eslint uniapp-eslint及vue-eslint配置

ESLint 是一个开源的 JavaScript 代码检查工具。可以让程序员在编码的过程中发现问题而不是在执行的过程中。
1. eslint的特性
请直接参考文档
附:其他文件的格式设置
一般eslint只作用在项目相关的文件内,而像package.json这类文件我们可以使用VScode中的EditorConfig for VS Code插件来配置
1// 为了与eslint统一性,一般会这样配置
2[*.{js,vue,json,html,css,less}]
3indent_style = tab
4indent_size = 4
5trim_trailing_whitespace = true
6insert_final_newline = true
2. 开始使用
- 安装eslint
1$ npm install eslint --save-dev
- 安装好后需初始化并设置配置文件
1// 在package.json中添加
2"scripts": {
3 "eslint": "eslint --init"
4}
5
6// 在项目下执行,并选择设置,如下图
7$ npm run eslint

这样我们就在项目中添加了.eslintrc.js
1module.exports = {
2 'env': {
3 'browser': true,
4 'es6': true,
5 'node': true
6 },
7 'extends': 'eslint:recommended',
8 'globals': {
9 'Atomics': 'readonly',
10 'SharedArrayBuffer': 'readonly'
11 },
12 'parserOptions': {
13 'ecmaVersion': 2018,
14 'sourceType': 'module'
15 },
16 'rules': {
17 'indent': [
18 'error',
19 'tab'
20 ],
21 'linebreak-style': [
22 'error',
23 'windows'
24 ],
25 'quotes': [
26 'error',
27 'single'
28 ],
29 'semi': [
30 'error',
31 'always'
32 ]
33 }
34};
具体的配置请参照文档
- 最后我们就可以使用了
1// 在package.json中添加
2"scripts": {
3 "lint": "eslint [项目文件路径]"
4}
5
6// 执行eslint
7$ npm run lint
另外:我们都知道eslint是js的检查工具,但是我们的项目中可能有.html,.vue,.ts等等其他内容需要检查,这时候我们就需要安装配置一些插件来完成
- ESLint 支持使用第三方插件。在使用插件之前,你必须使用 npm 安装它。
例:eslint-plugin-vue:
1// 安装
2$ npm i eslint-plugin-vue -D
3
4// 配置
5"extends": [
6 "eslint:recommended",
7 "plugin:vue/recommended"
8],
9// 每个配置继承它前面的配置
10plugins: [
11 'vue'
12]
13// plugins 属性值 可以省略包名的前缀 eslint-plugin-。
3. @vue/cli中的eslint
@vue/cli安装项目是自动安装了eslint相关的一系列插件,其中@vue/cli-plugin-eslint提供了不同模式的选择:
1? Pick an ESLint config:
2> Error prevention only
3 Airbnb
4 Standard
5 Prettier
区别如下图:

