添加子控件
1. 有标题, alert标题高度大概 是 40, 子控件的 Y一般在40 ,如果中间有换行,
的高度大概是30
2.alert的宽度 是270, 设置frame 的时候注意
///
多打几行 可以添加 空间高度
let alert = UIAlertController(title: "预约
信息
", message: "", preferredStyle: UIAlertControllerStyle.alert)
/// 添加输入框
let textView = UITextView()
textView.text = self.dataArr[row].remark
textView.textColor = UIColor.black
textView.backgroundColor = UIColor.red
// textView.delegate = self
textView.frame = CGRect(x: 10, y: 40 + 30, 250 , height: 90)
alert.view.addSubview(textView)
//添加确定按钮
alert.addAction(UIAlertAction.init(title: "确定", style: UIAlertActionStyle.default, handler: { (_) in
DDLOG(message: "点了确定 = (textView.text)")
}))
//添加取消按钮
alert.addAction(UIAlertAction.init(title: "取消", style: UIAlertActionStyle.cancel, handler: { (_) in
DDLOG(message: "点了取消")
}))
self.present(alert, animated: true) {
DDLOG(message: "添加完成")
}
2. 自定义文字大小颜色等

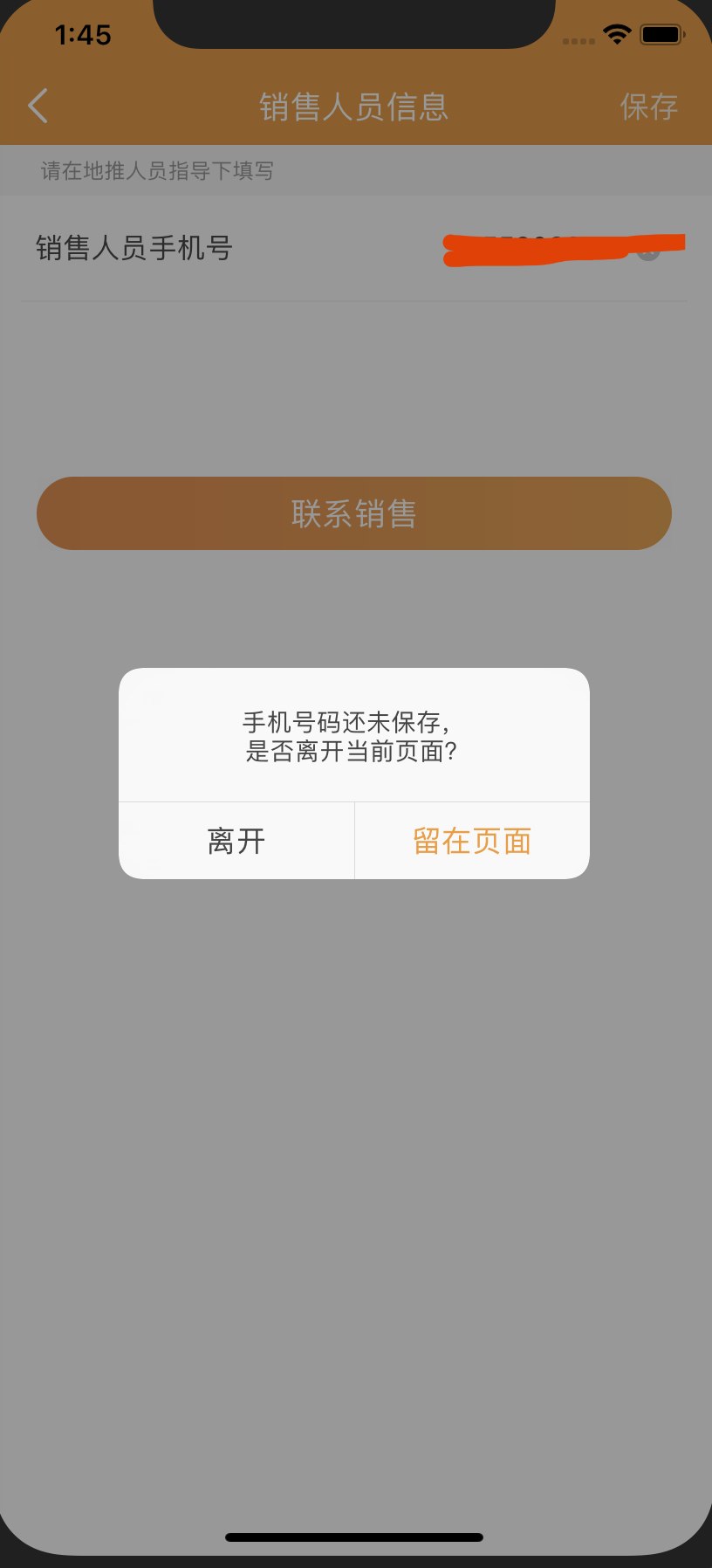
private func showTipAlert(tipStr:String, leftStr:String, leftColor:UIColor, leftBlock:(()->())?, rightStr:String, rightColor:UIColor, rightBlock:(()->())?){ let alert = UIAlertController(title: nil, message: nil, preferredStyle: UIAlertController.Style.alert) //修改title let alertTitle = NSMutableAttributedString(string: tipStr, attributes: [NSAttributedString.Key.foregroundColor : UIColor.init(hexString: "#424242") ,NSAttributedString.Key.font: UIFont.systemFont(ofSize: 14)]) alert.setValue(alertTitle, forKey: "attributedTitle") /// 左边的按钮 let leftAction = UIAlertAction(title: leftStr, style: UIAlertAction.Style.default) { (_) in leftBlock?() } leftAction.setValue(leftColor, forKey: "titleTextColor") alert.addAction(leftAction) /// 右边的按钮 let rightAction = UIAlertAction(title: rightStr, style: UIAlertAction.Style.default, handler: { (_) in rightBlock?() }) rightAction.setValue(rightColor, forKey: "titleTextColor") alert.addAction(rightAction) self.present(alert, animated: true, completion: nil) }
添加 自定义view参考