position位置:
position:relative;
left:100px;
top:100px;
position:absolute;
left:100px;
top:100px;
position:relaitive;如果设置值了,相对原来的位置进行调整
二者区别
1.absolute会脱离标准流,relative不会,relative虽然给值了,但是依然占有着原来的位置。
2.Relative存在”形影分离”,所以一般情况下不建议添加值了,一般给子元素当参照位置,或者是元素的微调。
3.Absolute 会有一种现象”压盖”效果。
Z-index层次关系,可以改变元素的层叠位置,所有的标签默认是0, z-index的值越大,该元素就在上方。
备注:以后我们做定位的时候,尽量保持”子绝父相(子是绝对值,父是相对值)”。
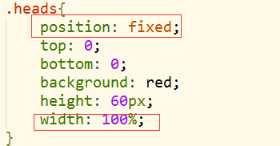
Fixed 固定定位
position:fixed;

脱离标准流的属性有哪些:float position:absolute; position:fixed。
position:static;静态
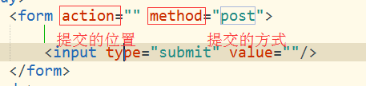
form

action提交的地址 https://www.baidu.com
methods提交方式post和get
get实在http的url上提交不加密 post加密在http中的一个body对象上提交的。

http是一种协议,就是客户端和服务端链接的一种协议。超文本传输协议
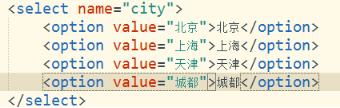
下拉列表

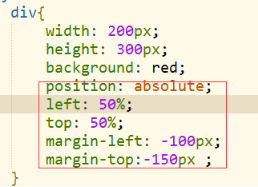
1.定位让元素居中

2.透明度 opacity
默认值是1 不透明 0是全透明