描述 ASP.NET WebAPI 这块没有文档,主要是一些老的项目,新的.net core web api swagger很方便,下面主要是对 ASP.NET WebAPI 使用 swagger操作
一,swagger 引用
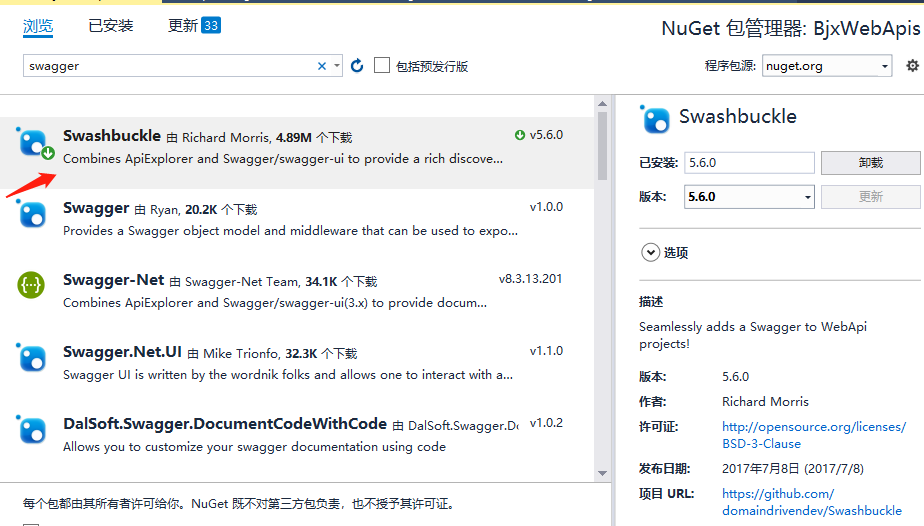
添加NuGet包


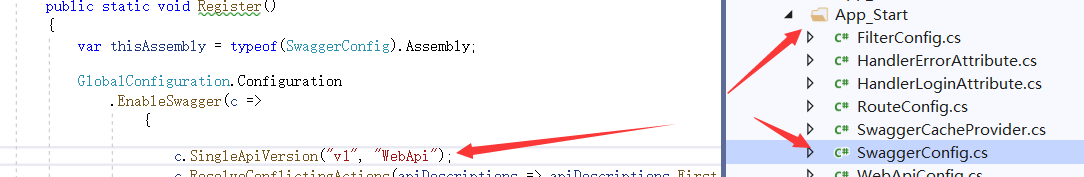
第二步:修改SwaggerConfig.cs
默认会在App_Start 下面添加 swaggerconfig.cs
如 api 版本号,title

