nginx是一个高性能的HTTP和反向代理服务器。因此常用来做静态资源服务器和后端的反向代理服务器。本文主要记录使用nginx去部署使用vue搭建的前端项目,项目基于vue官方的脚手架vue-cli构建。
打包vue项目
npm run build
通过上面命令后打包好的静态资源将输出到dist目录中。如图所示

安装nginx
到nginx官方下载系统相关的nginx版本安装
windows环境
下载相应的windows版本解压,解压后如图所示

启动命令:
cd D:ProgramFiles
ginx-1.12.2
ginx-1.12.2
start nginx
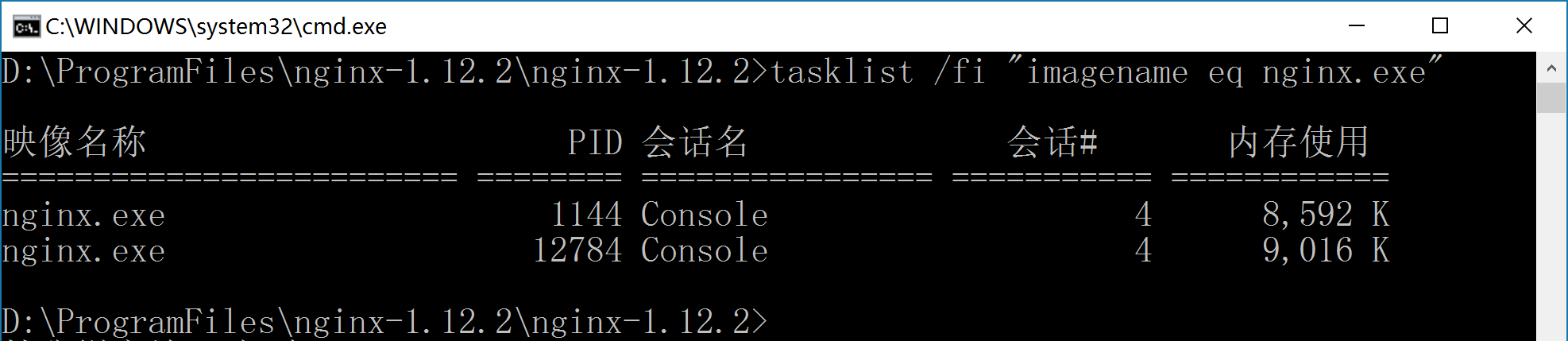
查看nginx任务进程(ps:需要在安装的根路径下执行)
tasklist /fi "imagename eq nginx.exe"
如图所示

修改nginx配置文件,配置文件为conf下的nginx.conf,修改nginx.conf中的server配置片段
server { listen 8888;#默认端口是80,如果端口没被占用可以不用修改 server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; root E:/vue/my_project/dist;#vue项目的打包后的dist location / { try_files $uri $uri/ @router;#需要指向下面的@router否则会出现vue的路由在nginx中刷新出现404 index index.html index.htm; } #对应上面的@router,主要原因是路由的路径资源并不是一个真实的路径,所以无法找到具体的文件 #因此需要rewrite到index.html中,然后交给路由在处理请求资源 location @router { rewrite ^.*$ /index.html last; } #.......其他部分省略 }
完成nginx配置后重新加载配置文件,命令如下(ps:需要在安装的根路径下执行):
nginx -s reload
浏览器中访问:http://localhost:8888
通常情况下ngxin是安装到单独的服务器上,因此一般是把vue打包后的dist仍到服务上的具体位置,然后修改nginx.conf的root路径来指向我们的dist。
linux环境
通常情况下很少使用windows来作为nginx的服务器,一般使用linux。对于linux安装nginx有两种方式,一种是使用官方已经编译好的包来安装,一种是使用源码构建安装。
第一种方式参考官方地址https://nginx.org/en/linux_packages.html#stable
第二种方式参考官方地址https://nginx.org/en/docs/install.html中的Building from Sources片段,这种实际上就是下一个tar.gz包仍到linux服务去自己编译。
在linux服务上和window环境上使用nginx部署vue项目并没有太大差异,把构建好的vue项目dist上传到linux服务上,通用修改nginx服务器中的root来指向dist就ok了,然后使用
# centos 7 systemctl restart nginx.service # centos 6 service nginx restart
或者是平滑重启
service nginx reload