https://developers.google.com/web/fundamentals/performance/optimizing-content-efficiency/http-caching?hl=zh-cn
我们唯一要做的就是确保服务器提供必要的 ETag 令牌。检查您的服务器文档中有无必要的配置标志。
有没有etag是服务器配置,
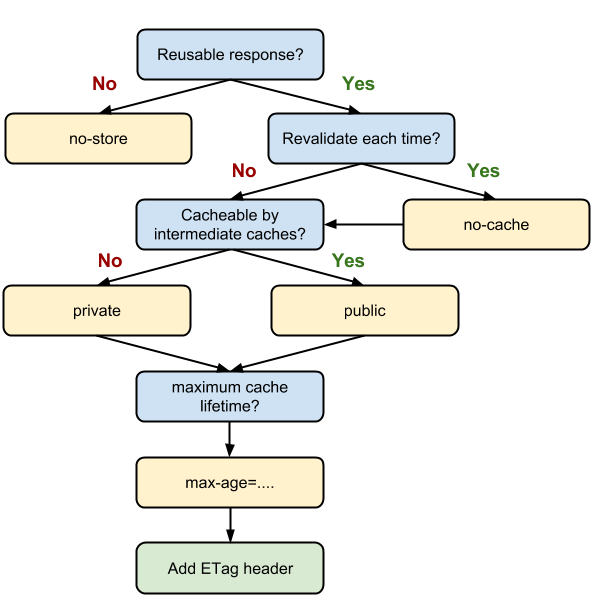
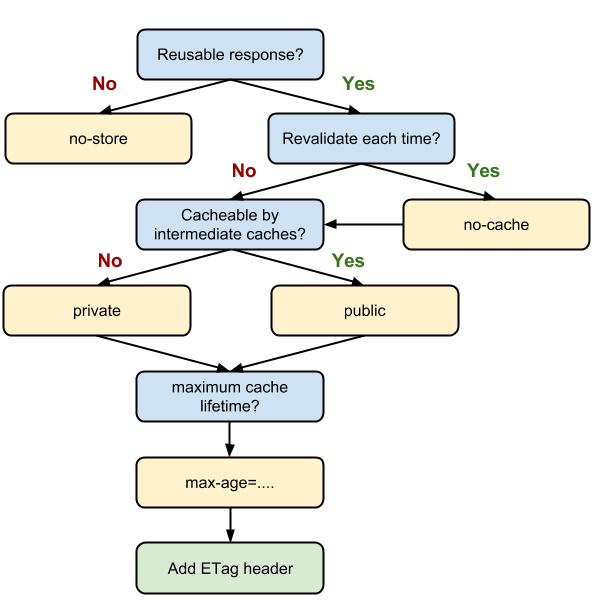
- 每个资源都可通过 Cache-Control HTTP 标头定义其缓存策略
- Cache-Control 指令控制谁在什么条件下可以缓存响应以及可以缓存多
HTTP 规范允许服务器返回 Cache-Control 指令,这些指令控制浏览器和其他中间缓存如何缓存各个响应以及缓存多久。
注:Cache-Control 标头是在 HTTP/1.1 规范中定义的,取代了之前用来定义响应缓存策略的标头(例如 Expires)。所有现代浏览器都支持 Cache-Control,因此,使用它就够了。
“no-cache”和“no-store”
“no-cache”表示必须先与服务器确认返回的响应是否发生了变化,然后才能使用该响应来满足后续对同一网址的请求。因此,如果存在合适的验证令牌 (ETag),no-cache 会发起往返通信来验证缓存的响应,但如果资源未发生变化,则可避免下载。
相比之下,“no-store”则要简单得多。它直接禁止浏览器以及所有中间缓存存储任何版本的返回响应,例如,包含个人隐私数据或银行业务数据的响应。每次用户请求该资产时,都会向服务器发送请求,并下载完整的响应。
“public”与“private”
如果响应被标记为“public”,则即使它有关联的 HTTP 身份验证,甚至响应状态代码通常无法缓存,也可以缓存响应。大多数情况下,“public”不是必需的,因为明确的缓存信息(例如“max-age”)已表示响应是可以缓存的。
相比之下,浏览器可以缓存“private”响应。不过,这些响应通常只为单个用户缓存,因此不允许任何中间缓存对其进行缓存。例如,用户的浏览器可以缓存包含用户私人信息的 HTML 网页,但 CDN 却不能缓存。
“max-age”


| max-age=86400 | 浏览器以及任何中间缓存均可将响应(如果是“public”响应)缓存长达 1 天(60 秒 x 60 分钟 x 24 小时)。 |
| private, max-age=600 | 客户端的浏览器只能将响应缓存最长 10 分钟(60 秒 x 10 分钟)。 |
| no-store | 不允许缓存响应,每次请求都必须完整获取。 |
-----------------
原来是这个样子的,不同的资源有不同的ETAG和不同的cache-control, 比如Html则no-cache, 但是css/js/image文件则可以设置cache-control: max-age: 300000
expires也不同,比如html则是1978但css/js则是future. vary头也不一样,html是cookie,accept-encoding, 但是js/css则是accept-encoding,显然cookie可以变化,但accept-encoding则不会变化。
---
还要考虑via varnish 之类的。
etag最好是要
--
X-DRUPAL-HIT 第一次是Miss 第二次是HIT
=====================
difference between private and public tag in cache control
The only difference is that with Private you are not allowing proxies to cache the data that travels through them. In the end, it all boils down to the data contained in the pages/files you are sending.
For example, your ISP could have an invisible proxy between you and the Internet, that is caching web pages to reduce the amount of bandwidth needed and lower costs. By using cache-control:private, you are specifying that it shouldn't cache the page (but allowing the final user to do so). If you use cache-control: public, you are saying that it's okay for everyone to cache the page, and so the proxy would keep a copy.
As a rule of thumb, if it's something everybody can access (for example, the logo in this page) cache-control: public might be better, because the more people that cache it, the less bandwidth you'll need. If it's something that is related to the connected user (for example, the HTML in this page includes my username, so it won't be useful to anyone else) cache-control: private will be better, as the proxies would be caching data that won't be requested by other users, and they might also be keeping data that you don't want to be kept in servers that you don't trust.
And, of course, everything that is not public should have a private cache. Otherwise the data might be stored in a middle proxy server, were it could be accessed by anyone with access to it.
https://stackoverflow.com/questions/3492319/private-vs-public-in-cache-control