VScode链接服务器并配置公钥-SSH Keys
一直在用Xshell做SSH连接服务器与虚拟机,但是中文乱码的问题一直找不到解决方案,干脆使用编辑器自带的插件,集成之后用起来也方便
1.概述
做法其实很简单,VScode的应用商店中提供了Remote-SSH扩展,安装后照着官方文档配置就行了,不过文档是英文的,所以这里做下翻译和详述。
2.安装Remote-SSH
在应用商店中搜索Remote-SSH,安装:

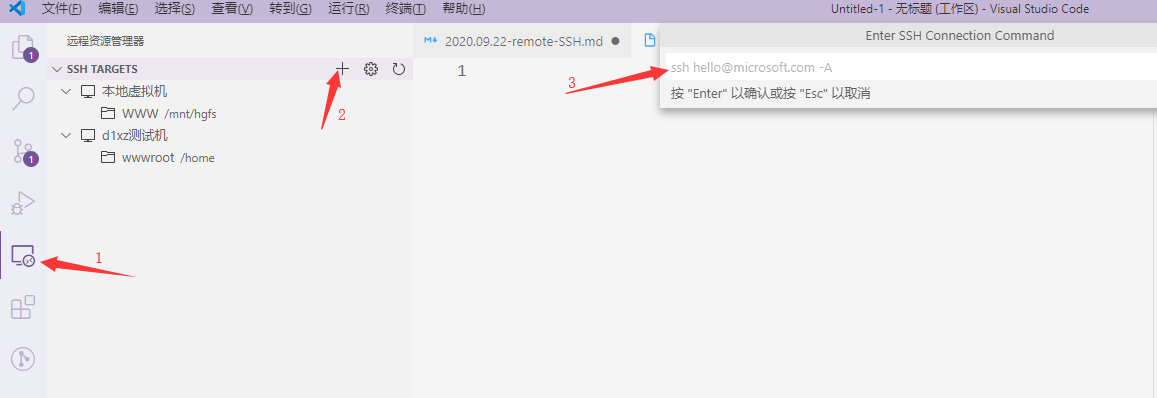
安装成功后,打开编辑器左侧标签,新建ssh链接:

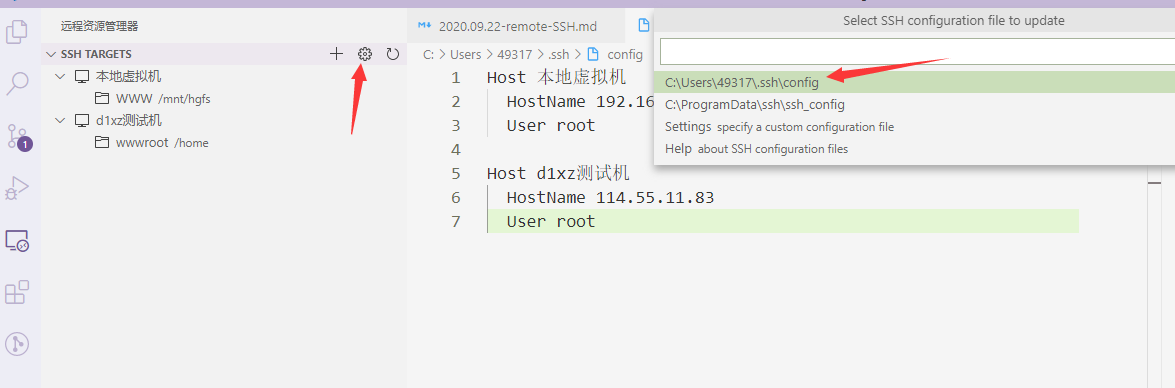
输入服务器ip后,选择配置文件存储位置(后面的公钥也会放在此文件下,保证运行),配置按钮打开配置文件:

此处可配置服务器名称、ip、账户名等
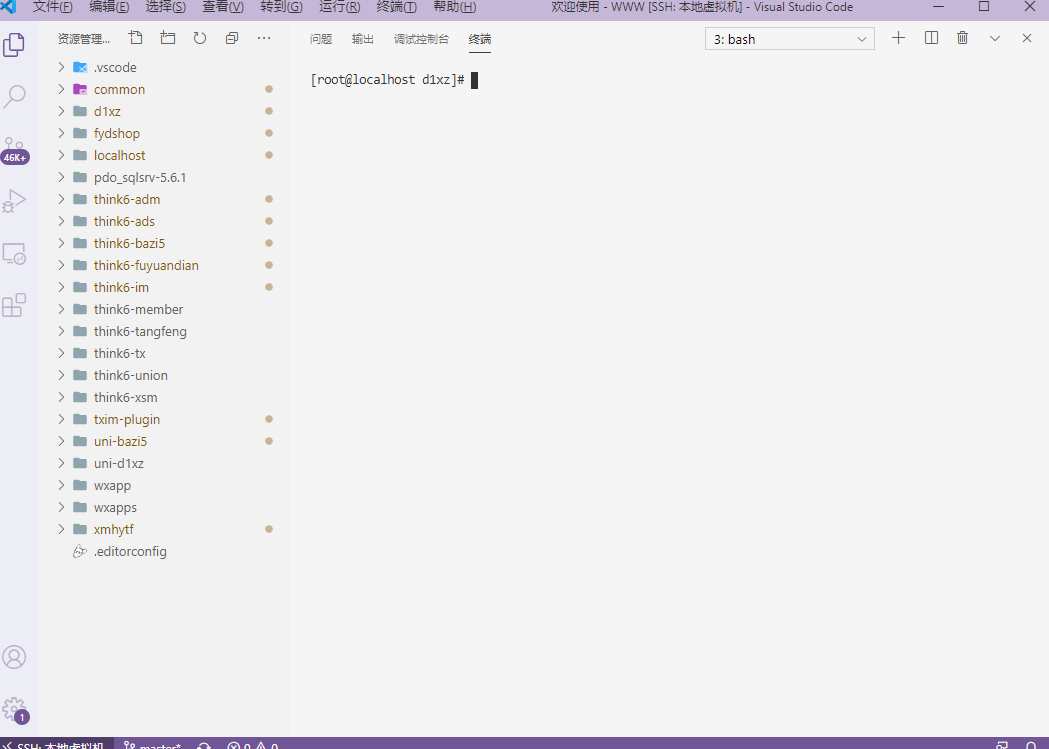
配置好后,右键左侧列表中需要链接的服务器,选择在新窗口中链接,会提示输入密码,选择操作系统,然后就登入成功了:

