敏捷冲刺六
Task1:团队TSP
| 团队任务 | 预估时间 | 实际时间 | 完成日期 |
|---|---|---|---|
| 搜索引擎相关内容了解 | 300 | 500 | 11-5 |
| 数据库表的创建 | 180 | 150 | 11-5 |
| 学院网站的爬取 | 210 | 460 | 11-10 |
| 建立数据库索引 | 190 | 230 | 11-12 |
| 代码测试 | 180 | 150 | 11-16 |
| 前端页面的设计 | 240 | 200 | 11-15 |
| 前后端的交互 | 300 | -- | -- |
| 搜索引擎测试 | 260 | -- | -- |
Task2:描述项目进展
| 成员 | 任务安排 | 预期任务量/小时 |
|---|---|---|
| 秦玉(组长) | 前端页面代码编写、写博客园 | 160 |
| 陈晓菲 | 前后端交互困难解决、写博客园 | 170 |
| 韩烨 | 前端模板的设计 | 80 |
| 姚雯婷 | 继续解决分词器难题分词器 | 160 |
| 罗佳 | 提供网站所需素材、查阅分词器资料 | 160 |
| 高天 | 整合代码融合尝试 | 170 |
Task3:目前面临的问题
目前我们面临的问题如下:
- 我们的爬虫虽然可以正常运作,但是爬下的内容放入的整个网页,包含标签部分,在和前端交付的时候,在搜索引擎上只显示文字需要对数据库中content内容进行再次的处理。但是学校的网页每一个网页的结构是不一样的,所以这一点就很困难了。
- 前端的Django框架还是很复杂的,需要更深层的学习,不然做起来很费劲
- 在将数据库中的内容部署到ES服务器时,需要手动进行配置。手动将数据库内容上传同步,这样就少了自动性,时效性也难以保证
Task4:目前取得的成果
在最初我们定下来用Django框架时是因为其有强大的功能,可以更方便的实现复杂功能:
- 强大的数据库功能:用python的类继承,几行代码就可以拥有一个动态的数据库操作API,如果需要也能执行SQL语句。
- 自带的强大的后台功能:几行代码就让网站拥有一个强大的后台,轻松管理内容。
- 优雅的网址:用正则匹配网址,传递到对应函数。
- 模板系统:强大,易扩展的模板系统,设计简易,代码和样式分开设计,更易管理。
- 缓存系统:与memcached或其它缓存系统联用,表现更出色,加载速度更快。
- 国际化:完全支持多语言应用,允许你定义翻译的字符,轻松翻译成不同国家的语言。
在知道这些好处之后,我们用框架按照学习到的创建了Django项目目录,如下:
- urls.py:网址入口,关联到对应的views.py中的一个函数(或generic类),访问网址就对应一个函数。
- views.py:处理用户发出的请求,与urls.py对应, 通过渲染templates中的网页可以将显示内容,如登陆后的用户名,用户请求的数据等输出到网页。
- models.py:与数据库操作相关,存入或读取数据时用到,用不到数据库时可以不使用。
- forms.py:表单,用户在浏览器上输入数据提交,对数据的验证工作以及输入框的生成等工作,也可以不使用。
- templates文件夹:views.py中的函数渲染templates中的html模板,得到动态内容的网页,可以用缓存来提高速度。
- admin.py:后台,可以用很少的代码就拥有一个强大的后台。
- settings.py:Django 的配置文件,如 DEBUG 的开关,静态文件的位置等。
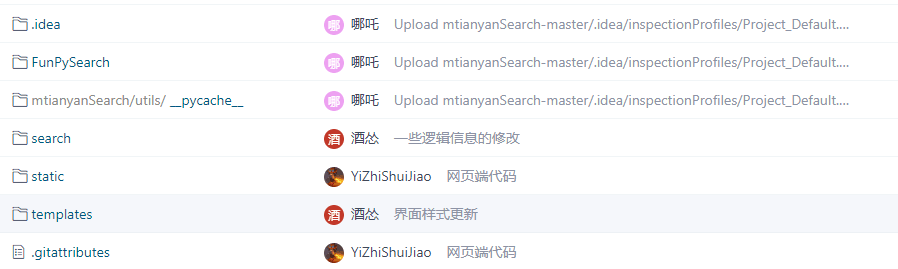
项目中的文件如下:

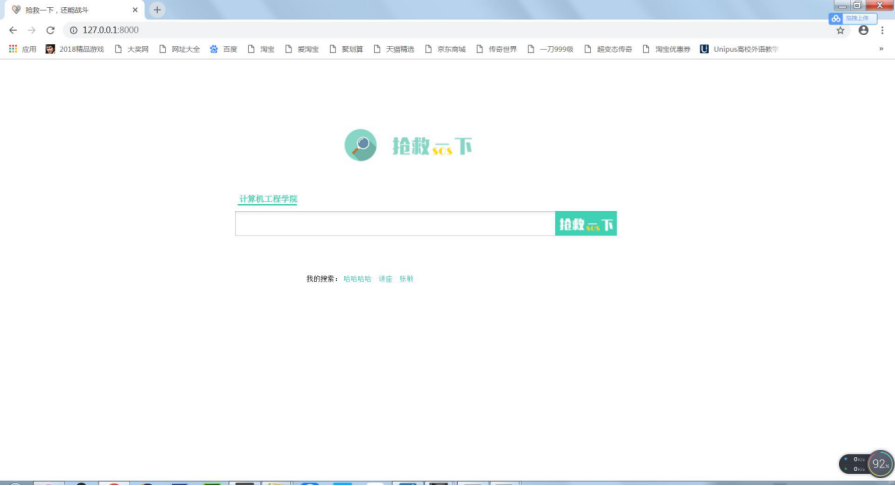
我们项目前端分别设计了不同的html页面,分别有主页Index.html、result.html、403.html、404.html、503.html,它们的效果图如下:





还有一个侧边栏,对之前搜索过的内容进行时间上的排序:

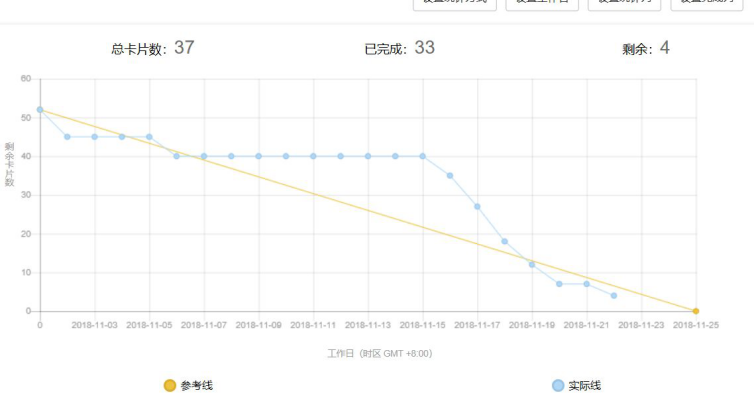
Task5:项目燃尽图

Task6:提交历史截图


Task7:站立式会议照片