第三步:创建项目XML注释文档
右键项目→属性→生成→选中下方的 "XML文档文件" 然后保存

配置启用:
在
GlobalConfiguration.Configuration
.EnableSwagger(c =>
下面添加
c.IncludeXmlComments(string.Format("{0}/WebApi.XML", System.AppDomain.CurrentDomain.BaseDirectory));//设置xml地址
在EnableSwaggerUi 下添加 DocumentTitle
.EnableSwaggerUi(c =>
{
c.DocumentTitle("My webapi");
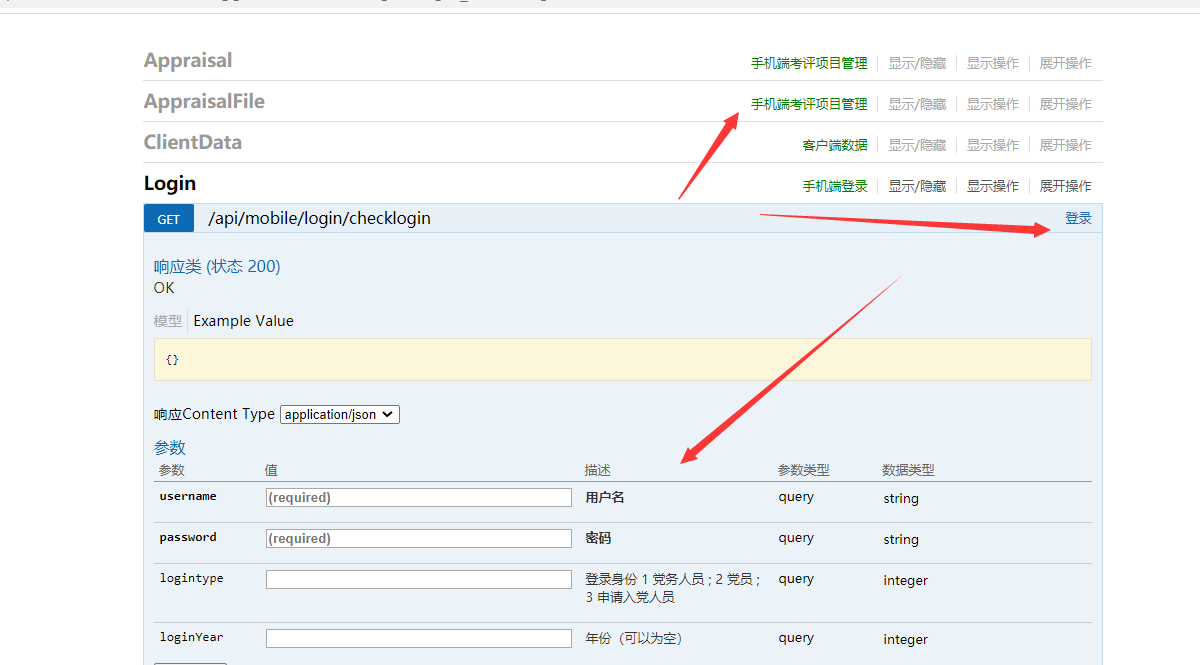
第四步:启动项目
地址:http://localhost:xxx/swagger

默认都是英文的,这就是ASP.NET WebAPI 使用Swagger 不好之处 要自己汉化
第五步:汉化及controller说明
第一步:定义一个provider实现ISwaggerProvider接口 包含了缓存 名:SwaggerCacheProvider
using Swashbuckle.Swagger; using System.Collections.Concurrent; using System.Collections.Generic; using System.IO; using System.Xml; /// <summary> /// swagger显示控制器的描述 /// </summary> public class SwaggerCacheProvider : ISwaggerProvider { private readonly ISwaggerProvider _swaggerProvider; private static ConcurrentDictionary<string, SwaggerDocument> _cache = new ConcurrentDictionary<string, SwaggerDocument>(); private readonly string _xml; /// <summary> /// /// </summary> /// <param name="swaggerProvider"></param> /// <param name="xml">xml文档路径</param> public SwaggerCacheProvider(ISwaggerProvider swaggerProvider, string xml) { _swaggerProvider = swaggerProvider; _xml = xml; } public SwaggerDocument GetSwagger(string rootUrl, string apiVersion) { var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion); SwaggerDocument srcDoc = null; //只读取一次 if (!_cache.TryGetValue(cacheKey, out srcDoc)) { srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion); srcDoc.vendorExtensions = new Dictionary<string, object> { { "ControllerDesc", GetControllerDesc() } }; _cache.TryAdd(cacheKey, srcDoc); } return srcDoc; } /// <summary> /// 从API文档中读取控制器描述 /// </summary> /// <returns>所有控制器描述</returns> public ConcurrentDictionary<string, string> GetControllerDesc() { string xmlpath = _xml; ConcurrentDictionary<string, string> controllerDescDict = new ConcurrentDictionary<string, string>(); if (File.Exists(xmlpath)) { XmlDocument xmldoc = new XmlDocument(); xmldoc.Load(xmlpath); string type = string.Empty, path = string.Empty, controllerName = string.Empty; string[] arrPath; int length = -1, cCount = "Controller".Length; XmlNode summaryNode = null; foreach (XmlNode node in xmldoc.SelectNodes("//member")) { type = node.Attributes["name"].Value; if (type.StartsWith("T:")) { //控制器 arrPath = type.Split('.'); length = arrPath.Length; controllerName = arrPath[length - 1]; if (controllerName.EndsWith("Controller")) { //获取控制器注释 summaryNode = node.SelectSingleNode("summary"); string key = controllerName.Remove(controllerName.Length - cCount, cCount); if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key)) { controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim()); } } } } } return controllerDescDict; } }
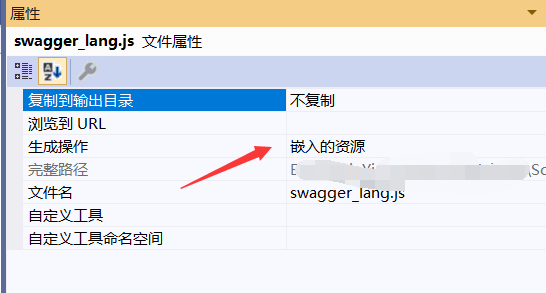
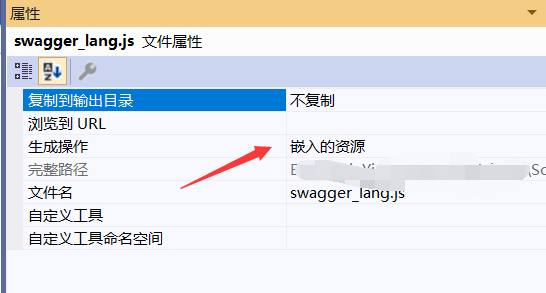
第二步:定义一个JS文件,做成嵌入资源


