万恶的IE内核浏览器,这是多少前端程序员头疼的事情。。。
今天给大家介绍一下如何用 PIE.htc 来让IE浏览器支持CSS3的
今天给大家介绍一下如何用 PIE.htc 来让IE浏览器支持CSS3的
border-radius、box-shadow、CSS3 Backgrounds (-pie-background)、Gradients、RGBA属性。会的朋友提供一下建议,不会的朋友学习一下。
下载地址:PIE.htc
官方网站:http://css3pie.com/
演示地址:http://css3pie.com/demos/gradient-patterns/
要使用 PIE 应用就要先把它引进来,这里不是在 html 文件里面引入,而是在 css 文件里面使用 behavior 来对文件进行导入。这里会涉及到一个路径的问题。比如 当前文件在“/”下 ,CSS文件在“/CSS”下,PIE.htc在“/CSS”下,behavior: url(/css/PIE.htc)而不是behavior: url(PIE.htc) 。
ps :PIE.htc URL路径是相对于当前HTML文件,不是CSS文件.
以下代码都是基于下面这段公共的样式进行编写:
div{text-align: center;border: 1px solid #204D74; 200px;height: 100px;line-height: 100px;}
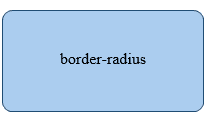
1. border-radius 圆角
.borderRadius{
border-radius: 10px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
background: #ABCDEF;
behavior: url(css/PIE.htc);
}

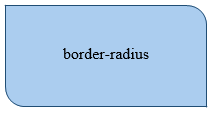
ps :不支持单边的圆角属性,比如: border-top-left-radius,但是你可以这样来写:
.borderRadius{
border-radius: 0px 20px 0px 20px;
-webkit-border-radius: 0px 20px 0px 20px;
-moz-border-radius: 0px 20px 0px 20px;
background: #ABCDEF;
behavior: url(css/PIE.htc);
}

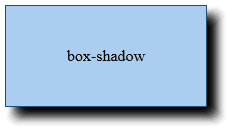
.boxShadow{
box-shadow: 10px 10px 10px #000;
-webkit-box-shadow: 10px 10px 10px #000;
background: #ABCDEF;
behavior: url(css/PIE.htc);
}

3 . CSS3 Backgrounds 背景渐变
.linearGradient{
background: -webkit-gradient(linear, 0 0, 0 100%, from(#0000FF) to(#ABCDEF)); /*old webkit*/
background: -webkit-linear-gradient(#0000FF, #ABCDEF); /*new webkit*/
background: -moz-linear-gradient(#0000FF, #ABCDEF); /*gecko*/
background: -ms-linear-gradient(#0000FF, #ABCDEF); /*IE10*/
background: -o-linear-gradient(#0000FF, #ABCDEF); /*opera 11.10+*/
background: linear-gradient(#0000FF, #ABCDEF); /*future CSS3 browsers*/
-pie-background: linear-gradient(#0000FF, #ABCDEF); /*PIE*/
behavior: url(css/PIE.htc);
}

ps :只支持linear-gradient(线性渐变)
4 . RGBA
.rgba{
background: rgba(0,0,0,.6);
-pie-background: rgba(0,0,0,.6);
/*黑色背景,透明值为60*/
behavior: url(css/PIE.htc);
}

ps:不支持box-shadow
5 . IE6 下的 png 图片的透明问题
.png img{
-pie-png-fix: true;
behavior: url(/PIE.htc);
}
.png{
background-image:url(img.png);
-pie-background:url(img.png);
behavior: url(/PIE.htc);
}
ps:图片直接用-pie-png-fix: true,背景图片使用-pie-background来修复IE6下png透明的问题
由于我这边没有IE6内核的浏览器,所以这个就无法测试给大家看了,要是有兴趣的可以自己试试看。不过我觉得这个也没有那么重要了,毕竟IE6基本都被舍弃了,现在很多公司最旧的版本也就兼容到IE7,再老的就变成老古董了。
6 . background-size 背景包含
.backgroundSize{
background:#ABCDEF url(wait.png) center no-repeat;
background-size: contain;
/*behavior: url(css/backgroundsize.min.htc);*/
behavior: url(css/backgroundsize.min.htc);
}

框框的宽高的是200x100,图片的宽高是180x180,这样图片的高就超过了框的边界,如果使用背景图片就要使用到background-size来让背景图片被包含,但是IE9以下是不支持的。

以上的是我暂时对PIE的用法的一个理解,要是有更多的用法,请给我留言!
如有更多知识,会继续补充!
如有更多知识,会继续补充!