什么是设计模式(Design Patterns)?在开发中,某个问题其实在另一个场合也遇到到,某个解决方法其实在另一个系统也曾经使用过,这就是模式产生的根源。
所谓模式,有一个比喻非常贴切:武术套路。从没有模式,到学习模式,到掌握模式,最后真正领悟模式,融汇贯通做到“无招胜有招”,这也是程序员成长的过程,是程序员经验的浓缩。
在我们的开发中经常需要用到别人写的代码,包括优秀的框架和各种第三方类库,这些优秀的源码通常都会使用合理的设计模式进行设计,因此,学习设计模式,可以更容易的钻研源码,领悟模式,最终在自己写代码时也会应用这些模式,做到融汇贯通,此外,阅读了源码,给我们的使用也增添了不少便利,我们会更清楚我们所用技术的实现细节以及扩展方式,而不仅仅停留在一句调用(就像海面上的冰山一角)上。
UML(Unified Modeling Language)统一建模语言是一种以可视化的观点来看程序系统,将规格和设计重点直接写下来的表现方式
类图(Class Diagram)
1. 类和层级的关系

白色箭头从子类指向父类,因为子类一定知道父类是谁,但是父类不一定知道子类在哪里。
abstract抽象类及抽象方法以斜体表示
static类字段及类方法名称下加下划线
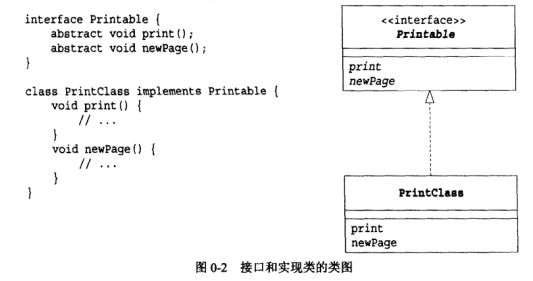
2.接口与实现

虚线白色箭头由实现指向接口,接口名称为斜体,uml中的java接口以<<interface>>表示
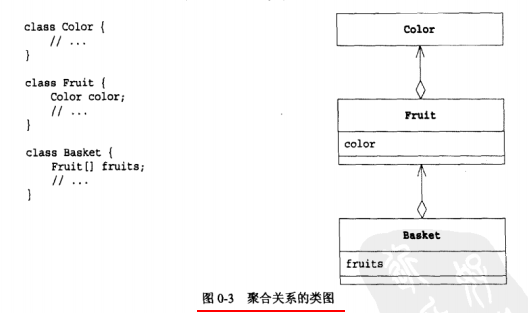
3.聚合

白色菱形的直线代表聚合关系,可以想象成东西放在菱形的容器上
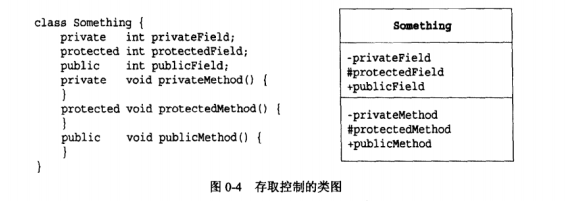
存取控制

+表示public
-表示private
#表示protectd
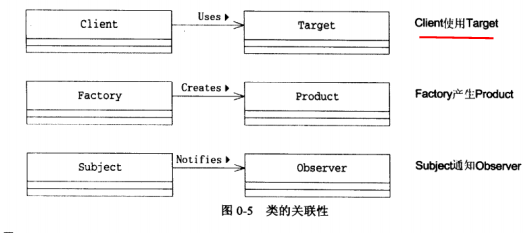
类间的关联性

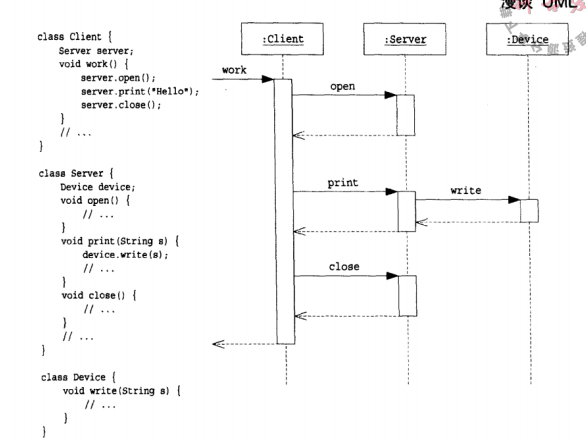
顺序图
表示运行时程序执行方法的顺序,类图表示不随时间变化的静态关系,顺序图表示随时间变化的动态行为

最上方的:号后写类名,:前可加上类实力名称
对象实例下向下延伸的线称为lifeline 生命线,只在有对象实例时,才会有lifeline
lifeline中间的方框表示对象正处于运行期
向左的实心线段带全黑箭头表示方法调用,向左的虚线箭头标出方法返回
tips:
- 理解设计模式有助于了解类库函数
- 设计模式的目标之一是使程序可扩展,易扩展,程序并不是完成之后就不用改动的
- 看图时逐步看类、方法名称,是否抽象,类之间的箭头种类,哪个类实现哪种接口,仔细抽丝剥茧了解真正含义
- 思考自己写什么样的程序会用到什么模式
- 每个类及接口都有独到的作用,了解各个类和接口在相应模式中的功能
参考书籍:
设计模式--可复用的面向对象的软件基础
设计模式--java语言中的应用