用法和在本机使用编辑器是一样的,左侧是资源管理,比起Xshell来直观了很多,可以右键创建终端,方便快捷。
3.配置SSH-keys
如果不配置公钥登录,则每次都要输入密码,不像Xshell可以保存密码。这点就麻烦多了,所幸公钥登录也不难配
首先需要创建一对钥匙,保存在配置文件存储位置,执行:
ssh-keygen -t rsa -b 4096
// 创建一对公钥和私钥(rsa加密,4096长度)
Generating public/private rsa key pair.
// 设置秘钥储存位置,默认是'~/.ssh'
Enter file in which to save the key (C:Usersusername/.ssh/id_rsa):
如何电脑中没有ssh-keygen命令,则需要安装:
| 操作系统 | 安装方式 |
|---|---|
| Windows 10 1803+ / Server 2016/2019 1803+ | Install the Windows OpenSSH Client. |
| Earlier Windows | Install Git for Windows. |
| macOS | 预装 |
| Debian/Ubuntu | Run sudo apt-get install openssh-client |
| RHEL / Fedora / CentOS | Run sudo yum install openssh-clients |
生成秘钥后,在目标文件夹('~/.ssh')下生成了两个文件:
// 私钥(放在本地)
id_rsa
// 公钥(配置到服务器)
id_rsa.pub
4. 服务器配置
在下面挑选合适的操作系统命令,把公钥配置到服务器的方式:
1.本地系统(macOS or Linux)=>服务器系统(macOS or Linux)
// 执行
// 使用你自己的服务器IP与登录账户
export USER_AT_HOST="服务器账户名@服务器IP"
// PUBKEYPATH是你公钥的路径
export PUBKEYPATH="$HOME/.ssh/id_rsa.pub"
ssh-copy-id -i "$PUBKEYPATH" "$USER_AT_HOST"
2.本地系统(macOS or Linux)=>服务器系统(Windows)
// 执行
// 使用你自己的服务器IP与登录账户
export USER_AT_HOST="服务器账户名@服务器IP"
// PUBKEYPATH是你公钥的路径
export PUBKEYPATH="$HOME/.ssh/id_rsa.pub"
ssh $USER_AT_HOST "powershell New-Item -Force -ItemType Directory -Path "$HOME\.ssh"; Add-Content -Force -Path "$HOME\.ssh\authorized_keys" -Value '$(tr -d '
' < "$PUBKEYPATH")'"
3.本地系统(Windows)=>服务器系统(macOS or Linux)
// 执行
// 使用你自己的服务器IP与登录账户
$USER_AT_HOST="服务器账户名@服务器IP"
// PUBKEYPATH是你公钥的路径
$PUBKEYPATH="$HOME/.ssh/id_rsa.pub"
$pubKey=(Get-Content "$PUBKEYPATH" | Out-String); ssh "$USER_AT_HOST" "mkdir -p ~/.ssh && chmod 700 ~/.ssh && echo '${pubKey}' >> ~/.ssh/authorized_keys && chmod 600 ~/.ssh/authorized_keys"
4.本地系统(Windows )=>服务器系统(Windows )
// 执行
// 使用你自己的服务器IP与登录账户
$USER_AT_HOST="服务器账户名@服务器IP"
// PUBKEYPATH是你公钥的路径
$PUBKEYPATH="$HOME/.ssh/id_rsa.pub"
Get-Content "$PUBKEYPATH" | Out-String | ssh $USER_AT_HOST "powershell `"New-Item -Force -ItemType Directory -Path `"`$HOME.ssh`"; Add-Content -Force -Path `"`$HOME.sshauthorized_keys`" `""
配置成功之后,就可以不输入密码自动连接了。
5.最后
你可以单使用一对秘钥,将同一个公钥配置到你所有的服务器,然后一个秘钥就可以自动登录所有的服务器。如果你想为服务器配置单一不同的公钥,则你需要生成多对秘钥:
// 执行生成不同的秘钥
// macOS / Linux系统
ssh-keygen -t rsa -b 4096 -f ~/.ssh/id_rsa-remote-ssh
// Windows系统
ssh-keygen -t rsa -b 4096 -f "$HOME.sshid_rsa-remote-ssh"
-f 参数用来配置秘钥生成的路径及名称
生成后重复上述第4点的服务器配置,然后在你的配置文件(.ssh/config)中为你的服务器配置IdentityFile属性,如下:
Host 服务器名称
User 登录账户
HostName 服务器IP
IdentityFile 私钥路径
这样就分离了不同的秘钥。
