1、排版前的基础
(1)移动设备优先
<meta name="viewport" content="width=device-width, initial-scale=1">
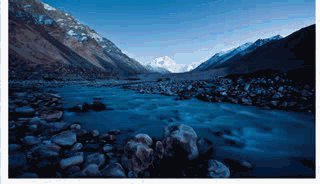
(2)响应式图片
CSS:img-responsive
demo.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-12">
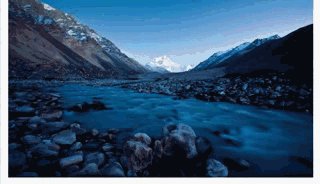
<img class="img-responsive" src="images/river.jpg" height="768" width="1366"/>
</div>
</div>
</div>
</body>
</html>
Effect Picture:

2、标题
CSS:class="h1"、"h2"、"h3"、"h4"、"h5"、"h6"
h1 36px margin-top:20px margin-bottom:10px;
h2 30px margin-top:20px margin-bottom:10px;
h3 24px margin-top:20px margin-bottom:10px;
h4 18px margin-top:10px margin-bottom:10px;
h5 14px margin-top:10px margin-bottom:10px;
h6 12px margin-top:10px margin-bottom:10px;
demo.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link href="css/bootstrap.min.css" type="text/css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-4">
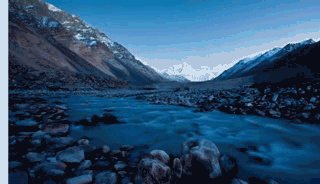
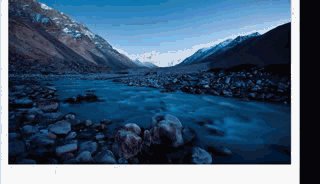
<img class="img-responsive" src="images/river.jpg" height="768" width="1366"/>
</div>
<div class="col-sm-8">
<h1>第一个标题样式<small>小字体</small></h1><!--h标签里可以使用small标签,small标签文字大小在h1~3占h标签的65%,4~6占h75%-->
<h2>第一个标题样式<small>小字体</small></h2>
<h3>第一个标题样式<small>小字体</small></h3>
<h4>第一个标题样式<small>小字体</small></h4>
<h5>第一个标题样式<small>小字体</small></h5>
<h6>第一个标题样式<small>小字体</small></h6>
<p class="h1">第一个标题样<small>小字体</small>式<small>小字体</small></p>
<p class="h2">第一个标题样式<small>小字体</small></p>
<p class="h3">第一个标题样式<small>小字体</small></p>
<p class="h4">第一个标题样式<small>小字体</small></p>
<p class="h5">第一个标题样式<small>小字体</small></p>
<p class="h6">第一个标题样式<small>小字体</small></p>
</div>
</div>
</div>
</body>
</html>
Effect Picture:

3、页面主题
body全局样式:Background-color:white;font-size:14px margin:0; 行间距:20px
p全局样式:font-size:14px
强调<p>标签里的内容,可以给p标签里加类选择器class="lead"
Before:
After:

对齐方式:class="text-center"



4、强调文本
small、em、cite(引用网址)、b、strong相关


5、缩略语abbr
<abbr title="Bootstrap">Bootstrap</abbr>
<abbr title="Bootstrap" class="initialism">Bootstrap</abbr>
initialism类选择器定义的字母是原来的90%,并且会使小写字母转换为大写字母

6、地址元素address
.address {
margin-bottom: 20px;
font-style: normal;
line-height: 1.42857143;
}
<address>
<strong>地址:</strong><br/>
<a href="mailto:#">qikeyishu123@163.com</a>
</address>

(7)引用 blockquote,引用里面最好设有p标签
<blockquote>
<p>Bootsrap</p>
<cite>来自<em>Bootstrap中文网</em></cite>
</blockquote>

<blockquote class="pull-right">
<p>Bootsrap</p>
<cite>来自<em>Bootstrap中文网</em></cite>
</blockquote>