CSS Spritec下载,精灵图,雪碧图,初探之原理、使用
关于CSS Sprite
CSSSprites在国内很多人叫css精灵雪碧图,是一种网页图片应用处理方式。它允许你将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。对于当前网络流行的速度而言,不高于200KB的单张图片的所需载入时间基本是差不多的,所以无需顾忌这个问题。 加速的关键,不是降低重量,而是减少个数。传统切图讲究精细,图片规格越小越好,重量越小越好,其实规格大小无所谓,计算机统一都按byte计算。客户端每显示一张图片都会向服务器发送请求。所以,图片越多请求次数越多,造成延迟的可能性也就越大。
CSS Sprites原理
CSSSprites其实就是把网页中一些背景图片整合到一张图片文件中,再利用CSS的“background-image”,“background-repeat”,“background-position”的组合进行背景定位,background-position可以用数字能精确的定位出背景图片的位置。
CSS Sprites优点
利用CSS Sprites能很好地减少了网页的http请求,从而大大的提高了页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因; CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便。
CSS Sprites缺点
诚然CSS Sprites是如此的强大,但是也存在一些不可忽视的缺点 在图片合并的时候,你要把多张图片有序的合理的合并成一张图片,还要留好足够的空间,防止板块内不会出现不必要的背景;这些还好,最痛苦的是在宽屏,高分辨率的屏幕下的自适应页面,你的图片如果不够宽,很容易出现背景断裂; CSSSprites在开发的时候比较麻烦,你要通过photoshop或其他工具测量计算每一个背景单元的精确位置,这是针线活,没什么难度,但是很繁琐;幸好腾讯的鬼哥用RIA开发了一个CSS Sprites样式生成工具,虽然还有一些使用上的不灵活,但是已经比photoshop测量来的方便多了,而且样式直接生成,复制,拷贝就OK! CSS Sprites在维护的时候比较麻烦,如果页面背景有少许改动,一般就要改这张合并的图片,无需改的地方最好不要动,这样避免改动更多的css,如果在原来的地方放不下,又只能(最好)往下加图片,这样图片的字节就增加了,还要改动css。 CSS Sprites非常值得学习和应用,特别是页面有一堆ico(图标)。总之很多时候大家要权衡一下利弊,再决定是不是应用CSS Sprites。
CSS Sprites图片切割术
1. CSS Sprites图片顺序合图片由上至下、左至右添加。而background-position一般采用数字组合形式定位,这样能减少维护带来的不必要麻烦。
2. 不建议CSS Sprites图片中保持一定的间距,因为文件size增大而增加文件体积。
3. CSS Sprites图片中把颜色较近或相同的组合在一起可以降低颜色数,因为少色数的图片文件体积会相对的小。
4. size相同的CSS Sprites图片中留有较大空隙,某程度上多数情况会增大了体积,所以CSS Sprites的图片不要有空隙。
5. 在size相同的CSS Sprites图片中,垂直排列的图片会比水平排列的文件体积要大。
6. 在CSS Sprites图片中,水平排列的图片会比垂直排列的文件体积要大。
7. 图片对等合并:应用CSS Sprites图片时,适当地把对等相同的图像合并,以节省空间及减少体积。
8. 区分开不需要合并的图像:如当前用户确定只显示一种状态或一个级别时,不必要把其他的级别或状态的图片合并。
9. 黄金切割位:在CSS Sprites图片的最右或左边为最灵活动位置最适宜摆放文本前的icon,因此不会受到其它CSS Sprites图片干预,也不需要预留一定的行宽。
10. 有的说定位时避免使用bottom或right等,当使用CSS sprite的时候,只用background-position: bottom -300px或background-position: right -200px;非常容易。这刚开始的时候是可行的,但是问题是,当你在宽度上或高度上扩展相关sprite图片的时候,原先设置的位置可能是错的,因为那个图片已经不再Sprite图片的底部或右部了。使用确切的位置来避免这个问题。

cssSprite下载地址 链接: https://pan.baidu.com/s/1i5rB8Pn 密码: fev6
我们知道在用图片作为背景的时候,css要这样写,以div容器举例子,也可以是body、td、p等的背景,道理一样。
代码:
div{ background:#FFF url(image) no-repeat fixed x y;}
这里的background的属性值依次为:
#FFF 背景色:(颜色值,背景图片没有覆盖的地方,或者没有背景图片时表现的背景色)
image 背景图片:(这里是图片的地址)
no-repeat 是否重复:(图片小于容器的大小时,默认会重复排列图片以填满容器,no-repeat表示不重复,只有这个时候后面的定位坐标才有用。)
fixed 背景是否随容器滚动:(有两个可选值,scroll滚动,fixed不滚动,默认是scroll)
x y 背景图像的定位:(注意,只有在no-repeat下定位才有意义。这个就是今天要讲的重点)
背景图像定位中我们要明确的几点:
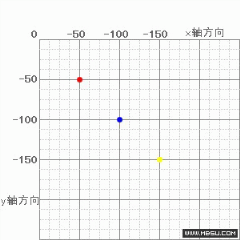
1、两个值前面一个是横向的定位,我们称为x轴方向定位。后面一个值是纵向的定位,我们称为y轴方向定位。如果只有一个值,那默认的就是x轴方向,这时y轴方向就默认的是上下居中对齐,也就是center。
2、坐标轴的原点就是对应容器的左顶点。
3、这个坐标的y轴箭头朝下,也就是右下方(容器内部)x y的值才都为正。
4、x y值分别表示背景图片的左顶点相对于坐标原点(也就是容器的左顶点)的值。
5、x y的值可以用百分比或者px来表示。
6、x y也可以用“left、right、top、bottom、center”这五个对齐方式来表示,但注意:用“left、right、top、bottom、center”来表示的时候,应用的是对齐规则,而不是坐标规则。x为left是表示图片的左边和容器的左边对齐,为right的时候表示图片的右边和容器的右边对其,y为top的时候表示图片的顶部和容器的顶部对齐,为bottom时表示图片的底部和容器的底部对齐,x y等于center的时候表示居中对齐。
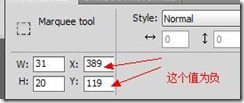
7、x y用百分比或者px表示的时候,其值可以为负数。我们应用坐标规则就很容易理解负数表示的意义,x为负数时候表示图片左顶点在容器左顶点的左侧,y为负数时表示图片的左顶点在容器的左定点的上方。也就是向左和向上超出容器的范围。
补充一点,如果定位用的是百分比话,算法比较特殊。我举个例子:
代码:
background:#FFF url(image) no-repeat fixed 50% -30%;
这个时候图片应该在容器的什么位置呢,算法公式如下:
图片左顶点距容器左顶点的坐标位置为
x:(容器的宽度-图片的宽度)x50%
y:(容器的高度-图片的高度)x(-30%)
得到的结果应用坐标法则,差值如果为负数,百分比为正那么运算结果是负值。如果差值为负数,百分比也为负数,那么运算结果就是正数。总而言之就是这里的运算符合运算法则。把运算的结果带入坐标法则就能得到图片的位置。
比如:容器是width:600px;height:600px;而图片是width:200px;height:200px;
我们用上面的样式,可以得到图片位置为:
x:(600px-200px)*50%
y:(600px-200px)*(-30%)