github的使用
当我安装包
npm install vue-awesome-swiper --save
在main.js中全局配置
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/swiper-bundle.css'
import 'swiper/css/swiper.css'
Vue.use(VueAwesomeSwiper, /* { default options with global component } */)
运行项目一直报错

This dependency was not found:
* swiper/dist/css/swiper.css in ./src/main.js
* swiper/css/swiper.css in ./src/main.js
明显是提示找不到文件,原因是每个版本的文件存放位置不一样,
解决方法:
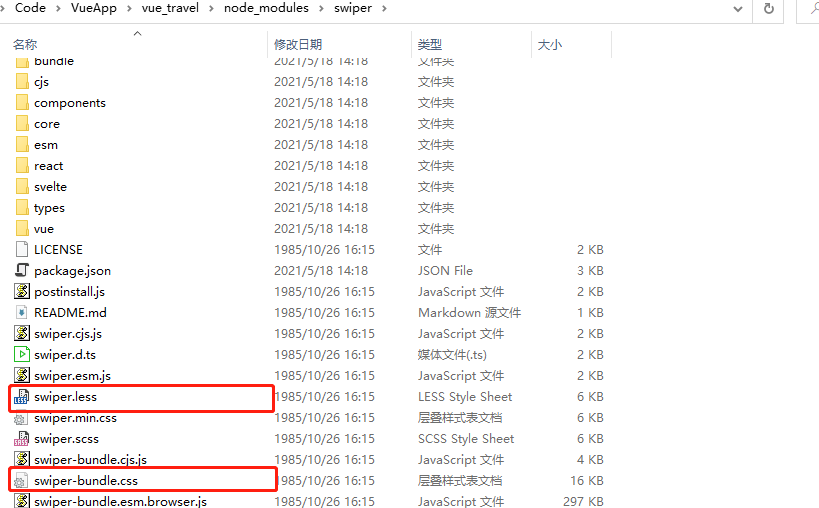
你可以到项目的 node_modules模块中去找到 swiper 查看swiper-bundle.css和 swiper.css存放的位置,在main.js引入的时候更改一下路径就可以,有些版本没有swiper.css,而是swiper.min.css
我自己电脑上的目录是如下:直接是在swiper目录下

所以我在main.js中引用就直接是这样的
//swiper组件
import VueAwesomeSwiper from 'vue-awesome-swiper'
import 'swiper/swiper-bundle.css'
import 'swiper/swiper.min.css'
Vue.use(VueAwesomeSwiper)
如果想要低版本,也可以先卸载之前的版本
npm uninstall swiper
npm uninstall vue-awesome-swiper --save