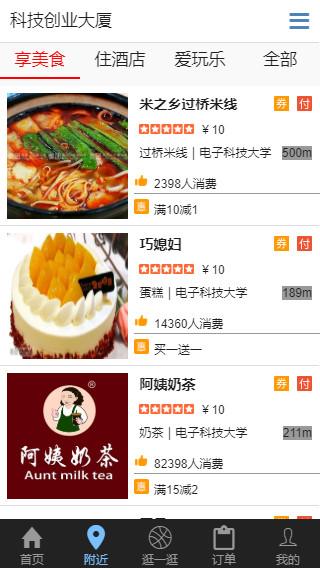
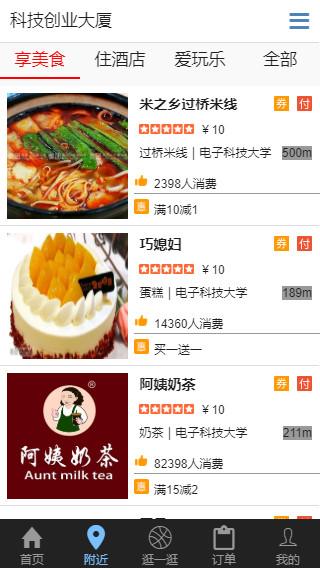
1、页面效果图:

2、核心代码
near.html:
<ons-page id="near" ng-controller="NearController">
<!--toolbar开始-->
<ons-toolbar>
<div class="left">科技创业大厦</div>
<div class="center"></div>
<div class="right">
<ons-toolbar-button>
<ons-icon icon="fa-bars">
</ons-toolbar-button>
</div>
</ons-toolbar>
<!--toolbar结束-->
<!--tab开始-->
<div id="tabs">
<ons-row>
<ons-col ng-repeat="tab in nearTab" ng-class="{actived:$index == index}" ng-click="change($index)">
{{tab}}
</ons-col>
</ons-row>
</div>
<!--tab结束-->
<!--banner图开始-->
<ons-carousel fullscreen swipeable overscrollable auto-scroll ons-postchange="update()" var="carousel">
<ons-carousel-item ng-repeat="list in allLists">
<ons-scroller>
<ons-list class="near_productList" ng-repeat="item in list" class="cleanfix">
<div class="listImg">
<img src="{{item.logo}}" alt="img">
</div>
<div class="description">
<div class="title cleanfix">
<p>{{item.title}}</p>
<img src="{{item.img1}}" alt="img">
<img src="{{item.img2}}" alt="img">
</div>
<div class="star cleanfix">
<img src="{{item.img3}}" alt="img"/>
<span>¥10</span>
</div>
<div class="add cleanfix">
<p>{{item.add}}</p>
<span>{{item.space}}</span>
</div>
<div class="hand cleanfix">
<img src="{{item.img4}}" alt="img"/>
<span>{{item.sum}}</span>
</div>
<div class="line"></div>
<div class="sale">
<img src="{{item.img5}}" alt="img"/>
<span>{{item.sale}}</span>
</div>
</div>
</ons-list>
</ons-scroller>
</ons-carousel-item>
</ons-carousel>
<!--banner图结束-->
</ons-page>
nearController.js:
/**
* Created by NIUXINLONG on 2018/8/3.
