-
CSS3响应式布局
CSS3响应式布局--web前端
1、案例实现源码
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css3响应式布局</title>
<link rel="stylesheet" type="text/css" href="css/commmon.css">
<link rel="stylesheet" type="text/css" href="css/pc.css" media="screen and (min-1000px)" >
<link rel="stylesheet" type="text/css" href="css/ipad.css" media="screen and (min-640px) and (max-1000px)" >
<link rel="stylesheet" type="text/css" href="css/phone.css" media="screen and (max-640px)" >
<!--<style>-->
<!--*{margin: 0;padding: 0;}-->
<!--div img{ 100%;/*display: block*/}-->
<!--@media screen and (min- 1000px) {-->
<!--#wrap {-->
<!-- 1200px;-->
<!--column- 100px;-->
<!--column-count: 5; /*IE10及其以上版本支持多列、Opera*/-->
<!--column-gap: 5px;-->
<!-- -webkit-column- 196px; /*column-width+column-gap*5<=1000px*/-->
<!-- -moz-column- 100px;-->
<!-- -webkit-column-count: 5; /*Chrome、Safari*/-->
<!-- -moz-column-count: 5; /*Firefox*/-->
<!-- -webkit-column-gap: 5px;-->
<!-- -moz-column-gap: 5px;-->
<!--margin: auto;-->
<!--}-->
<!--}-->
<!--@media screen and (min- 640px) and (max- 1000px){-->
<!--#wrap{-->
<!--column- 210px;-->
<!--column-count: 3;-->
<!--column-gap: 5px;-->
<!-- -webkit-column- 210px;/*临界点是210,(3*210+5*2<=640)大于210的话当窗口大小小于640,3列就会提前转换为2列*/-->
<!-- -moz-column- 210px;-->
<!-- -webkit-column-count: 3;-->
<!-- -moz-column-count: 3;-->
<!-- -webkit-column-gap: 5px;-->
<!-- -moz-column-gap: 5px;-->
<!--margin: auto;-->
<!--}-->
<!--}-->
<!--@media screen and (max-640px){-->
<!--#wrap{-->
<!--column- 100px;-->
<!--column-count: 2;-->
<!--column-gap: 5px;-->
<!-- -webkit-column-162px;/*小于126.5px的情况下正常显示 ,0.5px为半个像素*/-->
<!-- -moz-column- 100px;-->
<!-- -webkit-column-count: 2;-->
<!-- -moz-column-count: 2;-->
<!-- -webkit-column-gap: 5px;-->
<!-- -moz-column-gap: 5px;-->
<!--margin: auto;-->
<!--}-->
<!--}-->
<!--</style>-->
</head>
<body>
<div id="wrap">
