混入 (mixin)
提供了一种非常灵活的方式,来分发 Vue 组件中的可复用功能。一个混入对象可以包含任意组件选项。当组件使用混入对象时,所有混入对象的选项将被“混合”进入该组件本身的选项。

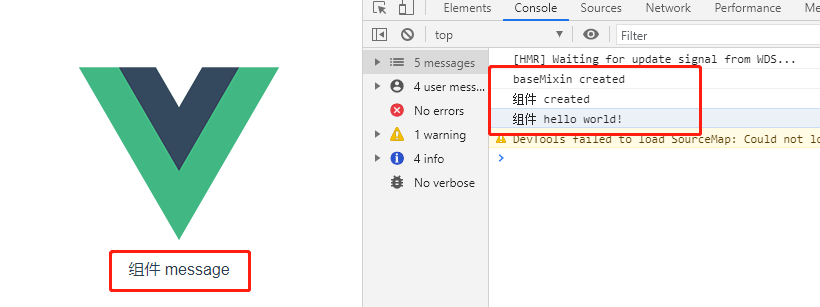
以上图片圈里的方法完全一样就可以写成混入
具体例子
const baseMixin = {
data() {
return {
message: 'hello'
}
},
methods:{
showMsg(){
console.log("mixin hello world!");
}
},
created(){
console.log("baseMixin created");
}
}
export default baseMixin;
使用mixin
<div>
<template>
{{message}}
{{showMsg()}}
</div>
</template>
<script>
//导入混入
import baseMixin from '../mixin/baseMixin.js'
export default {
name: 'HelloWorld',
data(){
return {
message: '组件 message',
}
},
methods:{
showMsg(){
console.log("组件 hello world!");
}
},
created(){
console.log("组件 created");
},
mixins:[baseMixin]//使用混入,数组形式,逗号分隔
}
</script>
输出如下:

混入也有全局混入,很少用到。
vue2中的全局混入,在main.js中
import baseMixin from './mixin/baseMixin'
Vue.mixin(baseMixin)
总结
1、当组件和混入对象含有同名选项时,这些选项将以恰当的方式进行“合并”。数据对象在内部会进行递归合并,并在发生冲突时(重名)以组件数据优先。
2、值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。两个对象键名冲突时,取组件对象的键值对。
3、同名钩子函数(声明周期函数)将合并为一个数组,因此都将被调用。另外,混入对象的钩子将在组件自身钩子之前调用。
特别注意:
当组件和混入的data,methods重复时,是直接调用组件的数据,混入的不执行,但是生命周期函数都会执行,并且是混入的先执行,再执行组件的。