1. 前往Node.js官网下载安装程序

2. 一路点击下一步即可

3. 测试是否安装成功

4. 配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等全局模块安装命令时,默认会将模块安装在C:Users用户名AppDataRoaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,所以这里需要配置自定义的全局模块安装目录和缓存目录
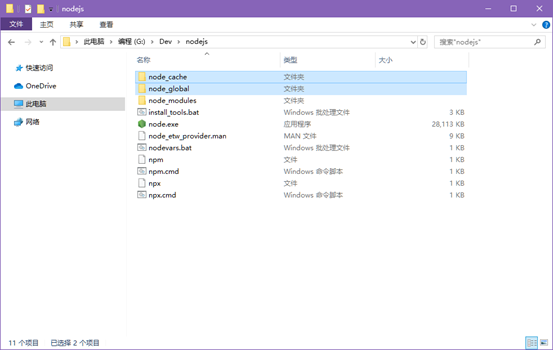
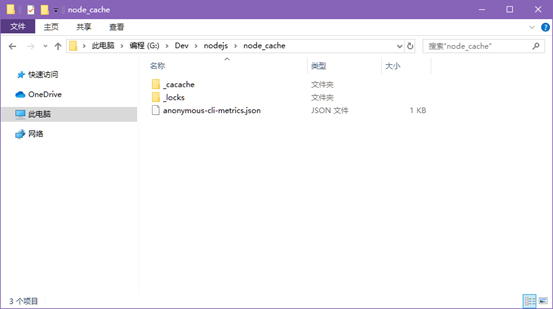
(1). 在Node.js安装目录下新建两个文件夹 node_global和node_cache:

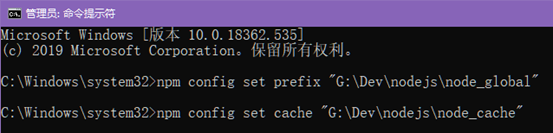
(2). 在cmd中输入执行下面两个命令
npm config set prefix "G:Dev odejs ode_global" npm config set cache "G:Dev odejs ode_cache"

(3). 配置环境变量
首先,在系统变量中新建一个名为【NODE_PATH】的变量,值为【G:Dev odejs ode_modules】
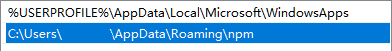
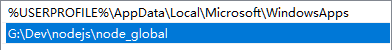
然后,编辑用户变量中的【PATH】,将相应的npm路径更改为【G:Dev odejs ode_global】
更改前:

更改后:

5. 测试
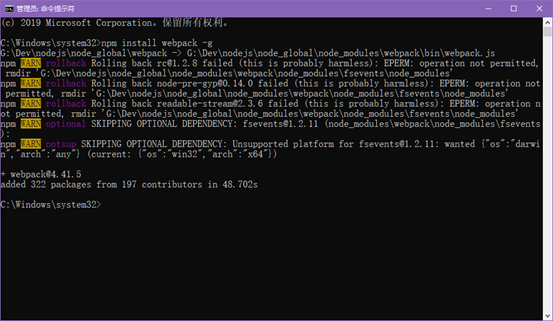
在cmd命令行中执行如下指令:
npm install webpack -g



可以看到两个自定义文件夹已经生效,webpack也已经成功安装
执行【npm webpack -v】可以查看webpack的版本号