AngularJS诞生于2009年,由Misko Hevery等人创建,后为Google所收购.是一款优秀的前端JS框架,已经被用于Google的多款产品当中.AngularJS有着诸多特性,最为核心的是:MVC,模块化,自动化双向数据绑定,依赖注入等等,

AngularJS四大特征
MVC模式
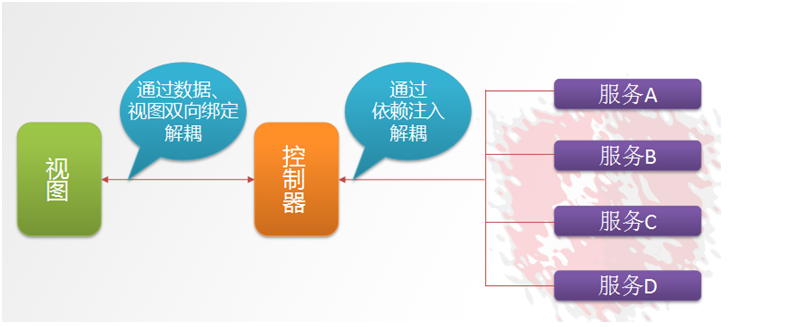
Angular遵循软件工程的MVC模式,并鼓励展现,数据,和逻辑组件之间的松耦合,通过依赖注入(dependency injection),Angular为客户端的Web应用带来了传统服务端的服务,例如独立于视图的控制,因此,后端减少了许多的负担,产生了更轻的web应用.

Model:数据,其实就是angular变量($scope.XX);
View:数据的呈现,HTML+Directive(指令);
Controller:操作数据,就是function,数据的增删改查.
双向绑定
AngularJS是建立在这样的信念上的:即声明式变成应该用于构建用户界面以及编写软件构建,而指令式编程非常适合来表示业务逻辑.框架采用并拓展了传统HTML,通过双向的数据绑定来适应动态内容,双向的数据绑定允许模型和视图之间的自动同步,因此,AngularJS使得对DOM的操作不再重要并提升了可测试性.

依赖注入(Dependency Injection,简称DI)是一种设计模式,指某个对象依赖的其他对象无需手工创建,只需要"吼一嗓子",则此对象在创建时,其依赖的对象由框架来自动创建并注入进来,其实就是最少知识法则:模块中所有的service和provider两类对象,都可以根据形参名称实现DI.
模块化设计
高内聚低耦合法则
(1)官方提供的模块 ng.ngRoute,ngAnimate
(2)用户自定义的模块 angular.module('模块名',[])
入门小Demo
表达式:
<html>
<head>
<title>入门小Demo-1</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
{{100+100}}
</body>
</html>
运行结果

表达式的写法是{{表达式}} 表达式可以是变量或是运算式
ng-app指令 作用是告诉子元素一下的指令是归angularJS的,angularJS会是别的
ng-app指令定义了AngularJS应用程序的根元素
ng-app指令在网页加载完毕时会自动引导(自动初始化)应用程序.
双向绑定
<html>
<head>
<title>入门小Demo-1 双向绑定</title>
<script src="angular.min.js"></script>
</head>
<body ng-app>
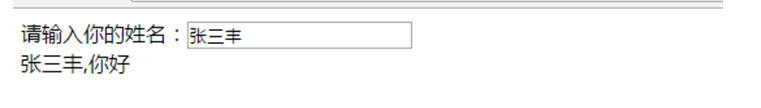
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>

ng-model指令用于绑定变量,这样用户在文本框输入的内容会绑定到变量上,而表达式可以实时地输出变量
初始化指令
我们如果希望有些变量具有初始值,可以使用ng-init指令来对变量初始化
<html>
<head>
<title>入门小Demo-3 初始化</title>
<script src="angular.min.js"></script>
</head>
<body ng-app ng-init="myname='陈大海'">
请输入你的姓名:<input ng-model="myname">
<br>
{{myname}},你好
</body>
</html>
控制器
<html>
<head>
<title>入门小Demo-3 初始化</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
return parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
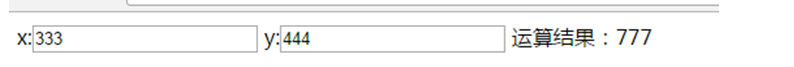
x:<input ng-model="x" >
y:<input ng-model="y" >
运算结果:{{add()}}
</body>
</html>
运行结果如下:

ng-controller用于指定所使用的控制器
理解 $scope
$scope的使用贯穿整个AngularJS APP应用,它与数据模型相关联,同时也是表达式执行的上下文,有了$scope就在视图和控制器之间建立了一个通道,基于作用于视图在修改数据时会立刻更新$scope发生改变也会立刻重新渲染视图.
事件指令
<html>
<head>
<title>入门小Demo-5 事件指令</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.add=function(){
$scope.z= parseInt($scope.x)+parseInt($scope.y);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
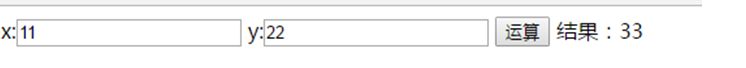
x:<input ng-model="x" >
y:<input ng-model="y" >
<button ng-click="add()">运算</button>
结果:{{z}}
</body>
</html>

ng-click是最常用的单击事件指令,再点击时触发控制器的某个方法.
循环数组
<html>
<head>
<title>入门小Demo-6 循环数据</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [100,192,203,434 ];//定义数组
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr ng-repeat="x in list">
<td>{{x}}</td>
</tr>
</table>
</body>
</html>
这里的ng-repeat指令用于循环数组变量
运行结果如下

循环对象数组
<html>
<head>
<title>入门小Demo-7 循环对象数组</title>
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope){
$scope.list= [
{name:'张三',shuxue:100,yuwen:93},
{name:'李四',shuxue:88,yuwen:87},
{name:'王五',shuxue:77,yuwen:56}
];//定义数组
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>

内置服务
我们的数据一般都是从后端获取的,那么如何获取数据呢?我们一般使用内置服务$http来实现.注意:一下代码需要在tomcat中运行
<html>
<head>
<title>入门小Demo-8 内置服务</title>
<meta charset="utf-8" />
<script src="angular.min.js"></script>
<script>
var app=angular.module('myApp',[]); //定义了一个叫myApp的模块
//定义控制器
app.controller('myController',function($scope,$http){
$scope.findAll=function(){
$http.get('data.json').success(
function(response){
$scope.list=response;
}
);
}
});
</script>
</head>
<body ng-app="myApp" ng-controller="myController" ng-init="findAll()">
<table>
<tr>
<td>姓名</td>
<td>数学</td>
<td>语文</td>
</tr>
<tr ng-repeat="entity in list">
<td>{{entity.name}}</td>
<td>{{entity.shuxue}}</td>
<td>{{entity.yuwen}}</td>
</tr>
</table>
</body>
</html>
建立data.json
[ {"name":"张三","shuxue":100,"yuwen":93}, {"name":"李四","shuxue":88,"yuwen":87}, {"name":"王五","shuxue":77,"yuwen":56}, {"name":"赵六","shuxue":67,"yuwen":86} ]