vue调试工具vue-devtools安装及使用方法
https://www.jb51.net/article/150335.htm
本文主要介绍 vue的调试工具 vue-devtools 的安装和使用
工欲善其事, 必先利其器, 快快一起来用vue-devtools来调试开发你的vue项目吧
安装:
1.到github下载:
|
1
|
git clone https://github.com/vuejs/vue-devtools |
2.在vue-devtools目录下安装依赖包
|
1
2
|
cd vue-devtoolscnpm install |
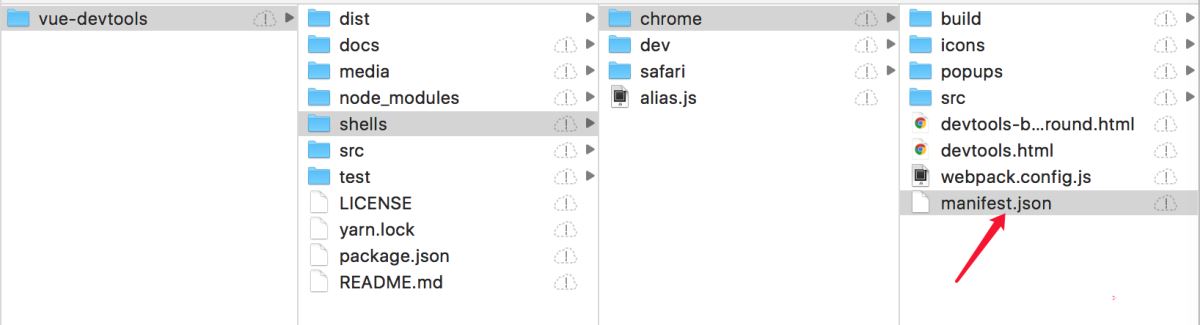
3.修改manifest.json文件

把"persistent":false改成true

4.编译代码
npm run build
5.扩展Chrome插件
Chrome浏览器 > 更多程序 > 拓展程序
点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入, 安装成功如下图

6. vue-devtools使用
vue项目, 打开f12, 选择vue就可以使用了.
vue是数据驱动的, 这样就能看到对应数据了, 方便我们进行调试

怎么样, 是不是感觉工作效率提高了呢
温情提示:
1.vue必须引入开发版, 使用min压缩版是不能使用devtools进行调试的
2.安装后, 需要关闭浏览器, 再重新打开, 才能使用
下面在单独给大家介绍下vue调试神器devtools的 安装
vue devtools 安装
- 下载完成后,在文件夹下 npm install
- 然后npm run build
- 完成之后,打开…vue-devtools-devvue-devtools-devshellschrome 下的manifest.json修改"persistent": false —> "persistent": true
- 完成之后,打开…vue-devtools-devvue-devtools-devshellschrome 下的webpack.config.js修改为 process.env.NODE_ENV !== 'development'
- 在chrome://extensions/中打开开发者模式,将vue-devtools-devvue-devtools-devshellschrome 文件夹拉入
- 完成后的样子

总结
以上所述是小编给大家介绍的vue调试工具vue-devtools安装及使用方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!