--在html常常用到居中
--1、可以用<center></center>
--2、可以用css
演示代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <%@ page language="java" contentType="text/html;charset=UTF-8" %> <head> <title>演示居中</title> <link rel="stylesheet" type="text/css" href="../css/mycss.css"> </head> <body> <center> 下面是当前演示 </center> <div id="position">水平垂直居中的对象</div> <style type="text/css"> /*用css注释 */ #position{position:absolute;top:50%;left:50%;width:150px;height:40px;margin:-20px 0 0 -75px;padding:0 10px;background:#eee;line-height:2.4;} </style> </body> </html>
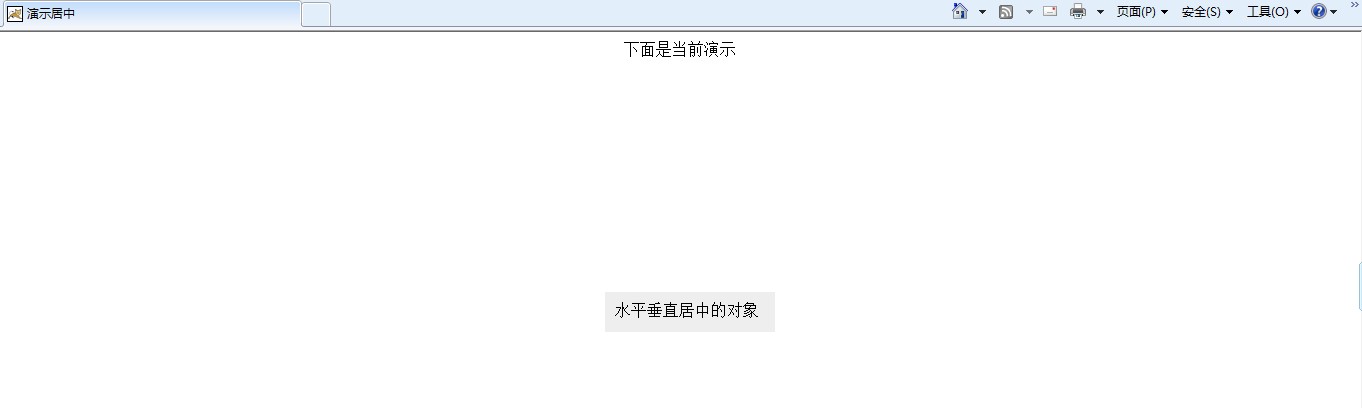
--效果图