一、使用XML设计某大学主页站点地图步骤如下
1、创建一个空网站,在项目文件上右击,然后【添加新项】,选择【站点地图】,新建一个可默认为Web.sitemap的文件。
2、在Web.sitemap里修改并且添加代码:
1 <?xml version="1.0" encoding="utf-8" ?>
2 <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
3 <siteMapNode url="院系介绍.aspx" title="院系介绍" description="院系介绍">
4 <siteMapNode url="软件学院.aspx" title="软件学院" description="软件学院">
5 <siteMapNode url="软件工程.aspx" title="软件工程" description="软件工程" />
6 <siteMapNode url="网络工程.aspx" title="网络工程" description="网络工程" />
7 </siteMapNode>
8 </siteMapNode>
9 </siteMap>
3、在项目文件上右击【添加新项】,依次增加四个新的Web窗体文件(.aspx),院系介绍.aspx、软件学院.aspx、软件工程.aspx、网络工程.aspx(实际项目中,不要使用中文命名文件名)
4、在每个Web窗体文件(以上四个aspx文件)里添加SiteMapPath控件,并且设置"RenderCurrentNodeAsLink"为"True"、设置”SiteMapProvider“的值为"XmlSiteMapProvider":
1 <asp:SiteMapPath ID="SiteMapPath1" runat="server" RenderCurrentNodeAsLink="True" SiteMapProvider="XmlSiteMapProvider"></asp:SiteMapPath>
5、需要引用在Web.sitemap的XML文件,需要在配置页面Web.config中的<system.web></system.web>之间添加如下代码:
1 <siteMap defaultProvider="XmlSiteMapProvider" enabled="true">
2 <providers>
3 <add name="XmlSiteMapProvider"
4 description="SiteMap provider whhich reads in .sitemap XML files"
5 type="System.Web.XmlSiteMapProvider,System.Web,Version=2.0.0.0,Culture=neutral,
6 PublicKeyToken=b03f5f7f11d50a3a"
7 siteMapFile="web.sitemap" securityTrimmingEnabled="true"/>
8 </providers>
9 </siteMap>
最后运行Web页面,即可实现站点地图效果!
二、如果页面不能被正确解释,还需要做如下。
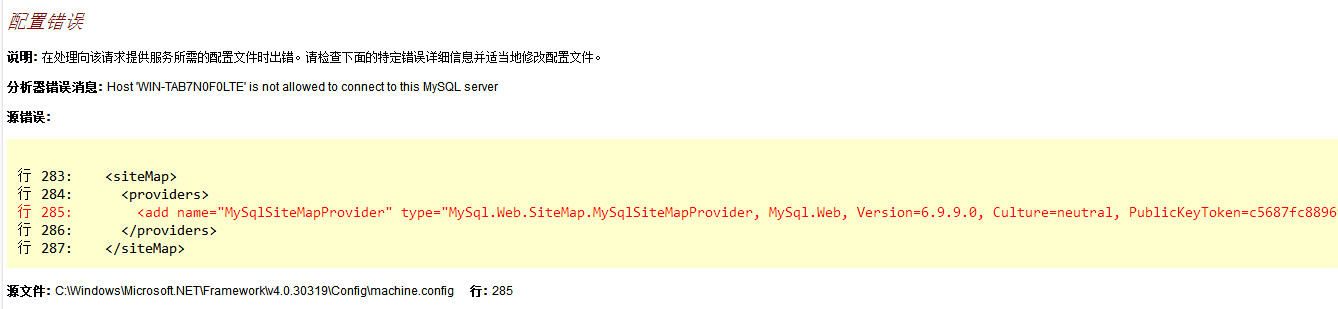
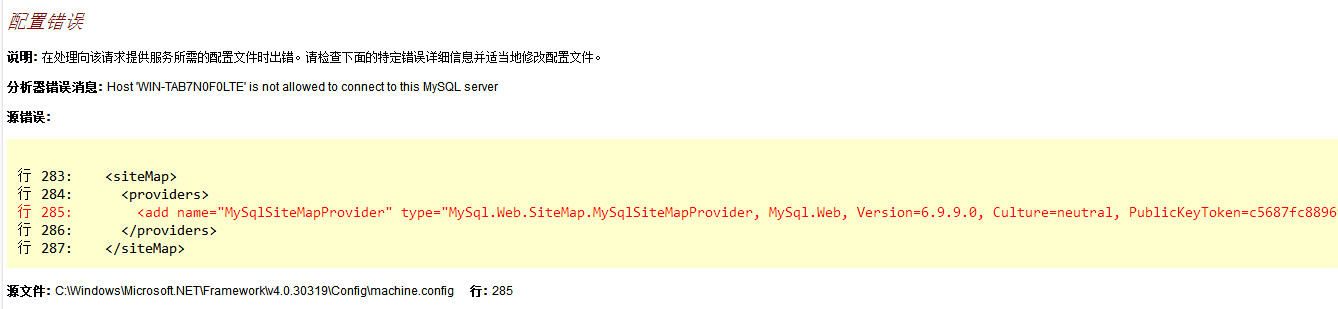
1、问题一:配置错误,错误页面如下:

解决方法是:找到配置文件"machine.config",注释掉这5行代码,或者直接删除,建议是注释掉。至于原因,博主也有自己的看法,但博主现在还不能确定,担心误导了大家,正在寻找确凿的证明。如果您知道,欢迎留言,陈述您的观点。
2、问题二:未能加载文件或程序集“System.Web.WebPages.Razor, Version=2.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35”或它的某一个依赖项。系统找不到指定的文件。
解决方法:添加指定文件和程序集,在这里,有个方法是安装MVC4。MVC4里提供了相关的文件以及程序集,MVC4下载地址如下:链接:http://pan.baidu.com/s/1qYKCuyo 密码:pblg。温馨提示,安装完成后,重新启动VS。
案例源码下载:链接:http://pan.baidu.com/s/1hsGOT1a 密码:pf9e