语法:
<strong>box-shadow:</strong><em><length></em><em><length></em><em><length></em><em><length></em> || <em><color></em>
取值:
<em><length></em><em><length></em><em><length>?</em><em><length></em>? || <em><color></em>: 阴影水平偏移值(可取正负值);阴影垂直偏移值(可取正负值);阴影模糊值;阴影颜色
现在我将它正确地想表达的意思再表达一下:
<strong>box-shadow:</strong>x 轴偏移 y 轴偏移 [模糊半径] [阴影颜色] [inset]
· 其中 x 轴偏移和 y 轴偏移是必须的两个值(接受正值或负值)
· 模糊半径为可选(如果没有这个值,默认为0,不支持负值)
· 阴影颜色为可选(如果没有这个值,基于 Gecko 的浏览器会使用color属性的值,而基于 webkit 的浏览器会默认为transparent)
· inset选项为可选(如果没有这个值,阴影就为外阴影,显示在 box 外部,空间上在 box 后面;如果带有这个值,阴影即为内阴影,空间上显示在 box 前面)
· box-shadow目前要使用的话,基于 Gecko 的浏览器写成-moz-box-shadow,基于 webkit 的浏览器写成-webkit-box-shadow,opera 写成-o-box-shadow,什么都不写,IE9可以识别。
另外需要说明的一点是,box-shadow后面的参数添加阴影效果,你可以添加不只一组参数,每组参数之间使用逗号(,)来分隔,在同一个元素上使用多个阴影,比如像这样:
box-shadow: 0 1px 2px rbga(0,0,0,0.4), 0 1px 0 rgba(255,255,255,0.5) inset, ……
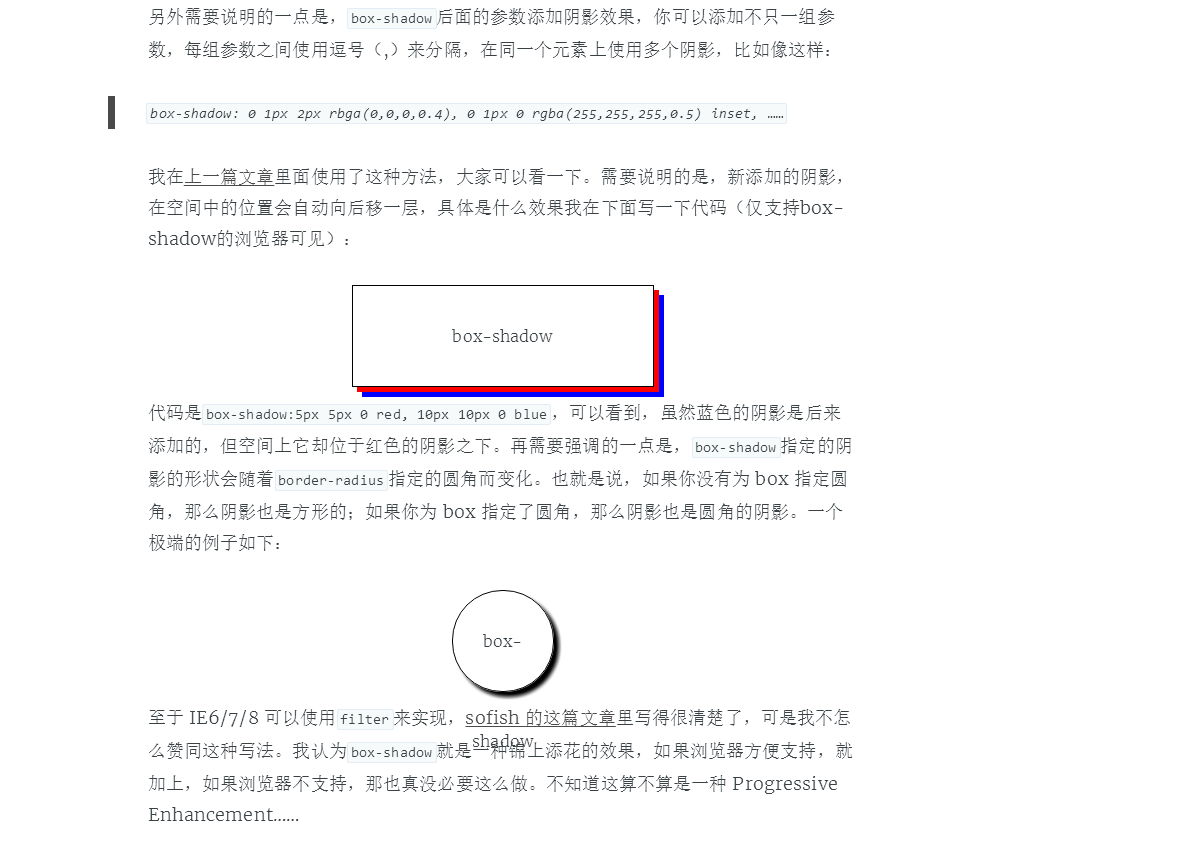
我在上一篇文章里面使用了这种方法,大家可以看一下。需要说明的是,新添加的阴影,在空间中的位置会自动向后移一层,具体是什么效果我在下面写一下代码(仅支持box-shadow的浏览器可见):

代码是box-shadow:5px 5px 0 red, 10px 10px 0 blue,可以看到,虽然蓝色的阴影是后来添加的,但空间上它却位于红色的阴影之下。再需要强调的一点是,box-shadow指定的阴影的形状会随着border-radius指定的圆角而变化。也就是说,如果你没有为 box 指定圆角,那么阴影也是方形的;如果你为 box 指定了圆角,那么阴影也是圆角的阴影。一个极端的例子如下:
至于 IE6/7/8 可以使用filter来实现,sofish 的这篇文章里写得很清楚了,可是我不怎么赞同这种写法。我认为box-shadow就是一种锦上添花的效果,如果浏览器方便支持,就加上,如果浏览器不支持,那也真没必要这么做。不知道这算不算是一种 Progressive Enhancement……