*/
app.controller("NearController", function ($scope) {
// $scope.name ="123";
$scope.nearTab = ["享美食", "住酒店", "爱玩乐", "全部"];
$scope.index = 0;
$scope.change = function (index) {
$scope.index = index;
carousel.setActiveCarouselItemIndex(index);
};
$scope.update = function () {
$scope.index = carousel.getActiveCarouselItemIndex();
};
$scope.allLists = [
[
{
logo: "imgs/meituan_15ab81c001a.jpg",
title: "米之乡过桥米线",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "10元/人",
add: "过桥米线|电子科技大学",
space: "500m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满10减1"
},
{
logo: "imgs/meituan_15ab8530b31.jpg",
title: "巧媳妇",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "21元/人",
add: "蛋糕|电子科技大学",
space: "189m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "14360人消费",
img5: "imgs/movie_ic_discount.png",
sale: "买一送一"
},
{
logo: "imgs/meituan_15ab858209d.jpg",
title: "阿姨奶茶",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "18元/人",
add: "奶茶|电子科技大学",
space: "211m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "82398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满15减2"
},
{
logo: "imgs/meituan_15ab85a7904.jpg",
title: "罗曼CAKE",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "32元/人",
add: "蛋糕|电子科技大学",
space: "500m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满15减3"
},
{
logo: "imgs/meituan_15ab861990e.jpg",
title: "老城街小面",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "12元/人",
add: "面食|电子科技大学",
space: "300m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满20减5"
}
],
[
{
logo: "imgs/meituan_15ab861990e.jpg",
title: "老城街小面",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "12元/人",
add: "面食|电子科技大学",
space: "300m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满20减5"
},
{
logo: "imgs/meituan_15ab85a7904.jpg",
title: "罗曼CAKE",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "32元/人",
add: "蛋糕|电子科技大学",
space: "500m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满15减3"
},
{
logo: "imgs/meituan_15ab858209d.jpg",
title: "阿姨奶茶",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "18元/人",
add: "奶茶|电子科技大学",
space: "211m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "82398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满15减2"
},
{
logo: "imgs/meituan_15ab8530b31.jpg",
title: "巧媳妇",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "21元/人",
add: "蛋糕|电子科技大学",
space: "189m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "14360人消费",
img5: "imgs/movie_ic_discount.png",
sale: "买一送一"
},
{
logo: "imgs/meituan_15ab81c001a.jpg",
title: "米之乡过桥米线",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "10元/人",
add: "过桥米线|电子科技大学",
space: "500m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满10减1"
}
],
[
{
logo: "imgs/meituan_15ab85a7904.jpg",
title: "罗曼CAKE",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "32元/人",
add: "蛋糕|电子科技大学",
space: "500m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满15减3"
},
{
logo: "imgs/meituan_15ab81c001a.jpg",
title: "米之乡过桥米线",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "10元/人",
add: "过桥米线|电子科技大学",
space: "500m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满10减1"
},
{
logo: "imgs/meituan_15ab8530b31.jpg",
title: "巧媳妇",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "21元/人",
add: "蛋糕|电子科技大学",
space: "189m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "14360人消费",
img5: "imgs/movie_ic_discount.png",
sale: "买一送一"
},
{
logo: "imgs/meituan_15ab858209d.jpg",
title: "阿姨奶茶",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "18元/人",
add: "奶茶|电子科技大学",
space: "211m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "82398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满15减2"
},
{
logo: "imgs/meituan_15ab861990e.jpg",
title: "老城街小面",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "12元/人",
add: "面食|电子科技大学",
space: "300m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满20减5"
}
],
[
{
logo: "imgs/meituan_15ab8530b31.jpg",
title: "巧媳妇",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "21元/人",
add: "蛋糕|电子科技大学",
space: "189m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "14360人消费",
img5: "imgs/movie_ic_discount.png",
sale: "买一送一"
},
{
logo: "imgs/meituan_15ab858209d.jpg",
title: "阿姨奶茶",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "18元/人",
add: "奶茶|电子科技大学",
space: "211m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "82398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满15减2"
},
{
logo: "imgs/meituan_15ab85a7904.jpg",
title: "罗曼CAKE",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "32元/人",
add: "蛋糕|电子科技大学",
space: "500m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满15减3"
},
{
logo: "imgs/meituan_15ab861990e.jpg",
title: "老城街小面",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "12元/人",
add: "面食|电子科技大学",
space: "300m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满20减5"
},
{
logo: "imgs/meituan_15ab81c001a.jpg",
title: "米之乡过桥米线",
img1: "imgs/food_poi_icon_payment.png",
img2: "imgs/food_poi_icon_voucher.png",
img3: "imgs/feed_star50.png",
price: "10元/人",
add: "过桥米线|电子科技大学",
space: "500m",
img4: "imgs/gc_joy_intserv_thumb_star_icon_pressed.png",
sum: "2398人消费",
img5: "imgs/movie_ic_discount.png",
sale: "满10减1"
}
]
];
});
3、项目相关的文件下载