<!-- --疯狂网络时钟代码 -- --本代码是用css3和原生js编写的 -- --©copyright 2016 九天一声啸 --> <!DOCTYPE html> <html> <head> <title>css3的2D旋转-疯狂网络时钟</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no"> <style> *{ margin:0px; padding:0px } body{ background-color:#494A5F } h2,h6{ text-align:center; margin:10px 0px; color:#FFF } h6{color:#FF8C00} #box{ /*表外框*/ position:absolute; width:218px; height:218px; border:solid 2px #FFF; -webkit-border-radius:150px; -moz-border-radius:150px; -o-border-radius:150px; border-radius:150px; left:65px; top:170px; background-color:#DCDCDC; -webkit-box-shadow:0px 0px 8px #00008B inset; -moz-box-shadow:0px 0px 8px #00008B inset; -o-box-shadow:0px 0px 8px #00008B inset; box-shadow:0px 0px 8px #00008B inset; } div#box-s{ /*秒指针外框*/ width:200px; height:10px; position:absolute; left:9px; top:104px; background-color:transparent; z-index:9; display:none } div#box-m{ /*分指针外框*/ width:200px; height:10px; position:absolute; left:9px; top:104px; background-color:transparent; z-index:8; display:none } div#box-h{ /*时指针外框*/ width:200px; height:10px; position:absolute; left:9px; top:104px; background-color:transparent; z-index:7; display:none } #span-s:before{ /*秒指针外部细指针*/ content:""; width:60px; height:2px; background-color:#000; position:absolute; left:140px; top:5px; -webkit-box-shadow:0px 0px 4px #00008B; -moz-box-shadow:0px 0px 4px #00008B; -o-box-shadow:0px 0px 4px #00008B; box-shadow:0px 0px 4px #00008B; } #span-s:after{ /*秒指针端部的红点装饰*/ content:""; width:10px; height:10px; background-color:red; display:inline-block; position:absolute; left:180px; top:2px; margin:-1px -1px 0px 0px; border-radius:10px; } #span-s{ /*秒指针内部粗体部分*/ float:right; font-size:30px; display:inline-block; margin:0px 60px 0px 0px; border:solid 2px #333; -webkit-box-shadow:0px 0px 4px #00008B; -moz-box-shadow:0px 0px 4px #00008B; -o-box-shadow:0px 0px 4px #00008B; box-shadow:0px 0px 4px #00008B; width:60px; height:8px; background-color:#AAAA90; border-radius:0px 5px 5px 0px; } #span-m:before{ /*分指针端部装饰*/ content:""; width:10px; height:10px; background-color:#7FFF00; display:inline-block; position:absolute; left:166px; top:0px; } #span-m:after{ /*分指针内部装饰*/ width:73px; height:4px; background-color:#555; display:inline-block; position:absolute; left:85px; top:3px; } #span-m{ /*分指针实体*/ float:right; font-size:20px; display:inline-block; margin:0px 24px 0px 0px; -webkit-box-shadow:0px 0px 4px #00008B; -moz-box-shadow:0px 0px 4px #00008B; -o-box-shadow:0px 0px 4px #00008B; box-shadow:0px 0px 4px #00008B; width:74px; height:4px; border-top:solid 3px #5F9EA0; border-right:solid 20px #5F9EA0; border-bottom:solid 3px #5F9EA0; border-left:solid 6px #5F9EA0; background-color:transparent } #span-h:before{ /*时指针端部装饰*/ content:""; width:11px; height:11px; background-color:#EE82EE; display:inline-block; float:right; margin:-4px -20px 0px 0px } #span-h{ /*时指针实体*/ float:right; font-size:30px; display:inline-block; margin:0px 52px 0px 0px; border-top:solid 4px #6A5ACD; border-left:solid 4px #6A5ACD; border-right:solid 20px #6A5ACD; border-bottom:solid 4px #6A5ACD; -webkit-box-shadow:0px 0px 4px #00008B; -moz-box-shadow:0px 0px 4px #00008B; -o-box-shadow:0px 0px 4px #00008B; box-shadow:0px 0px 4px #00008B; width:48px; height:3px; background-color:#483D8B } #span-middle{ /*指针中央轴承*/ width:8px; height:8px; display:inline-block; background-color:#DBD76B; position:absolute; border-radius:20px; left:96px; top:2px; -webkit-box-shadow:0px 0px 4px #000; -moz-box-shadow:0px 0px 4px #000; -o-box-shadow:0px 0px 4px #000; box-shadow:0px 0px 4px #000; } #span-left{ /*9点位置*/ position:absolute; display:block; width:20px; height:10px; background-color:#9932CC; -webkit-box-shadow:2px 0px 4px #000; -moz-box-shadow:2px 0px 4px #000; -o-box-shadow:2px 0px 4px #000; box-shadow:2px 0px 4px #000; left:0px; top:104px } #span-left-1{ /*10点位置*/ position:absolute; display:block; width:16px; height:6px; background-color:#FFFFE0; -webkit-box-shadow:2px 0px 4px #000; -moz-box-shadow:2px 0px 4px #000; -o-box-shadow:2px 0px 4px #000; box-shadow:2px 0px 4px #000; left:52px; top:19px; -webkit-transform:rotate(58deg); -moz-transform:rotate(58deg); -o-transform:rotate(58deg); transform:rotate(58deg); } #span-left-2{ /*11点位置*/ position:absolute; display:block; width:16px; height:6px; background-color:#FFFFE0; -webkit-box-shadow:2px 0px 4px #000; -moz-box-shadow:2px 0px 4px #000; -o-box-shadow:2px 0px 4px #000; box-shadow:2px 0px 4px #000; left:15px; top:55px; -webkit-transform:rotate(30deg); -moz-transform:rotate(30deg); -o-transform:rotate(30deg); transform:rotate(30deg); } #span-top:after{ /*12点位置装饰*/ content:""; position:absolute; left:0px; top:30px; display:block; width:10px; height:10px; background-color:#FFD700; -webkit-border-radius:10px; -moz-border-radius:10px; -o-border-radius:10px; border-radius:10px; -webkit-box-shadow:0px 0px 2px #00008B; -moz-box-shadow:0px 0px 2px #00008B; -o-box-shadow:0px 0px 2px #00008B; box-shadow:0px 0px 2px #00008B; } #span-top{ /*12点位置*/ position:absolute; display:block; width:10px; height:20px; background-color:#9932CC; -webkit-box-shadow:0px 2px 4px #000; -moz-box-shadow:0px 2px 4px #000; -o-box-shadow:0px 2px 4px #000; box-shadow:0px 2px 4px #000; left:104px; top:0px } #span-top-1{ /*1点位置*/ position:absolute; display:block; width:6px; height:16px; background-color:#FFFFE0; -webkit-box-shadow:0px 2px 4px #000; -moz-box-shadow:0px 2px 4px #000; -o-box-shadow:0px 2px 4px #000; box-shadow:0px 2px 4px #000; left:157px; top:15px; -webkit-transform:rotate(33deg); -moz-transform:rotate(33deg); -o-transform:rotate(33deg); transform:rotate(33deg); } #span-top-2{ /*2点位置*/ position:absolute; display:block; width:6px; height:16px; background-color:#FFFFE0; -webkit-box-shadow:0px 2px 4px #000; -moz-box-shadow:0px 2px 4px #000; -o-box-shadow:0px 2px 4px #000; box-shadow:0px 2px 4px #000; left:193px; top:51px; -webkit-transform:rotate(56deg); -moz-transform:rotate(56deg); -o-transform:rotate(56deg); transform:rotate(56deg); } #span-right{ /*3点位置*/ position:absolute; display:block; width:20px; height:10px; background-color:#9932CC; -webkit-box-shadow:-2px 0px 4px #000; -moz-box-shadow:-2px 0px 4px #000; -o-box-shadow:-2px 0px 4px #000; box-shadow:-2px 0px 4px #000; left:198px; top:104px } #span-right-1{ /*4点位置*/ position:absolute; display:block; width:16px; height:6px; background-color:#FFFFE0; -webkit-box-shadow:-2px 0px 4px #000; -moz-box-shadow:-2px 0px 4px #000; -o-box-shadow:-2px 0px 4px #000; box-shadow:-2px 0px 4px #000; left:187px; top:157px; -webkit-transform:rotate(30deg); -moz-transform:rotate(30deg); -o-transform:rotate(30deg); transform:rotate(30deg); } #span-right-2{ /*5点位置*/ position:absolute; display:block; width:16px; height:6px; background-color:#FFFFE0; -webkit-box-shadow:-2px 0px 4px #000; -moz-box-shadow:-2px 0px 4px #000; -o-box-shadow:-2px 0px 4px #000; box-shadow:-2px 0px 4px #000; left:150px; top:193px; -webkit-transform:rotate(58deg); -moz-transform:rotate(58deg); -o-transform:rotate(58deg); transform:rotate(58deg); } #span-bottom:before{ /*6点位置字体*/ position:absolute; content:"Made in china"; width:60px; height:10px; font-size:8px; left:-22px; top:-28px } #span-bottom{ /*6点位置*/ position:absolute; display:block; width:10px; height:20px; background-color:#9932CC; -webkit-box-shadow:0px -2px 4px #000; -moz-box-shadow:0px -2px 4px #000; -o-box-shadow:0px -2px 4px #000; box-shadow:0px -2px 4px #000; left:104px; top:198px } #span-bottom-1{ /*7点位置*/ position:absolute; display:block; width:6px; height:16px; background-color:#FFFFE0; -webkit-box-shadow:0px -2px 4px #000; -moz-box-shadow:0px -2px 4px #000; -o-box-shadow:0px -2px 4px #000; box-shadow:0px -2px 4px #000; left:55px; top:187px; -webkit-transform:rotate(33deg); -moz-transform:rotate(33deg); -o-transform:rotate(33deg); transform:rotate(33deg); } #span-bottom-2{ /*8点位置*/ position:absolute; display:block; width:6px; height:16px; background-color:#FFFFE0; -webkit-box-shadow:0px -2px 4px #000; -moz-box-shadow:0px -2px 4px #000; -o-box-shadow:0px -2px 4px #000; box-shadow:0px -2px 4px #000; left:19px; top:150px; -webkit-transform:rotate(58deg); -moz-transform:rotate(58deg); -o-transform:rotate(58deg); transform:rotate(58deg); } #span-day{ /*9点位置*/ position:absolute; display:block; width:22px; height:22px; background-color:#FFF; -webkit-box-shadow:0px 0px 4px #000 inset; -moz-box-shadow:0px 0px 4px #000 inset; -o-box-shadow:0px 0px 4px #000 inset; box-shadow:0px 0px 4px #000 inset; -webkit-text-shadow:0px 0px 2px #000; -moz-text-shadow:0px 0px 2px #000; -o-text-shadow:0px 0px 2px #000; text-shadow:0px 0px 2px #000; left:140px; top:140px; padding:2px 0px 0px 2px } </style> <script type="text/javascript"> window.onload = function(){ setInterval(function(){ var today = new Date(); var h=today.getHours();/*获取小时*/ if(h > 12){ h = h - 12; } var m=today.getMinutes();/*获取分钟*/ var s=today.getSeconds();/*获取秒*/ /*时、分、秒的算法*/ /*#########################################################*/ /**/var is = (s * (360 / 60)) - 90; /**/var im = (m * (360 / 60) + s * (360 / (60 * 60))) - 90; /**/ var ih = (h * (360 / 12) + m * ((360 / 12) / 60) + s * (360 / (60 * 60 * 12))) - 90; /*#########################################################*/ var day = today.getDate();/*获得日期*/ var secondStyle = [ 'display:block;', 'transform:rotate(' + is +'deg);', '-webkit-transform:rotate(' + is +'deg);', '-moz-transform:rotate(' + is +'deg);', '-o-transform:rotate(' + is +'deg)' ].join(''); var minuteStyle = [ 'display:block;', 'transform:rotate(' + im +'deg);', '-webkit-transform:rotate(' + im +'deg);', '-moz-transform:rotate(' + im +'deg);', '-o-transform:rotate(' + im +'deg)' ].join(''); var hourStyle = [ 'display:block;', 'transform:rotate(' + is +'deg);', '-webkit-transform:rotate(' + ih +'deg);', '-moz-transform:rotate(' + ih +'deg);', '-o-transform:rotate(' + ih +'deg)' ].join(''); document.getElementById("box-s").setAttribute('style',secondStyle); document.getElementById("box-m").setAttribute('style',minuteStyle); document.getElementById("box-h").setAttribute('style',hourStyle); document.getElementById("span-day").innerHTML = day; },1000);} </script> </head> <body> <h2>疯狂网络时钟</h2> <h6>——九天一声啸——</h6> <div id="box"> <span id="span-left"></span> <span id="span-left-1"></span> <span id="span-left-2"></span> <span id="span-top"></span> <span id="span-top-1"></span> <span id="span-top-2"></span> <span id="span-right"></span> <span id="span-right-1"></span> <span id="span-right-2"></span> <span id="span-bottom"></span> <span id="span-bottom-1"></span> <span id="span-bottom-2"></span> <span id="span-day"></span> <div id="box-s"><span id="span-s"><span id="span-middle"></span></span></div> <div id="box-m"><span id="span-m"></span></div> <div id="box-h"><span id="span-h"></span></div> </div> </body> </html>
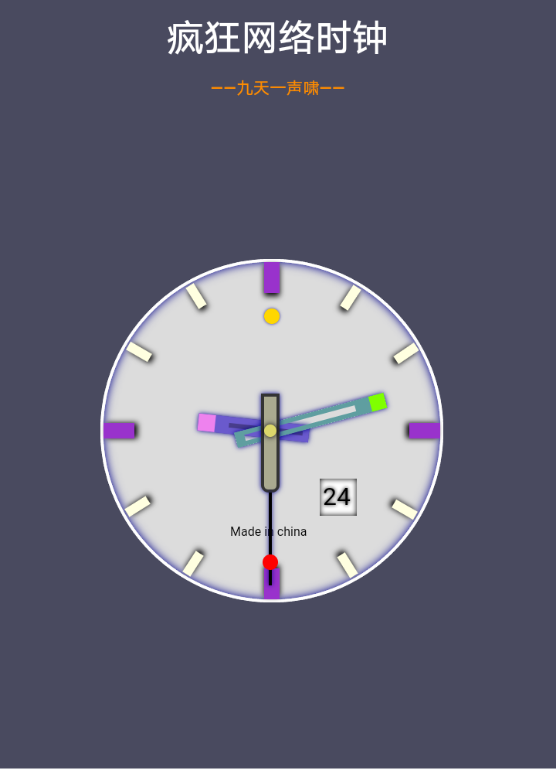
以上代码执行后的效果如下: