1.遮罩层显示消息框
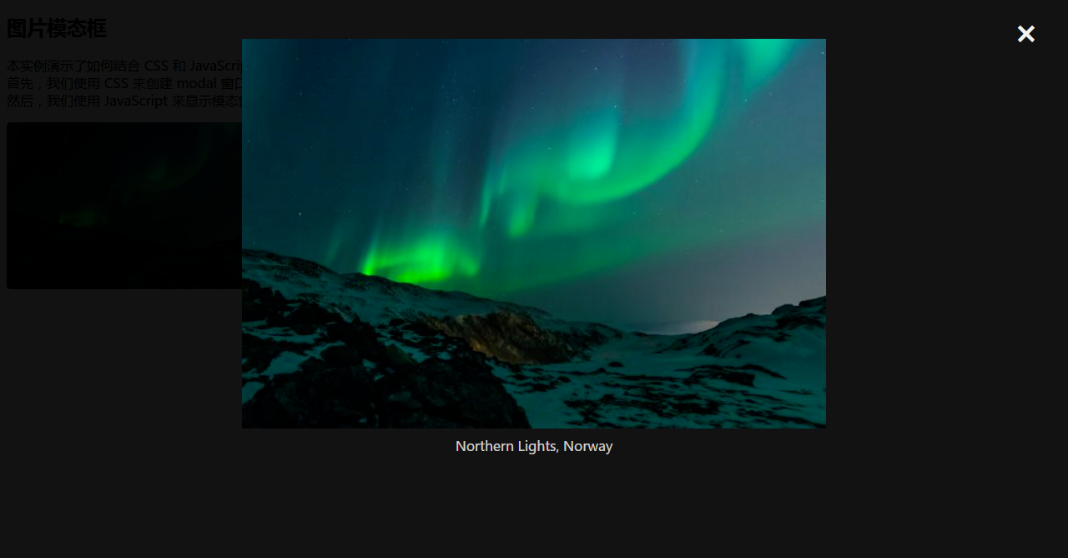
在遮罩层上显示交互框如下:

思路是:将一个不显示的与页面宽高相等的div设置为position:fixed;,点击原本页面上的图片(或其他操作),显示遮罩层。
需要注意的是,遮罩层后面的内容有一定的虚化,需要遮罩层设置不小的透明度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html{ font-size: 20px; width:100%; height:100%; } #msgBox{ width:100%; height:100%; background:#369; position:fixed; top:0; left:0; z-index:2; opacity:0.9 } .hide{ display:none; } button:hover{ cursor:pointer; } #img{ width:200px; } #img:hover{ opacity:0.6; } #btn1{ transition:all .3s; } #btn1:hover{ transform: rotate(180deg); } </style> </head> <body> <img src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" alt="" id="img"> <p>点击图片,进入遮罩层,展示更大的图片效果;</p> <div id="msgBox" class="hide"> <button id="btn1" style="position:absolute;top:10%;left:95%;font-size:30px;color:white;border:0;outline: none;background:none;">×</button> <img src="" alt="" id="bigImg" style="500px;top:30%;position:absolute;left:30%"> </div> <script> var msgBox=document.getElementById("msgBox"); var btn1=document.getElementById('btn1'); var img=document.getElementById('img'); var bigImg=document.getElementById('bigImg'); bigImg.src=img.src; img.onclick=()=>{ msgBox.classList.remove('hide') btn1.onclick=()=>{ msgBox.classList.add('hide') } } </script> </body> </html>
2.json-server使用
安装,全局安装
npm i -g json-server
再一个文件夹中创建json文件(如db.json)
{
"user":[
{"id":1,"name":"tom","gender":1,"age":18},
{"id":2,"name":"amy","gender":0,"age":19}
]
}
也可以在目录下生成package.json文件,配置scripts为
"scripts":[ "json-server":"json-server --watch db.json" ]
让json文件中的变化即时发生变化,或者执行json-server --watch db.json
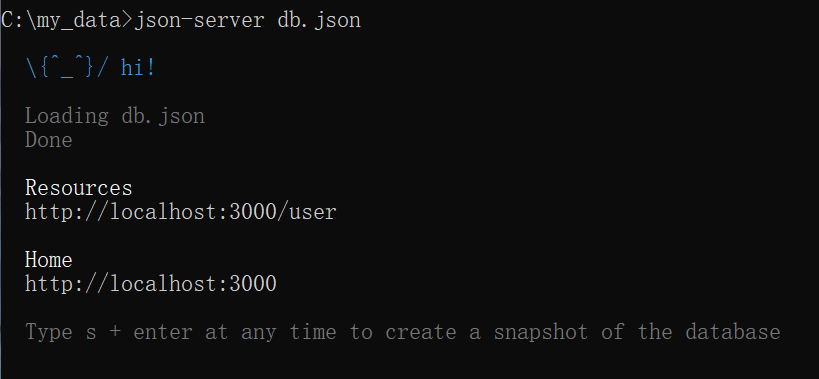
在当前目录下打开命令提示行执行:
json-server db.json
即可得到:

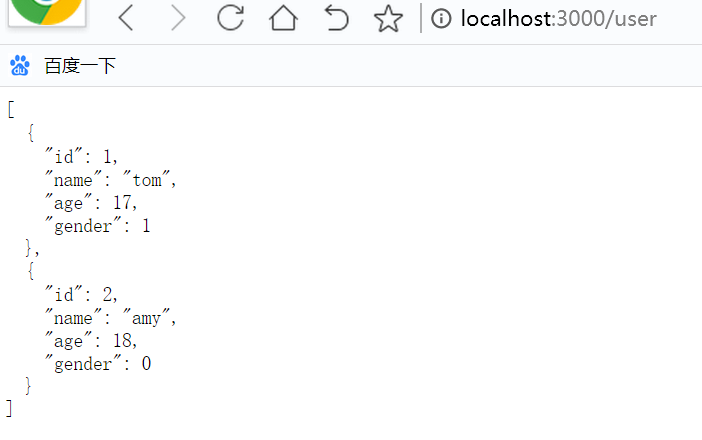
上面的user,就可以用来获取其中的数据:httl://localhost:3000/user,得到

http://localhost:3000/user/1
获取用户id为1的用户数据
具体可以参考:https://blog.csdn.net/lhjuejiang/article/details/81475993
在发送post请求的时候使用postman软件