<img src="images/u=130024022,3281741301&fm=26&gp=0.jpg" />
<img src="images/u=225544614,4103329878&fm=26&gp=0.jpg" />
<img src="images/u=467432281,4130559316&fm=26&gp=0.jpg" />
<img src="images/u=586486828,346411522&fm=26&gp=0.jpg" />
<img src="images/u=1119321933,2345886735&fm=26&gp=0.jpg" />
<img src="images/u=1449728207,2962525144&fm=11&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=1837408469,3117811683&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=2418226610,2868081468&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3689751919,2543434411&fm=26&gp=0.jpg"/>
<img src="images/u=4057359369,3644529841&fm=26&gp=0.jpg"/>
<img src="images/u=4097925199,3475093869&fm=26&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=1837408469,3117811683&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3689751919,2543434411&fm=26&gp=0.jpg"/>
<img src="images/u=4057359369,3644529841&fm=26&gp=0.jpg"/>
<img src="images/u=4097925199,3475093869&fm=26&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=2418226610,2868081468&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3689751919,2543434411&fm=26&gp=0.jpg"/>
<img src="images/u=1119321933,2345886735&fm=26&gp=0.jpg" />
<img src="images/u=1449728207,2962525144&fm=11&gp=0.jpg"/>
<img src="images/u=1119321933,2345886735&fm=26&gp=0.jpg" />
<img src="images/u=1449728207,2962525144&fm=11&gp=0.jpg"/>
<img src="images/u=1449728207,2962525144&fm=11&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=1837408469,3117811683&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=2418226610,2868081468&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=1865808441,538209056&fm=11&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3654962827,264612721&fm=26&gp=0.jpg"/>
<img src="images/u=3689751919,2543434411&fm=26&gp=0.jpg"/>
<img src="images/u=4057359369,3644529841&fm=26&gp=0.jpg"/>