一般可以选择Error prevention only,那么eslint直接使用eslint:recommended,即eslint中一系列核心规则,可查文档
- 同时我们查看package.json中的字段:
1"devDependencies": {
2 "@vue/cli-plugin-eslint": "^4.1.0",
3 "babel-eslint": "^10.0.3",
4 "eslint": "^5.16.0",
5 "eslint-plugin-vue": "^5.0.0",
6}
@vue/cli-plugin-eslint是一款vue-cli的eslint插件,就是它为我们初始化了一些配置:
1base: {
2 eslint: '^6.7.2',
3 'eslint-plugin-vue': '^6.1.2'
4},
5airbnb: {
6 '@vue/eslint-config-airbnb': '^5.0.2',
7 'eslint-plugin-import': '^2.20.1'
8},
9prettier: {
10 '@vue/eslint-config-prettier': '^6.0.0',
11 'eslint-plugin-prettier': '^3.1.1',
12 prettier: '^1.19.1'
13},
14standard: {
15 '@vue/eslint-config-standard': '^5.1.0',
16 'eslint-plugin-import': '^2.20.1',
17 'eslint-plugin-node': '^11.0.0',
18 'eslint-plugin-promise': '^4.2.1',
19 'eslint-plugin-standard': '^4.0.0'
20}
可以看到不同的模式提供不同的插件,而其中base是默认一定会安装的项目
- base提供的默认配置如下:
1{
2 parser: require.resolve('vue-eslint-parser'),
3 parserOptions: {
4 ecmaVersion: 2018,
5 sourceType: 'module',
6 ecmaFeatures: {
7 jsx: true
8 }
9 },
10 env: {
11 browser: true,
12 es6: true
13 },
14 plugins: [
15 'vue'
16 ],
17 rules: {
18 'vue/comment-directive': 'error',
19 'vue/jsx-uses-vars': 'error'
20 }
21}
我们知道每个配置继承它前面的配置,所以@vue/cli项目中这些配置可以略去不写。
- 关于babel-eslint的配置,正常我们会写
1{
2 parser: "babel-eslint",
3 parserOptions: {
4 //...
5 }
6}
但是eslint-plugin-vue中的很多规则都需要vue-eslint-parser检查<template>, vue-eslint-parser和babel-parser二者有冲突。所以我们使用已下写法
1parserOptions: {
2 parser: 'babel-eslint',
3 //...
4},
如果我们选择Standard模式
- 查看package.json中的字段:
1"devDependencies": {
2 "@vue/cli-plugin-eslint": "^4.1.0",
3 "@vue/eslint-config-standard": "^4.0.0",
4 "babel-eslint": "^10.0.3",
5 "eslint": "^5.16.0",
6 "eslint-plugin-vue": "^5.0.0",
7}
根据上述的模式配置会额外安装响应的插件@vue/eslint-config-standard,这时配置是这样的:
1'extends': [
2 'plugin:vue/essential',
3 '@vue/standard'
4]
@vue/eslint-config-standard插件的配置替代了eslint的核心规则,其规则配置在./node_modules/eslint-config-standard/eslintrc.json中查看
注:当你选择其他模式的时候,即选择了模式中配置好的规则,这时一般不赞成再去修改规则,否则就用默认模式好了
4. prettier
prettier是eslint的一款插件,格式化代码工具。
使用prettier却不能随意的配置我们自己想要的风格。大多数人会觉得Prettier 风格非常差,但是如果开发团队人数众多时,prettier不但节省了手动去调整代码风格的时间,而且减少了成员之间无畏的争执。
如果在@vue/cli项目中,之间选择prettier模式就行了
如果需要自己安装prettier,过程如下:
安装
1npm i prettier eslint-config-prettier eslint-plugin-prettier --D
配置
1{
2 "extends": [
3 ...,
4 "prettier",
5 "plugin:prettier/recommended"
6 ],
7 "plugins": ["prettier"],
8 "rules": {
9 "prettier/prettier": "error"
10 }
11}
少数配置可以自行设置.prettierrc.js文件
5. uniapp中配置eslint
你当然可以重头开始安装eslint,然后初始化,最后安装你所需要的插件,比如eslint-plugin-vue,但是uniapp小程序项目的构建也使用了@vue/cli工具,所以我们可以直接拿来用
安装
1$ vue add @vue/eslint
2
3// 同样的可以选择@vue/cli-plugin-eslint提供的四个模式
4
5? Pick an ESLint config: Basic
6? Pick additional lint features: Lint on save
在配置上,大部分是通用的,但是我们应该为小程序配置全局变量
1"globals": {
2 "swan": "readonly",
3 "wx": "readonly",
4 "uni": "readonly"
5}
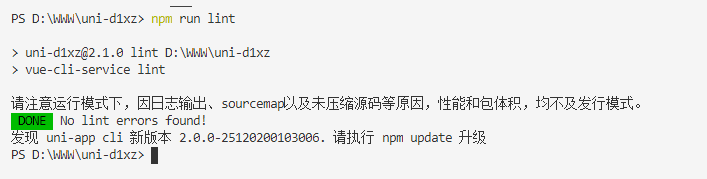
执行结果如下:

长按二维码关注公众号