一、vue3 生命周期函数
setup() :开始创建组件之前,在beforeCreate和created之前执行。创建的是data和method
onBeforeMount() : 组件挂载到节点上之前执行的函数。
onMounted() : 组件挂载完成后执行的函数。
onBeforeUpdate(): 组件更新之前执行的函数。
onUpdated(): 组件更新完成之后执行的函数。
onBeforeUnmount(): 组件卸载之前执行的函数。
onUnmounted(): 组件卸载完成后执行的函数
onActivated(): 被包含在中的组件,会多出两个生命周期钩子函数。被激活时执行。
onDeactivated(): 比如从 A 组件,切换到 B 组件,A 组件消失时执行。
onErrorCaptured(): 当捕获一个来自子孙组件的异常时激活钩子函数。
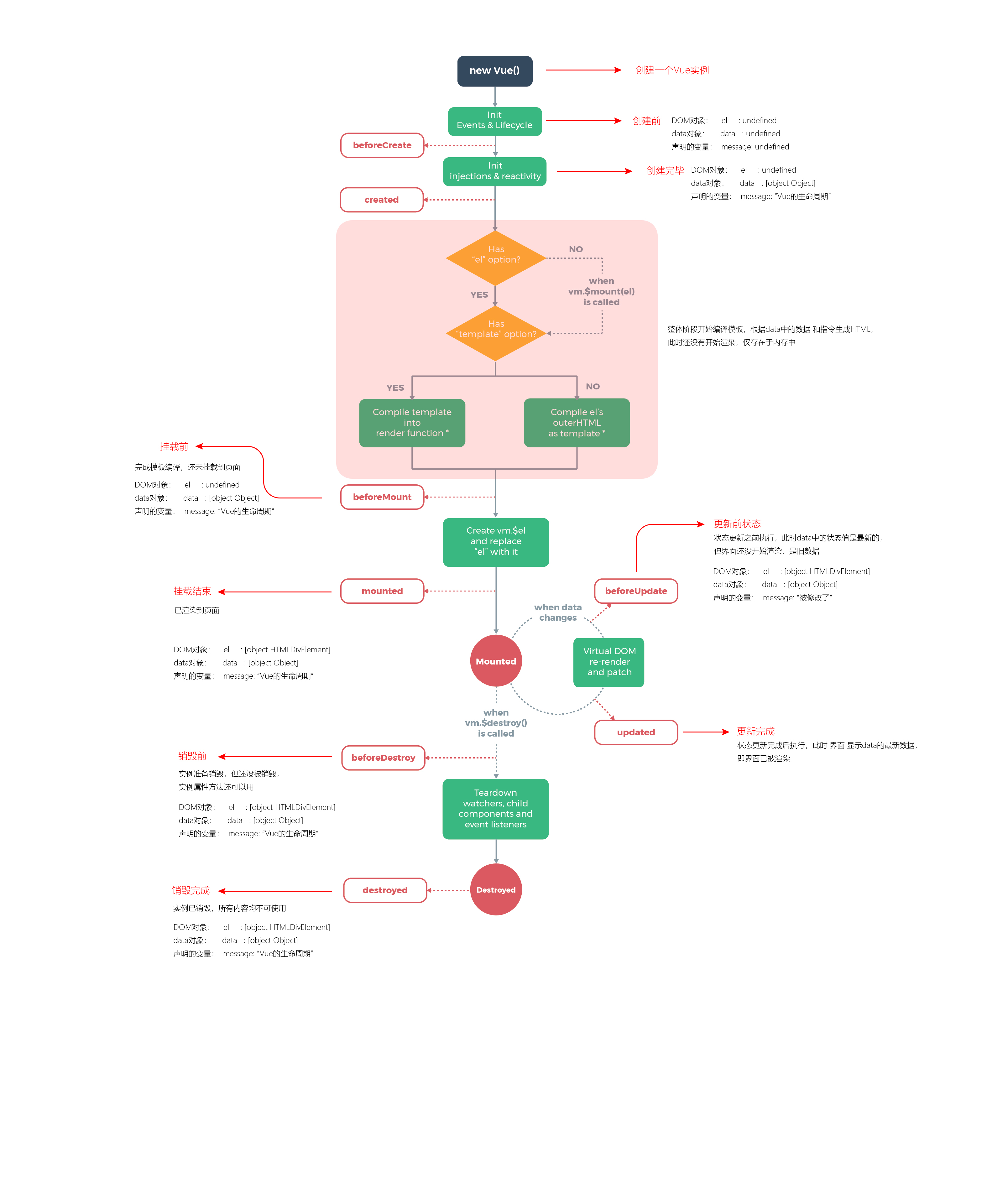
二、vue2.x 生命周期

beforeCreate():实例在内存中被创建出来,还没有初始化好data和methods属性。
create():实例已经在内存中创建,已经初始化好data和method,此时还没有开始编译模板。
beforeMount():已经完成了模板的编译,还没有挂载到页面中。
mounted():将编译好的模板挂载到页面指定的容器中显示。
beforeUpdate():状态更新之前执行函数,此时data中的状态值是最新的,但是界面上显示的数据还是旧的,因为还没有开始重新渲染DOM节点。
updated():此时data中的状态值和界面上显示的数据都已经完成了跟新,界面已经被重新渲染好了!
beforeDestroy():实例被销毁之前。
destroyed():实例销毁后调用,Vue实例指示的所有东西都会解绑,所有的事件监听器都会被移除,所有的子实例也都会被销毁。组件已经被完全销毁,此时组建中所有data、methods、以及过滤器,指令等,都已经不可用了。
在实际开发项目中这些钩子函数如何使用呢?
beforecreate : 可以在这函数中初始化加载动画
created :做一些数据初始化,实现函数自执行
mounted: 调用后台接口进行网络请求,拿回数据,配合路由钩子做一些事情
destoryed :当前组件已被删除,清空相关内容
mounted中做网络请求和重新赋值,在destoryed中清空页面数据。
还有个比较特殊的钩子函数nextTick(),数据更新后的dom操作,写在该函数里面
三、与vue2的对比
Vue2--------------vue3
beforeCreate -> setup()
created -> setup()
beforeMount -> onBeforeMount
mounted -> onMounted
beforeUpdate -> onBeforeUpdate
updated -> onUpdated
beforeDestroy -> onBeforeUnmount
destroyed -> onUnmounted
activated -> onActivated
deactivated -> onDeactivated
errorCaptured -> onErrorCaptured