<img src="images/u=4097925199,3475093869&fm=26&gp=0.jpg"/>
<img src="images/u=1689494948,2275697559&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=2418226610,2868081468&fm=26&gp=0.jpg"/>
<img src="images/u=3004144390,1769604832&fm=26&gp=0.jpg"/>
<img src="images/u=3232719542,3609089807&fm=26&gp=0.jpg"/>
<img src="images/u=3381688357,3822304031&fm=26&gp=0.jpg"/>
<img src="images/u=3387285521,3486810316&fm=26&gp=0.jpg"/>
</div>
</body>
</html>
common.css
*{margin: 0;padding: 0;}
div img{ 100%;/*display: block*/}
--pc.css
#wrap{
1200px;
column- 100px;
column-count: 5;/*IE10及其以上版本支持多列、Opera*/
column-gap: 5px;
-webkit-column- 196px;/*column-width+column-gap*5<=1000px*/
-moz-column- 100px;
-webkit-column-count: 5;/*Chrome、Safari*/
-moz-column-count: 5;/*Firefox*/
-webkit-column-gap: 5px;
-moz-column-gap: 5px;
margin: auto;
}
--ipad.css:
#wrap{
column- 210px;
column-count: 3;
column-gap: 5px;
-webkit-column- 210px;/*临界点是210,(3*210+5*2<=640)大于210的话当窗口大小小于640,3列就会提前转换为2列*/
-moz-column- 210px;
-webkit-column-count: 3;
-moz-column-count: 3;
-webkit-column-gap: 5px;
-moz-column-gap: 5px;
margin: auto;
}
--phone.css:
#wrap{
column- 100px;
column-count: 2;
column-gap: 5px;
-webkit-column-162px;/*小于126.5px的情况下正常显示 ,0.5px为半个像素*/
-moz-column- 100px;
-webkit-column-count: 2;
-moz-column-count: 2;
-webkit-column-gap: 5px;
-moz-column-gap: 5px;
margin: auto;
}
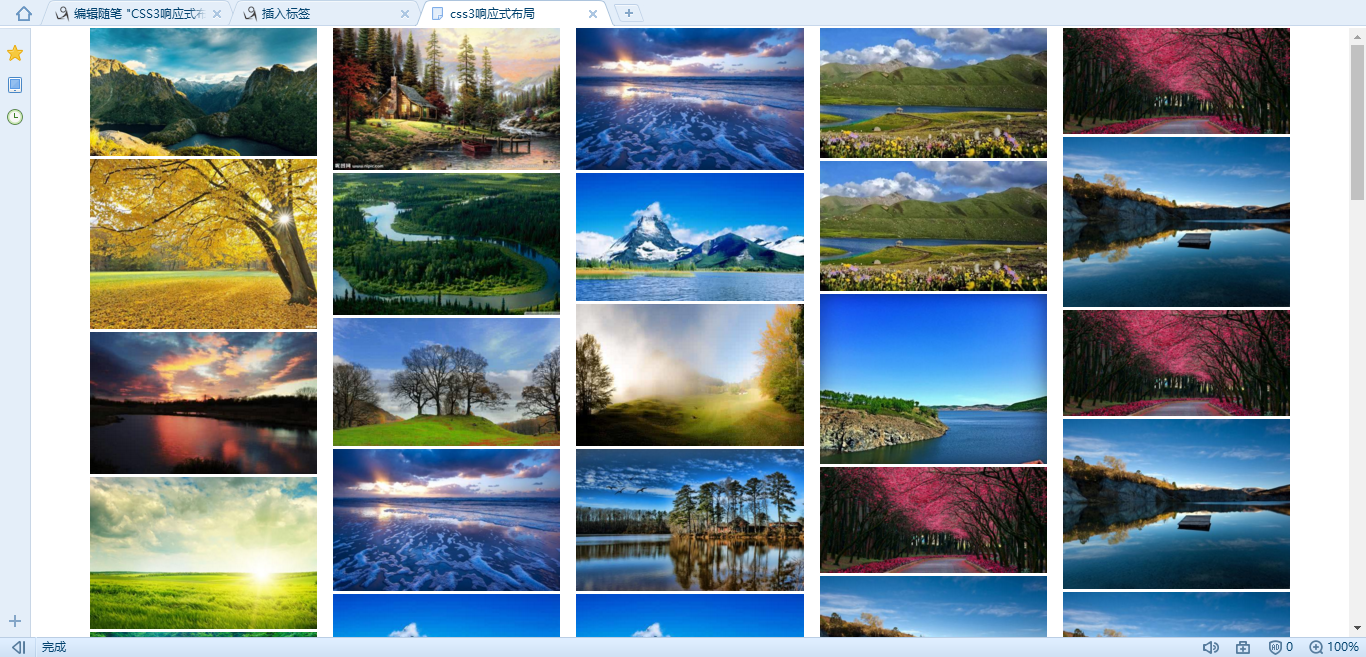
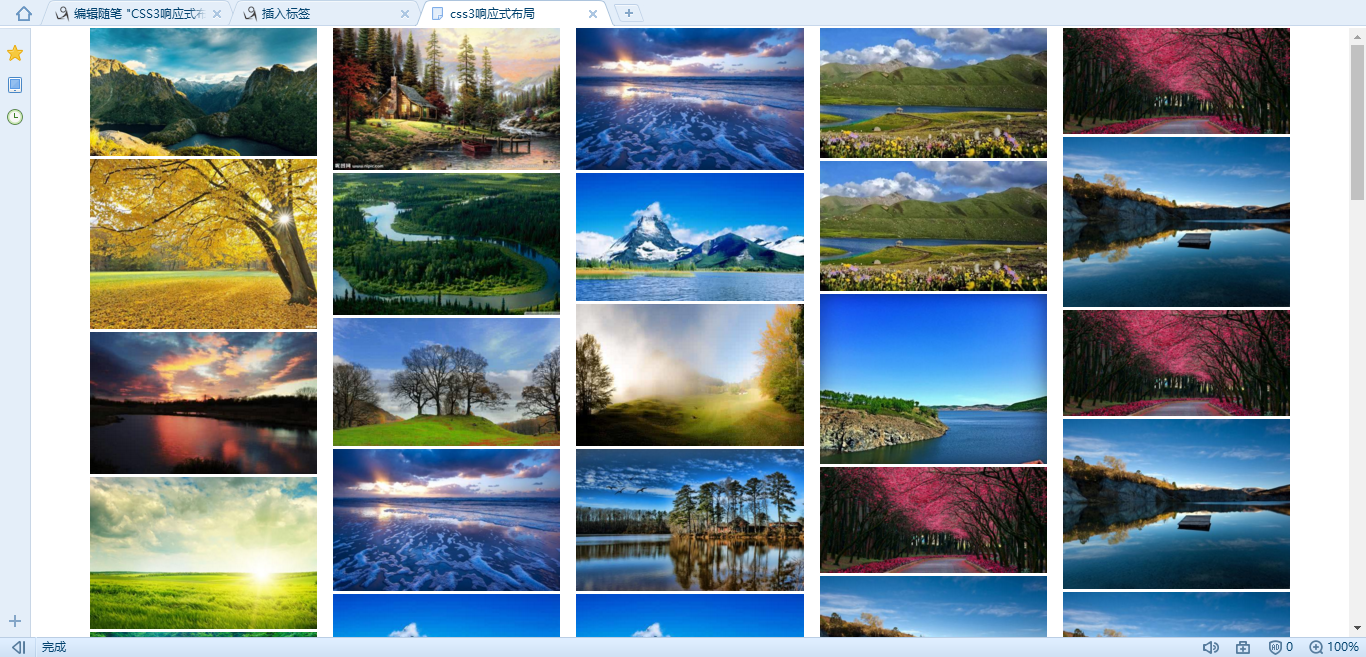
2、案例实现效果

转载本文请注明出处,谢谢合作!
-
相关阅读:
案例分析:设计模式与代码的结构特性——高级软件工程课第六次作业
用例建模Use Case Modeling——高级软件工程第四次作业
分析一套源代码的代码规范和风格并讨论如何改进优化代码——高级软件工程课第三次作业
结合工程实践选题调研分析同类软件产品——高级软件工程课第二次作业
如何提高程序员的键盘使用效率?——高级软件工程课第一次作业
ping命令研究报告——网络程序设计课第一次作业
业务领域建模Domain Modeling——高级软件工程课第五次作业
Windbg Symbol问题
堆和栈的区别 (转贴)
VS2008编译驱动文件设置_不用DDKWizard
-
原文地址:https://www.cnblogs.com/qikeyishu/p/7424730.html
Copyright © 2020-2023
润新知