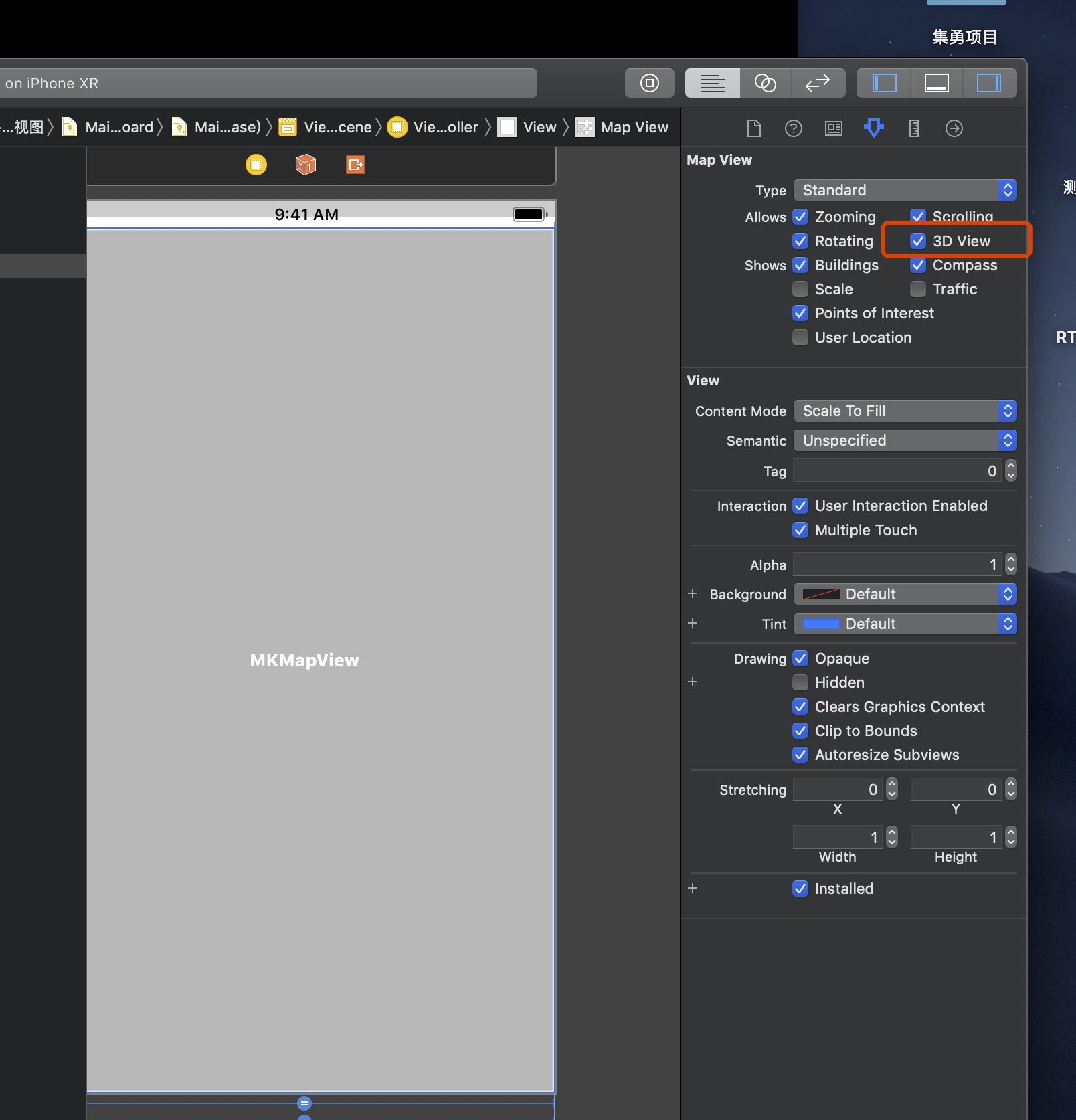
1.xib 上的 3D效果 按钮
2.
import UIKit
//1.导入框架
import MapKit
class ViewController: UIViewController {
@IBOutlet weak var mapView: MKMapView!
override func touchesBegan(_ touches: Set<UITouch>, with event: UIEvent?) {
//逆推第三部
let center = mapView.centerCoordinate
/*
* lookingAtCenter:可是中心
* fromEyeCoordinate:眼睛看到的坐标,从左还是从右边看
* eyeAltitude:眼睛高度, 海拔高度
*/
//逆推第二部
let camerea = MKMapCamera(lookingAtCenter: center, fromEyeCoordinate: CLLocationCoordinate2D(latitude: center.latitude + 0.1, longitude: center.longitude), eyeAltitude: 150)
//逆推第一步
mapView.setCamera(camerea, animated: true)
}
}
2. 截图
// MARK: - 截图
extension ViewController{
func snap(){
/// 限制地图
let option = MKMapSnapshotter.Options()
/// 截图区域
option.region = mapView.region
/// 截图的地图类型
option.mapType = MKMapType.satellite
/// 输入图片大小
option.size = CGSize( 1000, height: 1000)
/// 创建截图对象
let snapShoter = MKMapSnapshotter(options: option)
//开始截图
snapShoter.start { (shot, err) in
if err == nil{
let img = shot?.image
let data = img?.pngData() as NSData?
data?.write(toFile: "/Users/apple/Desktop/test.png", atomically: true)
}else{
print("error")
}
}
}
}
3. 关键字搜索
// MARK: - 本地搜索
extension ViewController{
func localSearch(){
/// 创建一个请求
let request : MKLocalSearch.Request = MKLocalSearch.Request()
/// 设置搜索关键字
request.naturalLanguageQuery = "小吃"
/// 设置检索的区域范围
request.region = mapView.region
/// 创建搜索对象
let search = MKLocalSearch(request: request)
/// 搜索对象:注意 默认结果最多10个
search.start { (response, err) in
if err == nil {
// 响应对象 MKLocalSearchResponse
// 里面存储着检索出来的"地图项"
// 每个地图项 中 有包含位置信息, 商家信息等
let items = response!.mapItems
for item in items {
if let name = item.name{
print(name)
}
}
}
}
}
}