'use strict';
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$('[data-sw-translate]').each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr('title', $this._tryTranslate($(this).attr('title')));
});
},
setControllerSummary: function () {
try
{
console.log($("#input_baseUrl").val());
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
var summaryDict = data.ControllerDesc;
console.log(summaryDict);
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
try {
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend('<li class="controller-summary" style="color:green;" title="' + strSummary + '">' + strSummary + '</li>');
}
} catch (e)
{
console.log(e);
}
}
});
}
});
}catch(e)
{
console.log(e);
}
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ? this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words = wordsMap;
}
};
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时",
"Implementation Notes": "实现备注",
"Response Class": "响应类",
"Status": "状态",
"Parameters": "参数",
"Parameter": "参数",
"Value": "值",
"Description": "描述",
"Parameter Type": "参数类型",
"Data Type": "数据类型",
"Response Messages": "响应消息",
"HTTP Status Code": "HTTP状态码",
"Reason": "原因",
"Response Model": "响应模型",
"Request URL": "请求URL",
"Response Body": "响应体",
"Response Code": "响应码",
"Response Headers": "响应头",
"Hide Response": "隐藏响应",
"Headers": "头",
"Try it out!": "试一下!",
"Show/Hide": "显示/隐藏",
"List Operations": "显示操作",
"Expand Operations": "展开操作",
"Raw": "原始",
"can't parse JSON. Raw result": "无法解析JSON. 原始结果",
"Model Schema": "模型架构",
"Model": "模型",
"apply": "应用",
"Username": "用户名",
"Password": "密码",
"Terms of service": "服务条款",
"Created by": "创建者",
"See more at": "查看更多:",
"Contact the developer": "联系开发者",
"api version": "api版本",
"Response Content Type": "响应Content Type",
"fetching resource": "正在获取资源",
"fetching resource list": "正在获取资源列表",
"Explore": "浏览",
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis",
"Can't read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。",
"Please specify the protocol for": "请指定协议:",
"Can't read swagger JSON from": "无法读取swagger JSON于",
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI",
"Unable to read api": "无法读取api",
"from path": "从路径",
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
});
第三步:修改App_Start中的SwaggerConfig.cs文件,主要代码有三行
GlobalConfiguration.Configuration
.EnableSwagger(c =>
{
c.IncludeXmlComments(string.Format("{0}/WebApi.XML", System.AppDomain.CurrentDomain.BaseDirectory));//设置xml地址
c.CustomProvider((defaultProvider) => new SwaggerCacheProvider(defaultProvider, string.Format("{0}/WebApi.XML", System.AppDomain.CurrentDomain.BaseDirectory)));
.EnableSwaggerUi(c =>
{
c.InjectJavaScript(thisAssembly, "WebApi.Scripts.Swagger.swagger_lang.js");//汉化js
//JS资源文件命名空间是:文件所在项目的命名空间.文件径路.文件名
});
执行