First of all:新建一个空白project. File->New->Project

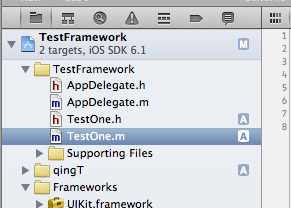
然后新建两个文件 File->New->File 如图

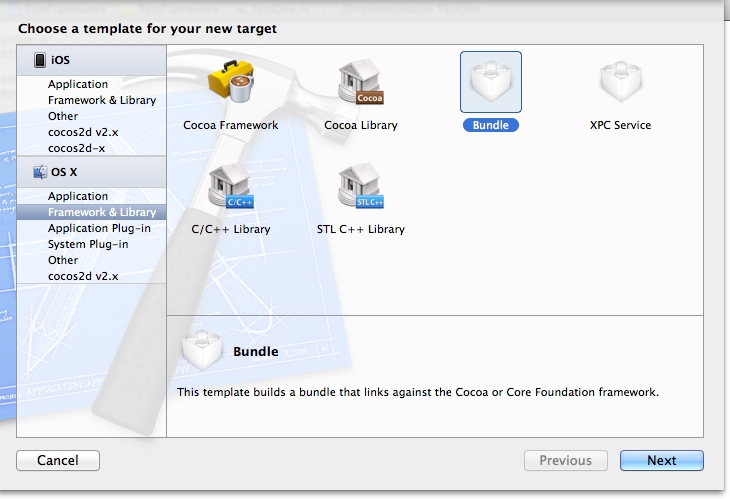
然后选择targets add Target

注意:iOS工程的选项里面没有Bundel,所以选择Mac里面的
删除Build Phases里面的link库如图(删除Cocoa framework)
接下来修改Build Setting
a.Base SDK选择Latest IOS(IOS 6.1)
b.Build Active Architecture Only选择NO
c.Drad Code Stripping设置为NO
d.Mach-O Type 为Relocatable Object File
e.Link With Standard Libraries为NO
f.Wrapper Extension修改为:默认的bundle改成framework
g.在Architectures选项选择Standard(armv7 armv7s) (不这样编译会报错)
h.工程Info中将Bundle OS Type code的值BNDL改为:FMWK
i.打开Build Phases选项卡,右下角点击Add Build Phase–Add Headers copy,然后界面就会多出来一个Copy Headers的菜单,然后添加源文件。完成后如图所示:(Compile Sources 添加.m文件)

本来我是打算在Xcode5-DP3里做图解的。但这个版本里没有找到Add Build Pase 就用了Xcode4.6
然后打开TestOne.h文件。可以先做一个简单的demo
// // TestOne.h // TestFramework // // Created by qingyun on 7/17/13. // Copyright (c) 2013 qingyun. All rights reserved. // #import <Foundation/Foundation.h> @interface TestOne : NSObject -(void)tprintF; @end
// // TestOne.m // TestFramework // // Created by qingyun on 7/17/13. // Copyright (c) 2013 qingyun. All rights reserved. // #import "TestOne.h" @implementation TestOne -(void)tprintF { NSLog(@"hello world!! Helo qingjoin"); } @end
分别修改TestOne.h TestOne.m这两个文件
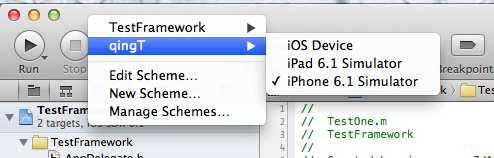
好了基本上Framework已经完成。接下来就是编译。先在simulator 上编译。第二次在iOS Device编译。

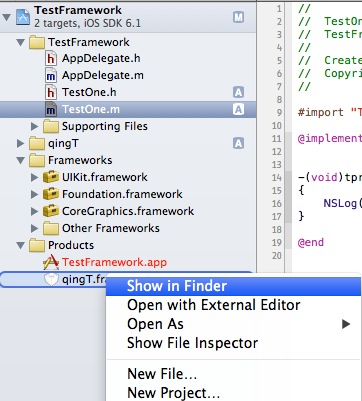
等两次编译都成功后。接下来可以看到这个文件。右击Show in Finder

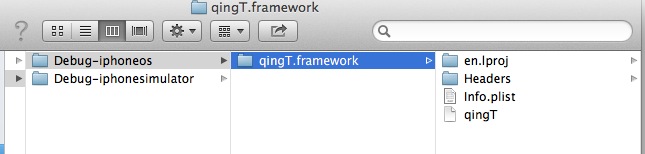
打开后可以看到刚生成的文件

然后把qingT.framework这整个文件复制。再做一个Demo来测试
新建一个project 。File->New->Project

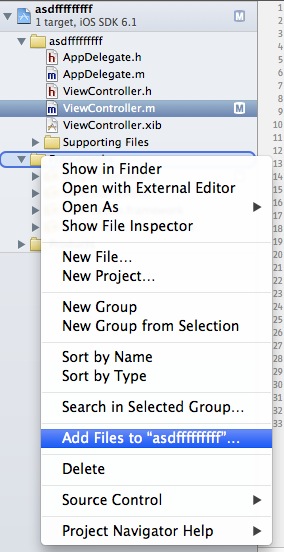
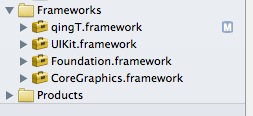
然后右击Framework 。如图所示。然后添加刚生成的qingT.framework这整个文件。加好之后如图所示

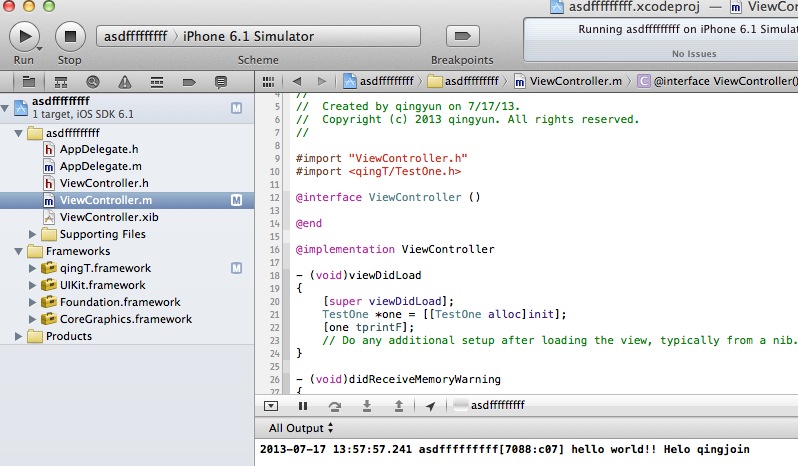
然后在这个demo里做一个简单的测试。如图

如图。我们已经对一些文件进行了封装。这样可以方便成功定制自己想要的一些Framework 这个framework 非静态库。
iOS 静态库也就是常用的.a文件的定制可以参考:http://www.cnblogs.com/qingjoin/archive/2013/01/17/2864672.html
版权所有:@qingjoin