1、AJAX简介:
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
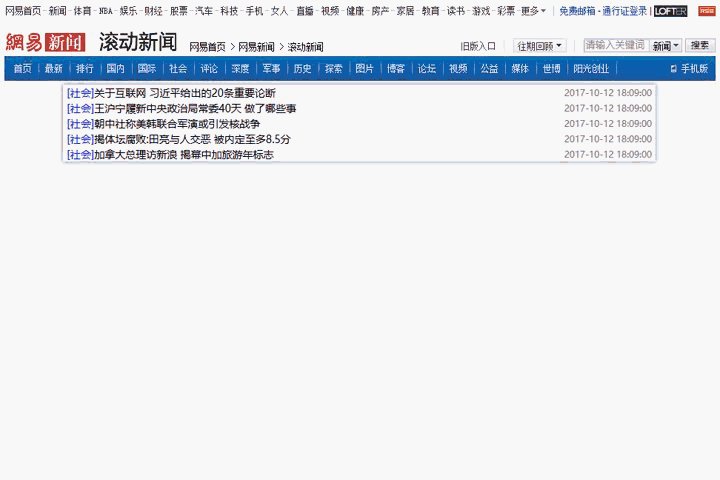
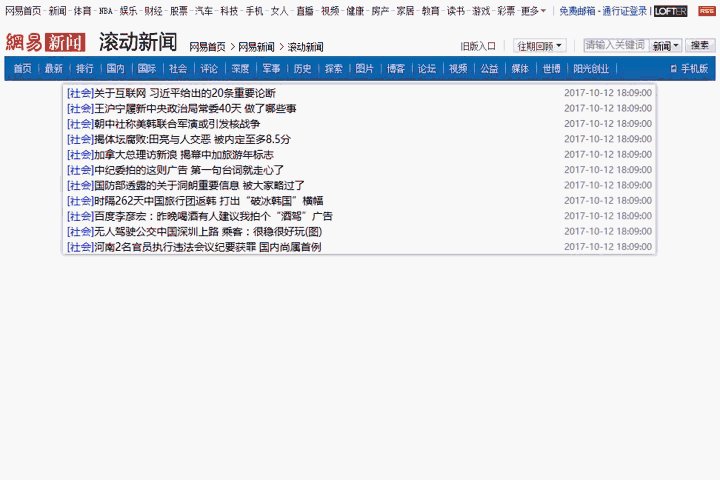
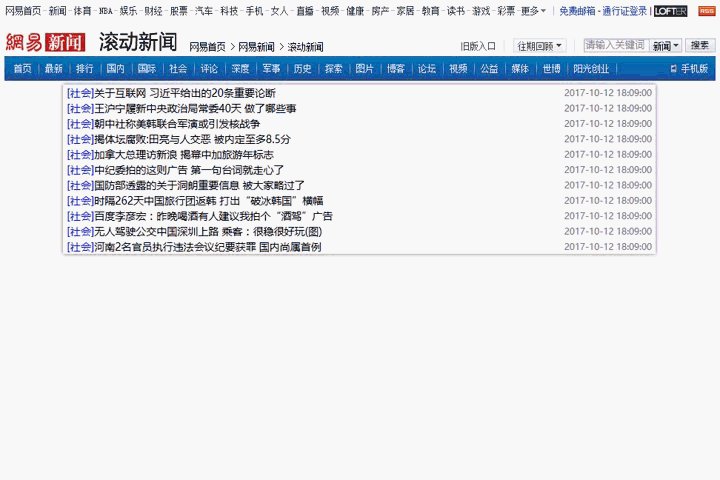
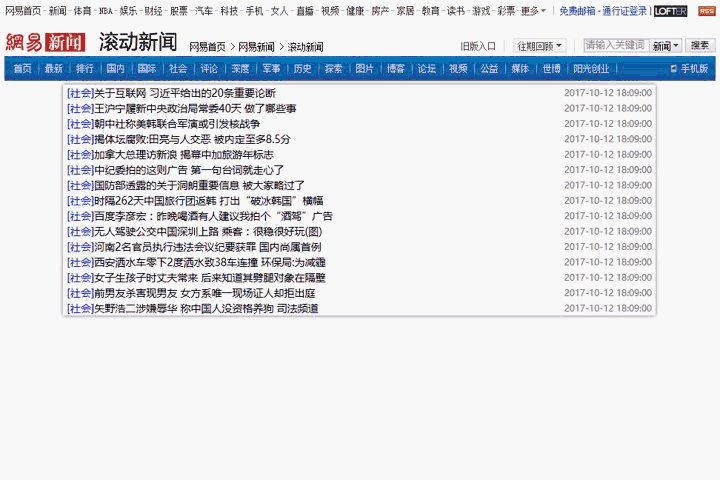
2、本实例效果图:
3、实例代码:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta charset="utf-8"/> 5 <meta name="keywords" content=""> 6 <meta name="description" content=""> 7 <title></title> 8 <style type="text/css"> 9 *{margin: 0; 10 padding: 0;} 11 html{ 12 font-size: 14px; 13 } 14 #content{ 15 width: 800px; 16 margin: 0 auto; 17 box-shadow:0 0 5px #666; 18 } 19 li{ 20 list-style-type: none;padding-left: 5px; 21 height: 20px; 22 line-height: 20px; 23 } 24 li a{ 25 color: blue; 26 text-decoration: none; 27 } 28 li .title{ 29 color: black; 30 } 31 li span{ 32 float: right;padding-right: 5px;color: #727171;font-size: 12px; 33 } 34 </style> 35 </head> 36 <body> 37 <div style=" 962px;margin: 0 auto"> 38 <img src="images/news.png" height="108" width="962"/> 39 </div> 40 <div id="content"> 41 <!-- 42 <ul> 43 <li> 44 <a href="">[社会]</a>黄河变清调查:每年泥沙减少7亿吨 大洪水几率增加<a href=""></a><span>2017-10-12 18:09:00</span> 45 </li> 46 <li> 47 <a href="">[社会]</a>谷歌推出阿尔法围棋工具 要让机器教人类下棋<a href=""></a><span>2017-10-12 18:09:00</span> 48 </li> 49 </ul> 50 --> 51 </div> 52 </body> 53 <script language="JavaScript"> 54 var Ocontent = document.getElementById('content') ; 55 var oli = ""; 56 var i = 0; 57 ajax({ 58 type:'get', 59 url:'php/data.php', 60 data:'', 61 success: function (msg){ 62 //console.log(msg);//typeof (msg) 63 var data = JSON.parse(msg); 