需要注意的是:在body中选择x-www-form-urlencoded;
这里将的数据是直接填入json中的,所以没有设置对id的auto_increment,id不会自增长,而是存储为 "id": "nMHcHss",所以填入其中的信息最好都是与其期望的格式匹配,或者获取整个表的length+1赋予
简单配置路由可以参考这位博主的:https://blog.csdn.net/weixin_40817115/article/details/81281454
3.将页面中显示的table下载存放在一个excel表格中
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> table{ border-collapse: collapse; border:1px solid #369; margin:200px auto; } table td{ border:1px solid #369; padding:20px 40px; text-align: center; vertical-align: middle; } button{ background:#369; color:white; border:0;outline: 0; padding:10px 20px; border-radius:3px; display:block; margin:50px auto; } button:hover{ cursor: pointer; } </style> </head> <body> <button id="btn">将表格导出为excel</button> <table id="table"> <tr> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> </tr> <tr> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> </tr> <tr> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> <td>hello</td> </tr> </table> <script> var btn=document.getElementById('btn'); function base64 (content) { return window.btoa(unescape(encodeURIComponent(content))); } /* *@tableId: table的Id *@fileName: 要生成excel文件的名字(不包括后缀,可随意填写) */ function tableToExcel(tableID,fileName){var table = document.getElementById(tableID); var excelContent = table.innerHTML; var excelFile = "<html xmlns:o='urn:schemas-microsoft-com:office:office' xmlns:x='urn:schemas-microsoft-com:office:excel' xmlns='http://www.w3.org/TR/REC-html40'>"; excelFile += "<head><!--[if gte mso 9]><xml><x:ExcelWorkbook><x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name><x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet></x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head>"; excelFile += "<body><table>"; excelFile += excelContent; excelFile += "</table></body>"; excelFile += "</html>"; var link = "data:application/vnd.ms-excel;base64," + base64(excelFile); var a = document.createElement("a"); a.download = fileName+".xls"; a.href = link; a.click(); } btn.addEventListener('click',tableToExcel('table','file')) </script> </body> </html>
4.commit和dispatch的区别
dispatch含有异步操作,比如向后台提交数据,dispatch('action方法',value)
commit是同步操作,this.$store.commit('mutations方法',value)
5.vuex中的map的使用
在vuex中存放的方法在组件中调用的时候,会有很繁琐的写法,比如:this.$store.commit('mutations方法',value),为实现代码精简,可以使用vuex中的map来操作
<script> import {mapState,mapMutations,mapActions,mapGetters} from "vuex" export default{ computed:{ //这里需要将调用放在computed里面 ...mapState({ 'userName':'uname' //将存放在state中的userName的写法改成uname在当前组件使用。 //在页面渲染时,可以直接使用uname像使用data里面存放的值一样 }) ...mapActions(['setAccount','setVip']) //这里可以调用多个异步方法,异步方法需要传递参数的时候需要在组件调用方法的位置函数中传递 } } </script>
vuex中的getters相当于组件中computed存放的方法,可以对state中存放的数据进行过滤处理
state:{ user:{ uname:"tom", gender:1 } } getters:{ setGender(stater){ if(state.user.gender==1){ return '男' }else if(state.user.gender==0){ return "女" }else{ return "未知" } } }
6.样式穿透
在开发过程中,使用第三方组件库极大地提高了开发效率。但是第三方库中的样式是比较固定的,有时候网页图纸未必与之符合。这时候我们需要用自己定义的样式来取代其原本的样式,又要在不污染全局样式的情况下改变样式,这就需要样式穿透。
可以在使用scoped属性的情况下,使用">>>"来进行穿透,比如在使用element-ui的时候,其提供的组件大小与所期不同,可以通过>>>调整
>>>.el-date-aditor.el-input{
114px;
height:32px;
}
7.在element-ui中如何获取table中所有选中的行
<el-table :data:"tableData" ref="multipleTable" > <!--multiple代表当前表格是可以多选的表格--> <el-table-column type="selection" width="55" > <!--type="selection"为其添加多选框-->
可以通过以下方式获取其中选中的行
let selected=this.$refs.multipleTable.selection;
可以具体学习一下ref的使用
8.组件间传参的问题
在组件间传参是经常会遇到的问题,大多数是父子组件传参和兄弟组件传参,用$emit和props就可以解决,最近开发遇到一个问题是祖孙组件传参,之前自己手工尝试过,成功了,但是真的不想再来第二遍,就在网上找相关帖子(小白持续踩坑,发现还有很多不懂的。。),发现祖孙组件间是不能直接传参的,需要通过中间的父组件进行传递,传递参数的时候用到$attrs(父组件相应位置:v-bind="$attrs"),传递事件使用$listeners(父组件相应位置:v-on="$listeners")。
需要注意的是传递过去的参数要在$attrs中以参数名称来找,比如组元素传递了msg到孙元素,那么在孙元素中得到msg就要以$attrs.msg获取;
孙组件和中间组件都不必再在props中写传递的参数,默认就已经存在$attrs了;
祖孙传参这位博主写的十分详尽,与君共勉~~