1、js的数据类型分为基本和引用,基本(string、undefined、null、number,boolean),引用(object-->array、function、json等)
2、基本数据类型和引用数据类型的区别:前者是简单的赋值,后者是将引用地址赋给变量
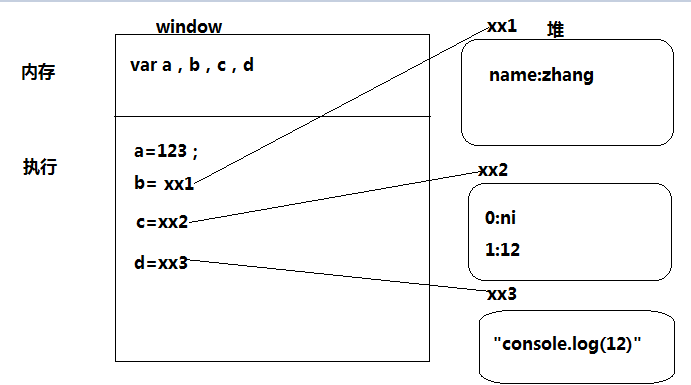
var a=123;
var b={
"name"="zhang"
} json
var c=["ni",23] 数组
var d=function(){
console.log(12)
} 函数
3、堆内存:存放代码块的,有两种方式
(1)对象以键值对的形式存放
(2)函数以字符串的形式存放

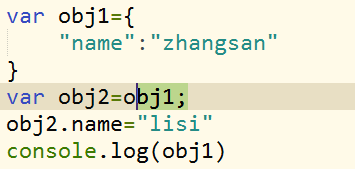
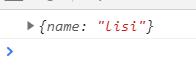
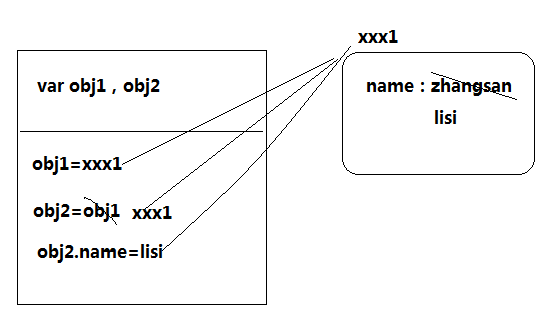
案例:



引用数据类型的赋值,是把引用地址赋给它,在修改属性的时候,通过地址查找并修改
4、在js中函数类型有2种
(1)普通函数
(2)类
5、对象 object:对象里的数据以键值对的形式存在
(1)单例模式
var zhang={
"name"="zhangsan"
"age"=23
}把变量zhang叫做命名空间
单例模式的优势:每个对象都是独立的,即便属性的名字都一样,不会互相干扰,方便现在流行的开发模式
“模块化开发”,如果需要使用里面的属性,用点运算符(.),如zhang.name或zhang[name],判断一个shuxing
是不是这个对象的用in运算符,如"name"in zhang,如果遍历这个对象,用for(attr in zhang){}
劣势:不可以批量生产,只能一个个去创建
(2)工厂模式
function A(name,age){
var obj={
"name"=name,
"age"=age
}
return obj;
}
var zhang=A("张三",23)
var lisi=A("李四",24)
console.log(lisi)
这种模式叫做函数封装
优势:可以批量生产,减少代码的冗余,提高代码的重复利用(高密度低耦合),没有继承和多态
(3)构造函数
要求:函数名首字母bixudaxie
里面的属性必须加this
函数调用的时候必须用关键字new

person:类 zhang:实例
万物皆对象,对象的特征有属性和方法
string的类是String
数组的对象是Array
对象的对象的Object
构造函数里的this指向实例对象,构造函数里有了实例和类的概念,并且实例和实例都是独立的个体,我们把它叫做实例识别
构造函数里的对象都是私有的,各个实例对象之间没有公共的属性,为了实例的对象拥有公共的属性,所以js使用了prototype
(原型)这个属性,他的属性值是一个对象,我们可以把这个公共的属性放在prototype上
6、原型分析 prototype
(1)每个函数数据类型(普通函数,类)都有一个prototype的属性,并且这个属性值是一个对象数据类型
(2)每一个prototype都有一个constructor属性,并且这个属性值是当前函数或类本身
(3)每一个对象数据类型(实例、普通对象、prototype)都天生具有一个__proto__属性,它的属性值是当前
实例所属类的原型
7、原型链:duixiang.shuxing的时候,首先看这个属性是不是私有的,私有的就直接使用,如果私有的没有就用
公有的,公有的有就使用,没有就按照__proto__找他的类上有没有,直到找到基类object为止,如果object没有
就undefined,这种查找机制叫做原型链
8、作用域和堆内存的区别:作用域是执行函数的时候产生的,函数执行的时候会开辟一个新的内存空间,叫做
栈内存(环境、作用域)
而堆内存是数据类型在赋值的时候会开辟一个新的内存空间,它是存放代码块的数据库