64 console.log(data); 65 var oUL = document.createElement('ul'); 66 67 for(var j = 0;j<data[i].length;j++) { 68 oli += '<li>' + 69 '<a href="#">'+data[i][j].type+'</a>' + 70 '<a href="#" class="title">'+data[i][j].title+'</a>' + 71 '<span style="">2017-10-12 18:09:00</span>' + 72 '</li>'; 73 } 74 oUL.innerHTML=oli; 75 Ocontent.appendChild(oUL); 76 }, 77 error: function(status) { 78 alert(status); 79 } 80 }); 81 setInterval(function () { 82 ajax({ 83 type:'get', 84 url:'php/data.php', 85 data:'', 86 success: function (msg){ 87 //console.log(msg);//typeof (msg) 88 var data = JSON.parse(msg); 89 console.log(data); 90 var oUL = document.createElement('ul'); 91 i++; 92 i %= data.length; 93 var oli = ""; 94 for(var j = 0;j<data[i].length;j++) { 95 oli += '<li>' + 96 '<a href="#">'+data[i][j].type+'</a>' + 97 '<a href="#" class="title">'+data[i][j].title+'</a>' + 98 '<span style="">2017-10-12 18:09:00</span>' + 99 '</li>'; 100 } 101 oUL.innerHTML=oli; 102 Ocontent.appendChild(oUL); 103 }, 104 error: function(status) { 105 alert(status); 106 } 107 }); 108 },5000); 109 function ajax(mJson) { 110 var type = mJson.type; 111 var url = mJson.url; 112 var data = mJson.data; 113 var success = mJson.success; 114 var error = mJson.error; 115 116 var xmhr = new XMLHttpRequest(); 117 xmhr.open(type,url,true); 118 xmhr.send(); 119 xmhr.onreadystatechange = function () { 120 if(xmhr.readyState == 4){ 121 if(xmhr.status == 200){ 122 success&&success(xmhr.responseText); 123 }else { 124 error&&error(xmhr.status); 125 } 126 } 127 } 128 } 129 </script> 130 </html>