一、什么是媒体查询
media query,媒体查询,要想在不同的尺寸屏幕设定不同的样式,尤其是移动端,使用媒体查询可以解决这个问题。
@media是CSS3的属性,媒体查询也是实现自定义布局的重要方式之一。
二、媒体查询参数
width和height:是指浏览器的宽度和高度
device-width和divice-height:是指移动端的宽度和高度。
例如: 当屏幕宽度为300px到500px之间的时候,wrap下的div宽度为父元素的20%。
注意: 宽度条件一定要加小括号,同时and之间要有空格。格式一定要正确。
<head> <style> #wrap { width: 100%; height: 500px; border: 1px solid red; } #wrap div { float: left; height: 100px; } @media screen and (min- 300px) and (max- 500px){ #wrap div{ width: 20%; } } </style> </head> <body> <div id="wrap"> <div></div> <div></div> <div></div> </div> </body>
三、其他媒体查询的引入方式
媒体引入方式有三种。第一种:@media(上面那种),第二种:style标签引入方式(现在这种),第三种:link标签(下面那种)。
这里讲第二种方法:
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>媒体查询</title> <style> div{ border: 1px solid red; } #wrap{ width: 100%; height: 500px; } #wrap div{ float: left; height: 100px; } </style> <style media="(min-device- 300px) and (max-device- 399px)"> #wrap div{ width: 50%; } #wrap div:nth-child(1){ background: red; } #wrap div:nth-child(2){ background: yellow; } #wrap div:nth-child(3){ background: blue; } </style> </head> <body> <div id="wrap"> <div></div> <div></div> <div></div> </div> </body>
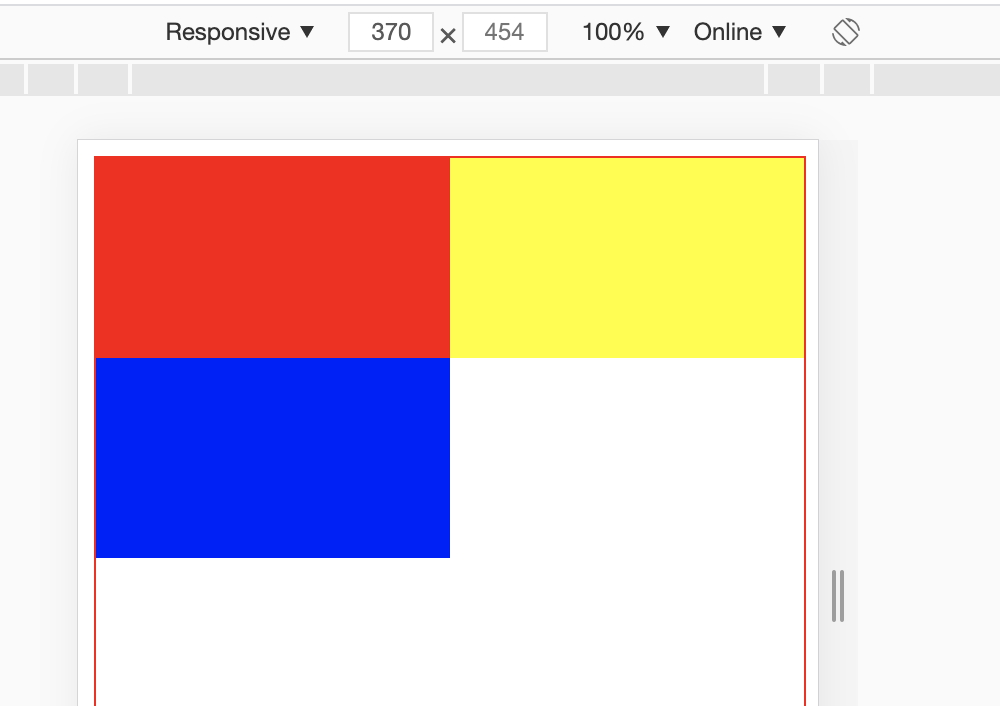
代码解析: 当屏幕宽度为300px到399px之间的时候,每个div的宽度占父元素的50%,并且每个div依次为红黄蓝。(注意:nth-child是从1开始的。)
效果如下图所示。

四、采用link标签的方式引入媒体查询
在link标签上添加media关键字,就可以根据不同的屏幕尺寸,引入不同的样式表。例如默认样式表为css1,当屏幕大于300px小于399px的时候,就引入样式表css2。
<link href="./css1.css"></link> <link href="./css2.css" media="(min-device- 300px) and (max-device- 399px)"></link>