
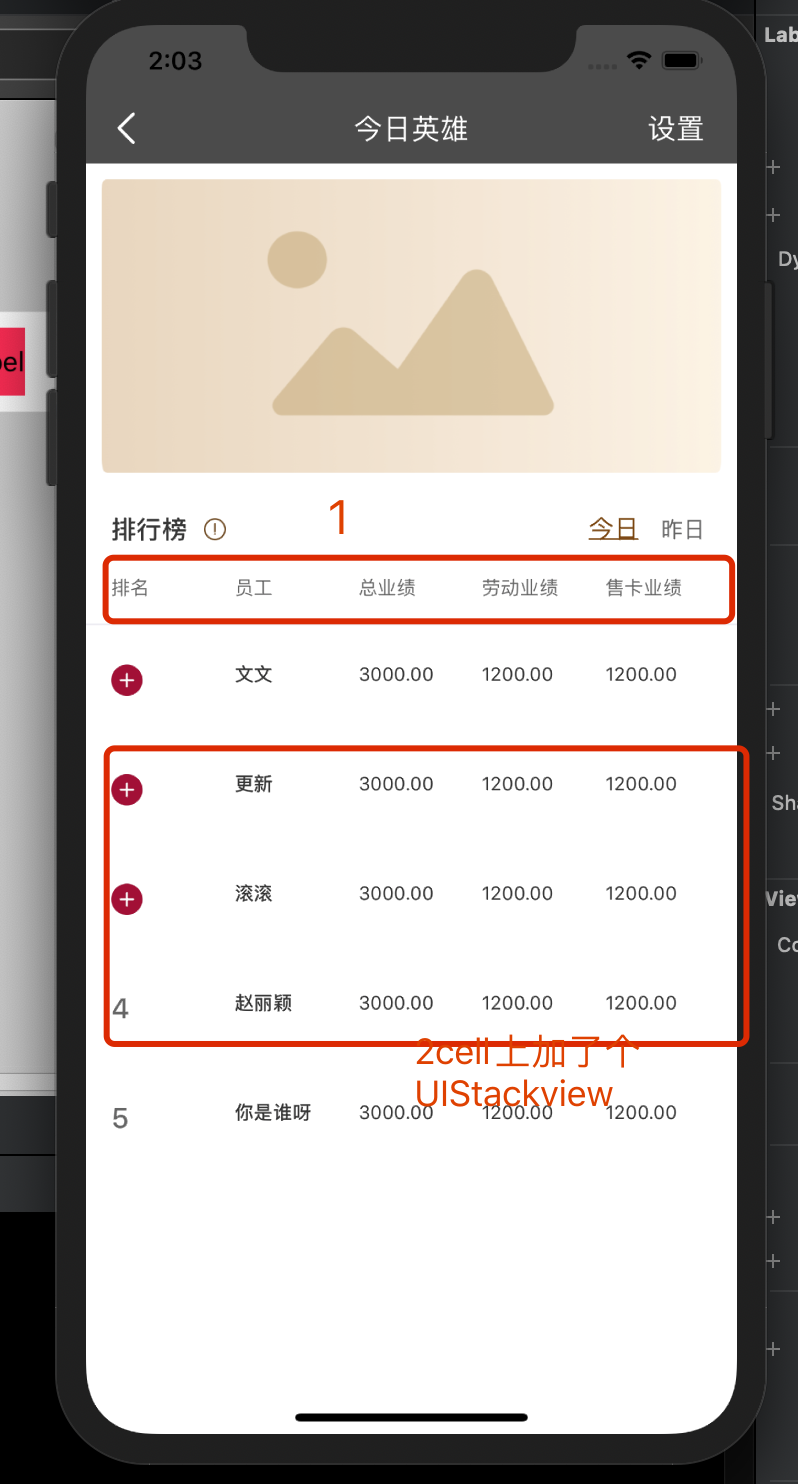
效果图1
private lazy var stackView : UIStackView = { var tempViewArr : [UILabel] = [] var strArr = ["排名", "员工", "总业绩", "劳动业绩", "售卡业绩"] var tempColorArr : [UIColor] = [UIColor.red, UIColor.green, UIColor.yellow, UIColor.orange, UIColor.green] for i in 0 ..< 5{ let lab = JYUIModel.creatLabe(text: strArr[i], font: UIFont.systemFont(ofSize: 12, weight: UIFont.Weight.regular), textColor: UIColor.init(hexString: "#666666"), textAlignment: NSTextAlignment.left) // lab.backgroundColor = tempColorArr[i] tempViewArr.append(lab) } let stackView = UIStackView(arrangedSubviews: tempViewArr) stackView.axis = NSLayoutConstraint.Axis.horizontal///内部横向排列方式
stackView.alignment = UIStackView.Alignment.leading///内部布局对齐方式
stackView.distribution = UIStackView.Distribution.fillEqually///子视图的高度或宽度保持一致
// stackView.spacing = 10///设置每个视图间隔
stackView.translatesAutoresizingMaskIntoConstraints = false///使用布局 return stackView }()
//效果图 2 第二个直接 外部控件和UIStackView 的内部空间对齐
private lazy var stackView : UIStackView = { let stackView = UIStackView(arrangedSubviews: [numLabel, nameLabel, allAmountLabel, laborAmountLabel, sellCardAmountLabel]) stackView.axis = NSLayoutConstraint.Axis.horizontal stackView.alignment = UIStackView.Alignment.leading stackView.distribution = UIStackView.Distribution.fillEqually // stackView.spacing = 10 stackView.translatesAutoresizingMaskIntoConstraints = false return stackView }() private func configUI(){ let vd:[String:UIView] = ["stackView":stackView, "heroIV":heroIV] contentView.backgroundColor = UIColor.white contentView.jy.addSubViews(vd) contentView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "|-16-[stackView]-5-|", options: [], metrics: nil, views: vd)) contentView.addConstraints(NSLayoutConstraint.constraints(withVisualFormat: "V:|-24-[stackView]-24-|", options: [], metrics: nil, views: vd)) heroIV.centerYAnchor.constraint(equalTo: stackView.centerYAnchor).isActive = true heroIV.leadingAnchor.constraint(equalTo: numLabel.leadingAnchor, constant: 0).isActive = true contentView.bringSubviewToFront(heroIV) }