSON是没有注释的
3.3 使用
使用Git提交代码的时候,会自动检测代码并进行格式化,如何有错误会终止push